超图官网效果:

Xt3d效果:他这里叫第一人称漫游,原理应该都是一样的

背景:
看过超图官网飞行案例和xt3d的案例,感觉很酷炫,想用原生实现,参考大佬的案例实现,学到了学到了。3维地图打点,连线,形成飞行轨迹,以第一人称视角还原飞行过程。
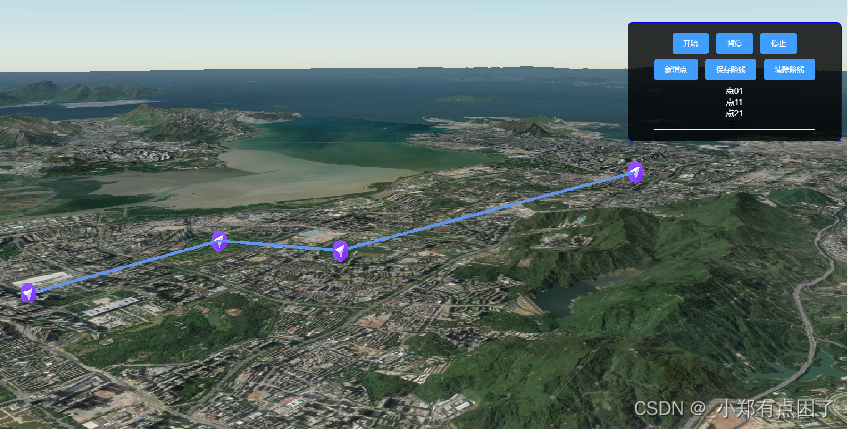
效果图:

实现原理:
实现原理:利用cesium的entity实体进行绘制坐标点,并将相邻两点连线,记录每个点打点时的俯仰角和航向角等,从一个点移动至另一个点的过程中,将视角也转向至另一个点的位置,从而实现第一人称飞行效果
实现代码:
vue:
<template>
<div class="home">
<div id="cesiumContainer"></div>
<div class="fly-control">
<div class="header" style="width: 100%;height: 50px;">
<el-button @click="start" type="primary">开始</el-button>
<el-button @click="pause" type="primary">暂停</el-button>
<el-button @click="stop" type="primary">停止</el-button>
</div>
<div class="header" style="width: 100%;height: 50px;">
<el-button @click="add_point" type="primary">新增点</el-button>
<el-button type="primary">保存路线</el-button>
<el-button type="primary" @click="remove_line">清除路线</el-button>
</div>
<el-scrollbar style="width: 100%" >
<div style="width: 100%;">
<span style="color: #fff;display: block" v-for="item in temp_point_arr" >{
{
item.id}}</span>
</div>
</el-scrollbar>
</div>
</div>
</template>
<script>
import {
Fly_NZC} from './model/flyManager'
let flightTool = ''
export default {
name: "draw",
data() {
return {
_viewer: undefined,
tempEntities: [],
pointArr:[],
paramObj : {
position: [114.0595, 22.539, 10],
heading: 0, // 方位角(heading)
pitch: 0, // 俯仰角(pitch) 旋转角度
roll: 360, // 滚动角(roll)
destination:[114.0595, 22.539, 50],//相机视角
orientation: {
heading : 0.0,
pitch : 0.0,
roll : 0.0
}
},
options: [{
value: [],
label: '路线1'
},],
curValue: '',
temp_point_arr:[]
};
},
mounted() {
this.initMap();
},
methods: {
initMap(){
// 设置静态资源目录
// buildModuleUrl.setBaseUrl('../../static/Cesium/')
this._viewer = new Cesium.Viewer('cesiumContainer', {
baseLayerPicker: false, // 影像切换
shouldAnimate: true, // 启用动画
selectionIndicator: false, //禁用选择指示器
animation: false, //是否显示动画控件
timeline: true, //是否显示时间线控件
infoBox: false, //是否显示点击要素之后显示的信息
geocoder: false, //是否显示地名查找控件
sceneModePicker: false, //是否显示3D/2D选择器
homeButton: false,//是否展示home键
navigationHelpButton: false, //是否显示帮助信息控件
terrainProvider: new Cesium.CesiumTerrainProvider({
// 加载地形信息
url: 'https://www.supermapol.com/realspace/services/3D-stk_terrain/rest/realspace/datas/info/data/path',
requestVertexNormals: true
}),
// terrainProvider: Cesium.createWorldTerrain(),
})
//设置相机视角 上下调整
this._viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(this.paramObj.destination[0], this.paramObj.destination[1], this.paramObj.destination[2]),
orientation: {
//设置视角
heading: Cesium.Math.toRadians(this.paramObj.orientation.heading), // east, default value is 0.0 (north)左右摆头
pitch: Cesium.Math.toRadians(this.paramObj.orientation.pitch), // default value (looking down)上下抬头 -90俯视 0平视 90仰视(默认俯视)
roll: this.paramObj.orientation.roll // default value








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 7030
7030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










