mac 安装Vue脚手架不成功,创建Vue项目报command not found: cnpm
1.输入node -v 和 npm -v 检查是否安装成功,如出现版本号,证明安装成功

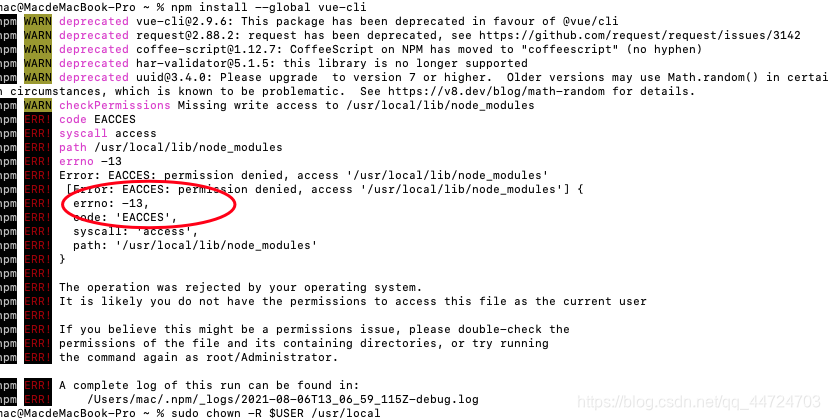
2.在终端输入 npm install --global vue-cli
在此过程中可能会报错

解决方法:
添加文件夹权限,即在终端执行 终端输入 sudo chown -R $USER /usr/local 输入密码
然后再次输入npm install --global vue-cli
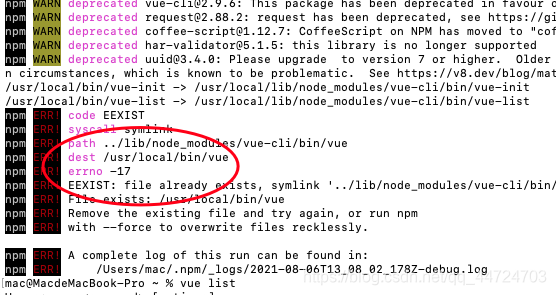
3.若是还报错

创建Vue项目失败

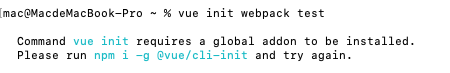
执行sudo npm install webpack -g
再执行创建Vue项目
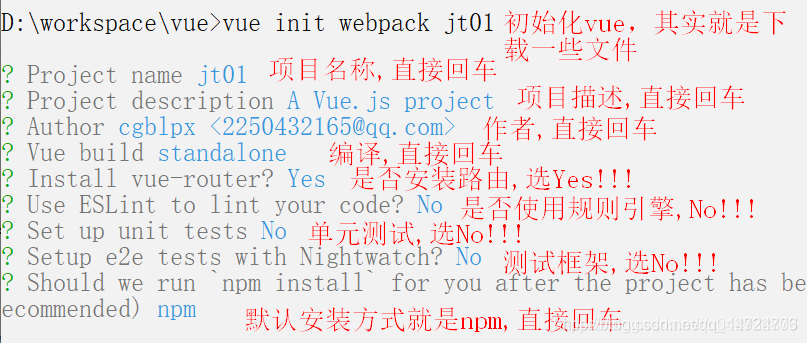
vue init webpack jt01 #此处项目名不能使用大写—可能比较慢,要等

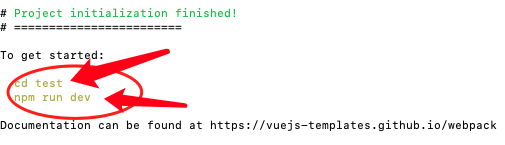
##等待成功后

执行这两个命令 启动项目
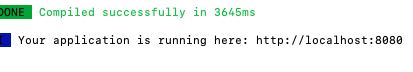
得到一个URL及端口号

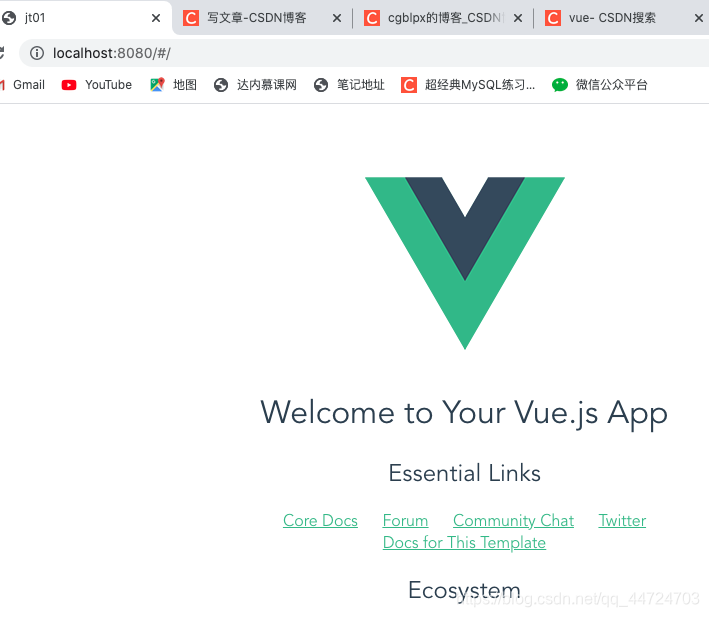
就可以在浏览器进行访问

二次运行你创建的vue项目
失败解决
1.node/nmp’不是内部或外部命令,也不是可运行的程序或批处理文件。
解决方法:
查看你安装的node.js
若返回版本号,说明安装成功
检查你的环境变量,是否配置
1.1若是都是没有问题,那么以管理员身份运行cmd窗口,会给你配置权限。运行nmp run dev 就会成功了
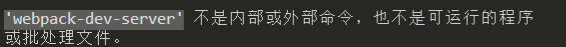
2
解决办法:
直接项目目录下运行npm install webpack-dev-server -g
第二种常见报错如下
如果我们遇到像Error: Cannot find module '***'的报错
我们可以直接项目目录下npm install 报错提示的***去进行下载
示例报错如下:

解决办法:

其他解决办法
当不能解决时候
- 删除文件

- 卸载node.js
- 清空缓存:管理员权限打开cmd : npm cache clean --force
- 再次执行安装命令
node -v 确定是否安装了node.js
npm config set registry https://registry.npm.taobao.org 设置镜像网址
npm config get registry 查询镜像网址是否设置成功
npm install -g @vue/cli --force 安装全局脚手架(force覆盖安装)
vue -V 查看版本是否安装成功
where vue 查询安装的地址
vue ui安装项目管理器





















 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








