1、css基础选择器
(1)标签选择器:

(2)类选择器:

(3)id选择器:
只能调用一次(一般和js搭配使用)。

(4)通配符选择器:

2、复合选择器
(1)后代选择器(包含选择器):

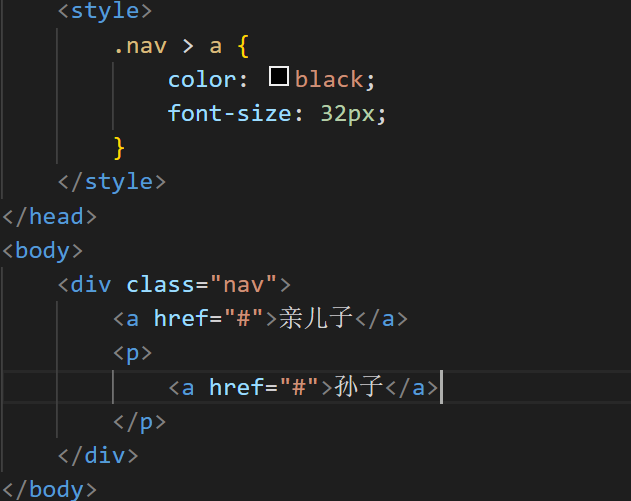
(2)子选择器(重要):
这里元素设置的必须是亲儿子,也就是说,只有div里面的a才能更改文字颜色和字体大小,而对p里面的a无效。

(3)并集选择器:

(4)伪类选择器:

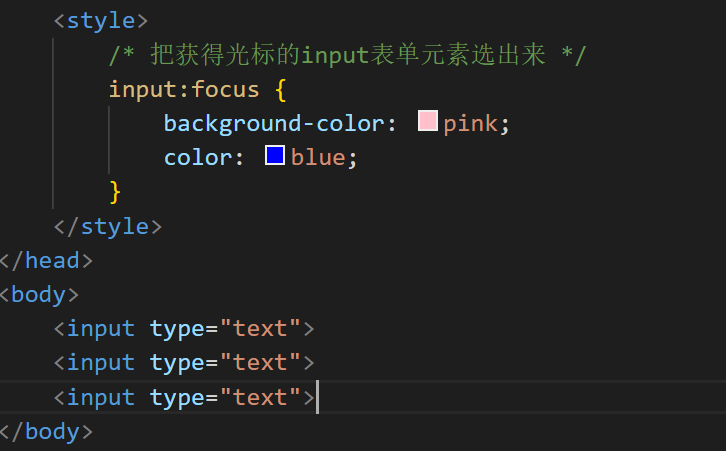
(5)focus伪类选择器:
对表单元素使用。

3、CSS3选择器
(1)属性选择器:

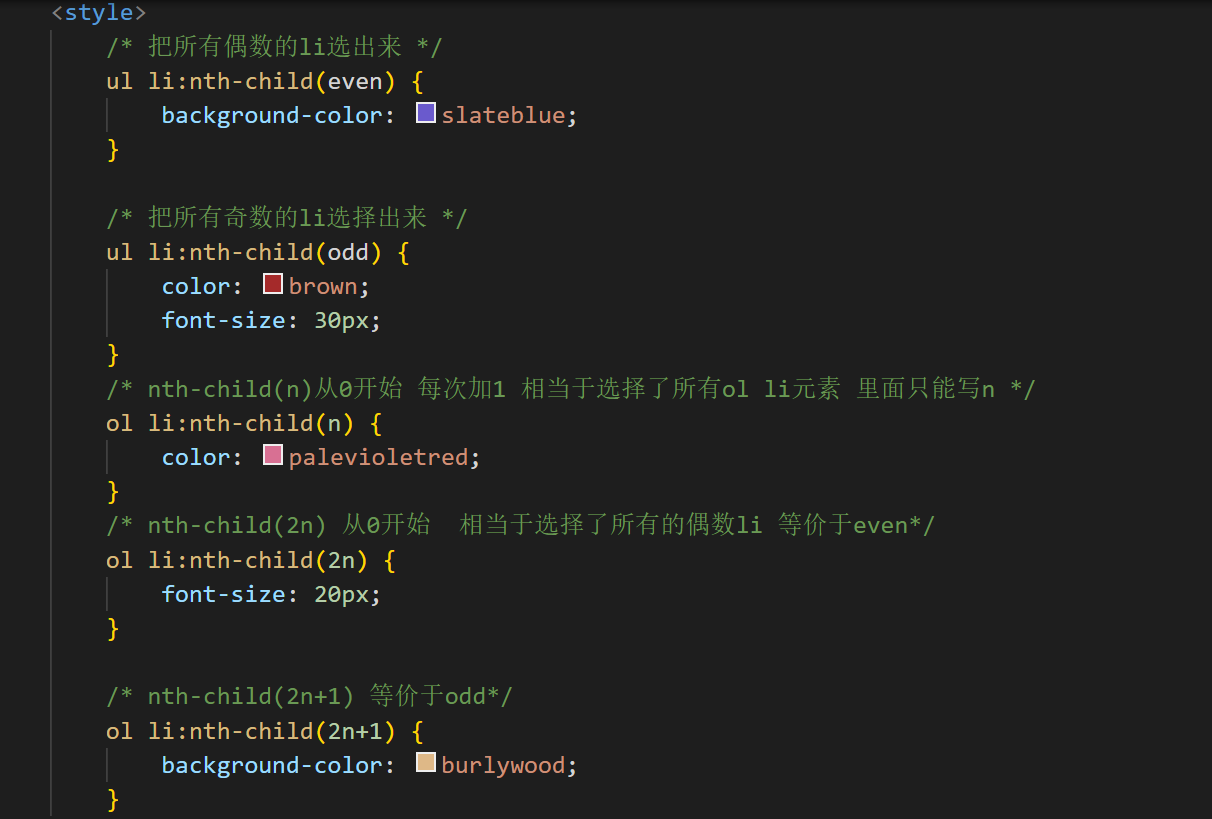
(2)结构伪类选择器:
nth-child()和nth-of-type()的区别:
如下图2


(3)伪元素选择器:

4、选择器的优先级及权重
!important > 行内样式 > id选择器(0,1,0,0) > 类选择器/伪类选择器/属性选择器(0,0,1,0) > 标签选择器/伪元素选择器(0,0,0,1) > 通配符选择器






















 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








