微信小程序学习 (一)
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
例如:这是自己第一次发布博客,自己最近也正想要学习微信小程序的制作,就发布一个这样的系列文章,激励自己一下。
提示:以下是本篇文章正文内容,下面案例可供参考
开发者工具的下载与安装
可以在微信公众平台.下载开发者工具,需要自己注册一个开发者账号。
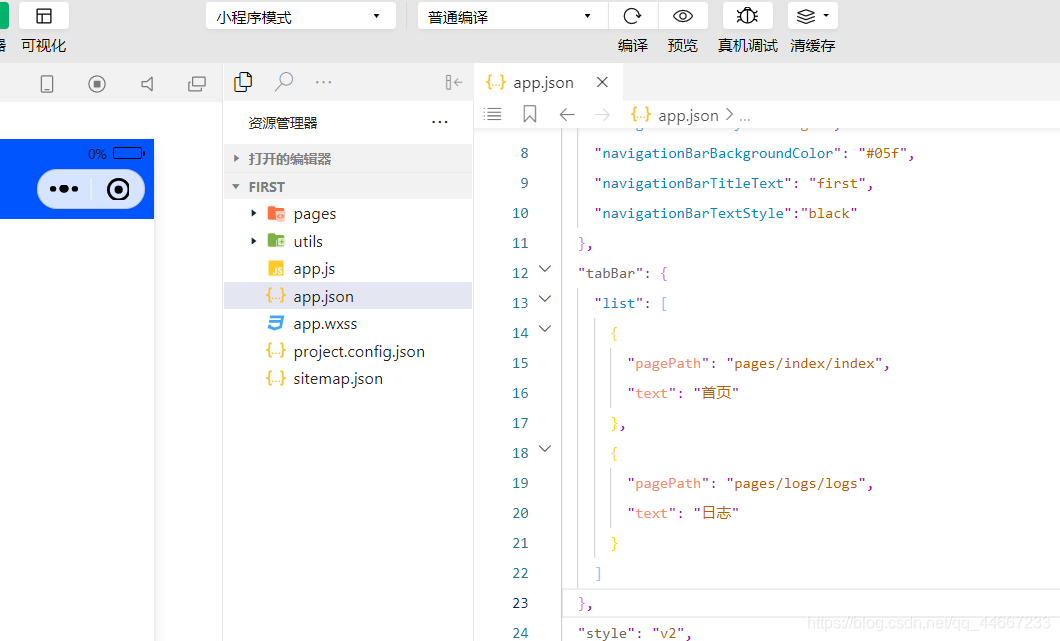
二、认识一下文件
1.文件后缀
文件后缀:
js ---------- JavaScrip文件
json -------- 项目配置文件,负责窗口颜色等等
wxml ------- 类似HTML文件
wxss ------- 类似CSS文件
图片
# 总结
<font color=#999AAA >提示:这里对文章进行总结:
今天只是对开发者工具有所了解,已有逐步向下学习。






















 3151
3151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








