概述
最近我在B站上偶然看到一个非常有启发性的视频,它的标题是:“人们如何通过劳动赚到大钱?”。在视频中, 有一句话说得很精彩:“哪里有抱怨,哪里就有需求”。这句话给我留下了深刻的印象,并且直到今天我才真正理解到它的深层含义。
“哪里有抱怨,哪里就有需求”意味着当人们有不满或抱怨的时候,这不仅代表着他们对于现状的不满,更暗示了他们对于某种解决方案的渴望。这个“需求”可能是一种机会,也可能是他们当前面临问题的解决方法.
问题来了,我的抱怨是什么?
最近在玩 潮玩宇宙 这款资金盘游戏, 用猴子挖矿获取宝石,通过咸鱼平台变现。挂在平台上卖宝石的过程中, 由于当时在上班时、写需求代码时,没能及时关注到咸鱼平台卖家的消息,导致回复慢,错失卖出去的机会,让我很苦恼。
如何解决问题?
因为 我们上班都是电脑办公的,一般电脑都挂着微信,方便与同事需求问题交流。前提已经有了,就有了这个想法,哈。

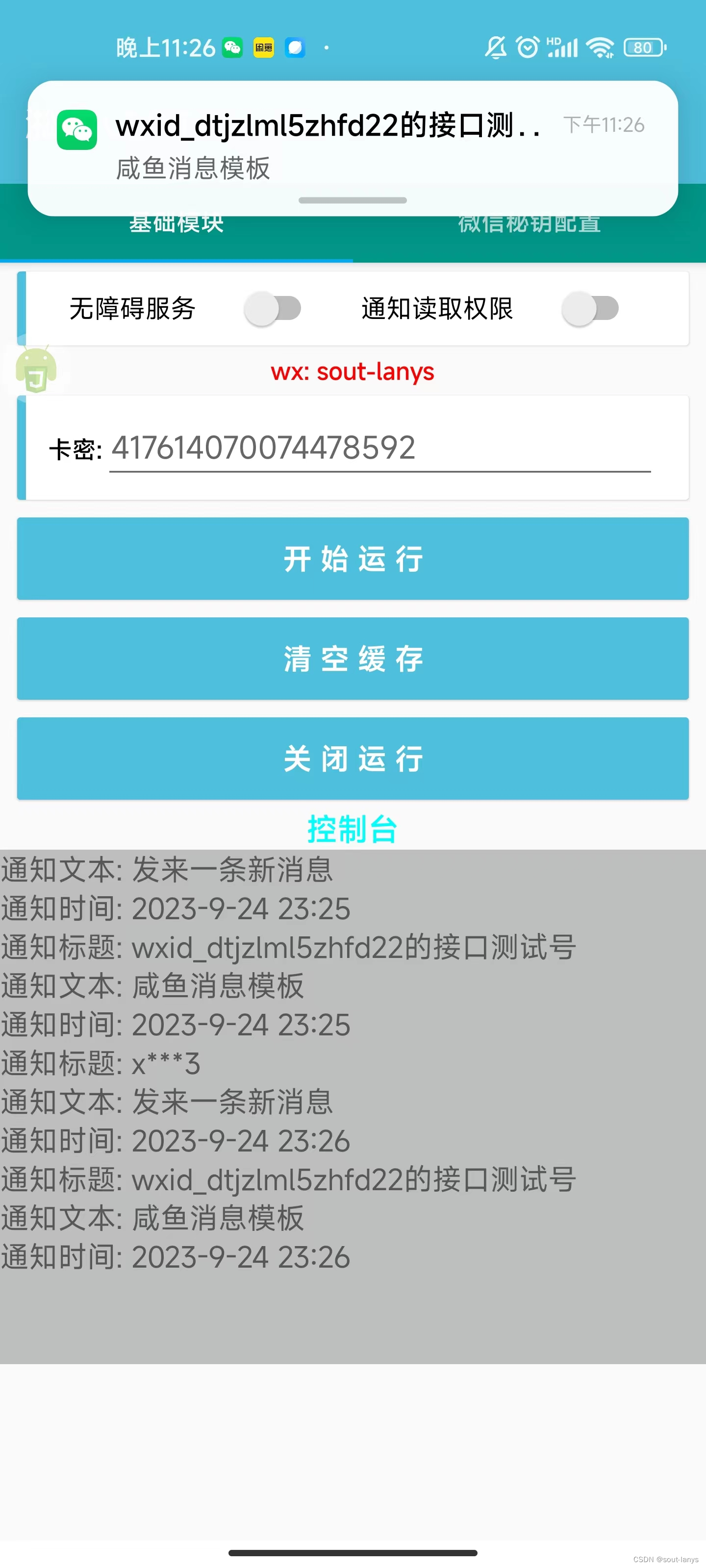
最终实现效果



测试实现

完整代码,完整代码
http://t.a0d.top/C39LV/X3J4U2zR
测试代码
auto();
//通知消息内容监听
events.observeNotification();
events.onNotification(function(notification){
printNotification(notification);
});
toast("监听中,请在日志中查看记录的通知及其内容");
function printNotification(notification){
log("应用包名: " + notification.getPackageName());
log("通知文本: " + notification.getText());
log("通知优先级: " + notification.priority);
log("通知目录: " + notification.category);
log("通知时间: " + new Date(notification.when));
log("通知数: " + notification.number);
log("通知摘要: " + notification.tickerText);
}
实践
实践代码还是比较简单的.
实现方案

app 监听
/** 开启监听APP */
function startOnNotification () {
//通知消息内容监听
events.observeNotification();
events.onNotification(function (notification) {
printNotification(notification);
});
toast("监听中,请在日志中查看记录的通知及其内容");
function printNotification (notification) {
let logs = [];
logs.push("通知标题: " + notification.getTitle())
logs.push("通知文本: " + notification.getText())
logs.push("通知时间: " + getTime(new Date()))
setLogs(logs)
// 咸鱼监听
if (notification.getPackageName() == "com.taobao.idlefish") {
if (notification.getTitle() != null) {
// 标题
let title = notification.getTitle()
// 文本
let text = notification.getText()
// 通知时间
let date = new Date(notification.when)
// 消息推送
messagePush(title, text, date)
}
}
}
}
app 获取 微信token
function getWeiXinToken () {
const requestUrl = wechat.wxTokenUrl.replace("{0}", wechat.appid).replace("{1}", wechat.secret);
const obj = httpGet(requestUrl, null)
if (obj.errcode) {
toast("微信登录秘钥错误");
}
if (obj.access_token) {
// 存储微信token
const wxtokenStorage = storages.create(wechat_storages.wx_public_token);
wxtokenStorage.put(wechat_storages.wxPublicToken, obj.access_token);
}
}
获取关注用户
function getUsers () {
const wxtokenStorage = storages.create(wechat_storages.wx_public_token);
const wx_token = wxtokenStorage.get(wechat_storages.wxPublicToken)
if (wx_token) {
const requestUrl = wechat.wxGetUserUrl.replace("{0}", wx_token);
const obj = httpGet(requestUrl, null)
if (obj.data && obj.data.openid) {
if (obj.data.openid.length > 0) {
return obj.data.openid;
} else {
return null;
}
}
if (obj.errcode === 42001) {
getWeiXinToken()
getUsers()
}
}
}
消息推送
function messagePush (title, text, date) {
const wxtokenStorage = storages.create(wechat_storages.wx_public_token);
let wx_token = wxtokenStorage.get(wechat_storages.wxPublicToken)
if (!wx_token) {
getWeiXinToken()
wx_token = wxtokenStorage.get(wechat_storages.wxPublicToken)
}
const requestUrl = wechat.wxMessagePushUrl.replace("{0}", wx_token)
const users = getUsers();
if (users && users.length > 0) {
for (let index = 0; index < users.length; index++) {
const user = users[index];
if (user) {
xyMessageTemplate.touser = user
xyMessageTemplate.template_id = wechat.templateId
xyMessageTemplate.data.userName.value = title
xyMessageTemplate.data.text.value = text
xyMessageTemplate.data.date.value = getTime(date)
const obj = httpPost(requestUrl, xyMessageTemplate)
if (obj.errcode == 0) {
return true
} else {
toast("微信消息推送秘钥错误");
}
}
}
} else {
toast("微信消息推送-没有关注用户");
}
return false
}
























 3003
3003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








