Thymeleaf是用来开发Web和独立环境项目的服务器端的Java模版引擎。
Spring官方支持的服务的渲染模板中,并不包含jsp。而是Thymeleaf和Freemarker等,而Thymeleaf与SpringMVC的视图技术,及SpringBoot的自动化配置集成非常完美,几乎没有任何成本,你只用关注Thymeleaf的语法即可。
通俗的来讲,你在使用前后端不分离的项目,可以通过thymeleaf来对HTML页面进行渲染
1、引入thymeleaf;
基本引入:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
切换thymeleaf版本:
<properties>
<thymeleaf.version>3.0.9.RELEASE</thymeleaf.version>
<!-- 布局功能的支持程序 thymeleaf3主程序 layout2以上版本 -->
<!-- thymeleaf2 layout1-->
<thymeleaf-layout-dialect.version>2.2.2</thymeleaf-layout-dialect.version>
</properties>
2、使用
1、创建一个控制java程序,来显示控制显示指定命令
controllerHello.java
@Controller
public class helloController {
// 此函数功能就是将 localhost:8080/hello 的页面显示 hello
@ResponseBody
// 处理hello请求
@RequestMapping("/hello")
public String hello() {
return "hello";
}
// 在处理/sucess 请求时,会向classpath:/templates该路径下寻找HTML文件
// 通过thymeleaf渲染然后显示
@RequestMapping("/sucess")
public String sucess(Map<String, Object> map) {
// 从classpath:/templates 中获取HTMl页面通过thymeleaf进行渲染
map.put("Sucess", "<p>p标签</p>");
map.put("users", Arrays.asList("01","02","03"));
return "sucess";
}
}
2、在classpath:/templates/ 路径下编写sucess.html 文件
sucess.html
<!DOCTYPE html>
<!--注:使用xmlns:th="http://www.thymeleaf.org"来让编辑时出现代码提示 -->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>sucess</title>
</head>
<body>
<h1>成功</h1>
<!-- 将Sucess的信息覆盖div中的内容-->
<div th:text="${Sucess}">阿萨德饭</div>
<hr/>
<!-- th:utext 和 th:text 区别-->
<!-- th:text 不会转义字符串中的标签或者元素(<p>等)和特殊字符 -->
<div th:text="${Sucess}"></div>
<!-- th:utext 会转义字符串中的标签或者元素(<p>等)和特殊字符 -->
<div th:utext="${Sucess}"></div>
<hr/>
<!-- th:each遍历,这种方式遍历会生成数组长度得个数的h1-->
<h1 th:text="${user}" th:each="user:${users}"></h1>
<hr/>
<!-- 生成四个span ,[[]] or [()] 可以实现在内部编写内容-->
<h2>
<span th:each="user:${users}">[[${user}]]</span>
</h2>
</body>
</html>
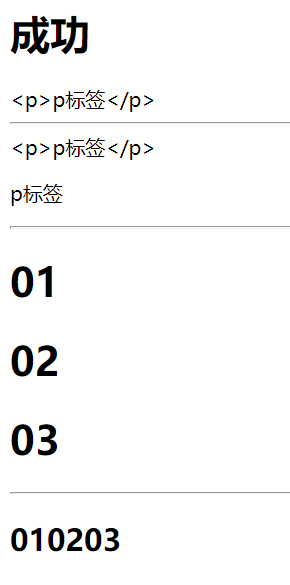
结果

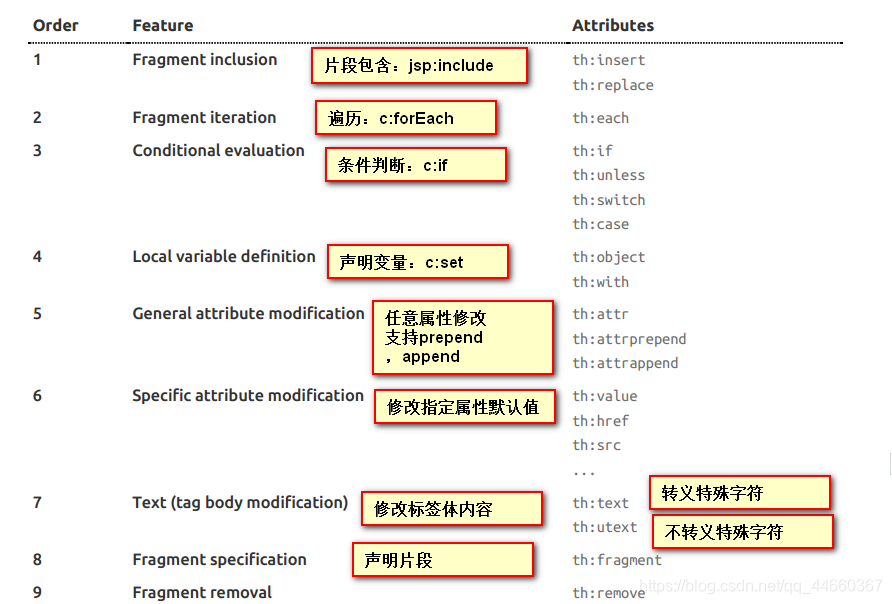
其他语法
3、语法规则
1)、th:text;改变当前元素里面的文本内容;
th:任意html属性;来替换原生属性的值

2)、表达式?
Simple expressions:(表达式语法)
Variable Expressions: ${...}:获取变量值;OGNL;
1)、获取对象的属性、调用方法
2)、使用内置的基本对象:
#ctx : the context object.
#vars: the context variables.
#locale : the context locale.
#request : (only in Web Contexts) the HttpServletRequest object.
#response : (only in Web Contexts) the HttpServletResponse object.
#session : (only in Web Contexts) the HttpSession object.
#servletContext : (only in Web Contexts) the ServletContext object.
${session.foo}
3)、内置的一些工具对象:
#execInfo : information about the template being processed.
#messages : methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{…} syntax.
#uris : methods for escaping parts of URLs/URIs
#conversions : methods for executing the configured conversion service (if any).
#dates : methods for java.util.Date objects: formatting, component extraction, etc.
#calendars : analogous to #dates , but for java.util.Calendar objects.
#numbers : methods for formatting numeric objects.
#strings : methods for String objects: contains, startsWith, prepending/appending, etc.
#objects : methods for objects in general.
#bools : methods for boolean evaluation.
#arrays : methods for arrays.
#lists : methods for lists.
#sets : methods for sets.
#maps : methods for maps.
#aggregates : methods for creating aggregates on arrays or collections.
#ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration).
Selection Variable Expressions: *{...}:选择表达式:和${}在功能上是一样;
补充:配合 th:object="${session.user}:
<div th:object="${session.user}">
<p>Name: <span th:text="*{firstName}">Sebastian</span>.</p>
<p>Surname: <span th:text="*{lastName}">Pepper</span>.</p>
<p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p>
</div>
Message Expressions: #{...}:获取国际化内容
Link URL Expressions: @{...}:定义URL;
@{/order/process(execId=${execId},execType='FAST')}
Fragment Expressions: ~{...}:片段引用表达式
<div th:insert="~{commons :: main}">...</div>
Literals(字面量)
Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens: one , sometext , main ,…
Text operations:(文本操作)
String concatenation: +
Literal substitutions: |The name is ${name}|
Arithmetic operations:(数学运算)
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
Boolean operations:(布尔运算)
Binary operators: and , or
Boolean negation (unary operator): ! , not
Comparisons and equality:(比较运算)
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
Conditional operators:条件运算(三元运算符)
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
Special tokens:
No-Operation: _





















 4454
4454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








