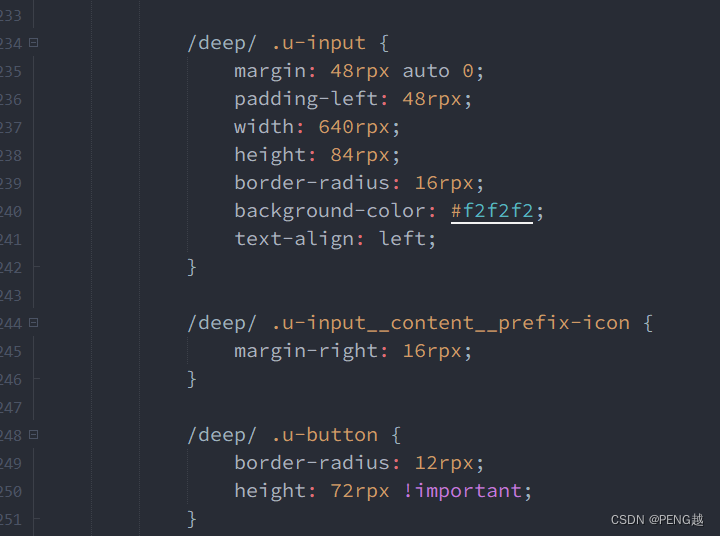
子组件的 scss 代码,这里修改了uView的input相关css

如果单独将代码放到一个页面进行测试可以发现,这里修改 uView 组件样式是没有问题的,如果此时将整体代码封装成组件,进行父组件引用的时候,会发现穿透的样式是没有生效的。
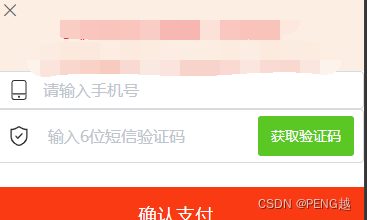
将此子组件引入父组件后。引入后的效果,可以发现修改的输入库的内外边距都没有生效,但是底部的按钮样式是生效的

微信文档关于样式隔离介绍:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html#%E7%BB%84%E4%BB%B6%E6%A0%B7%E5%BC%8F%E9%9A%94%E7%A6%BB

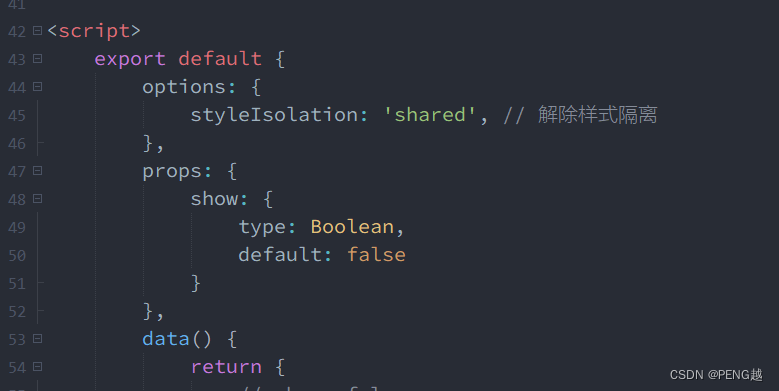
解决方案: 在子组件中解除样式隔离

options: {
styleIsolation: 'shared', // 解除样式隔离
}
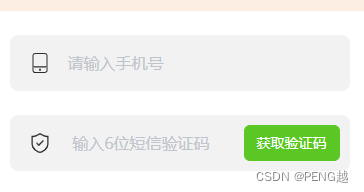
最终效果:

解除样式隔离后,通过uni-app编译打包后的代码,最终将不会影响微信小程序的实际效果。此处的坑主要是子组件中引用第三方组件,并在子组件中修改第三方组件后,在父组件中引用子组件的第三方组件样式穿透并无生效。






















 885
885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










