【前端之Sass和Less(VScode)的注释、变量、插值、作用域语法区别】
最新推荐文章于 2023-03-27 08:49:49 发布
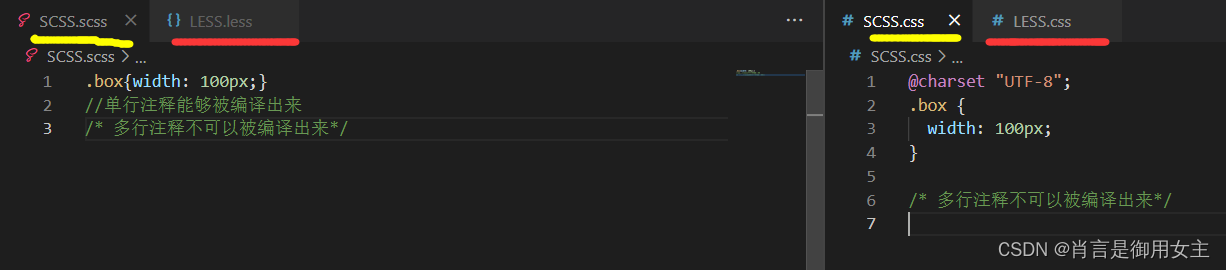
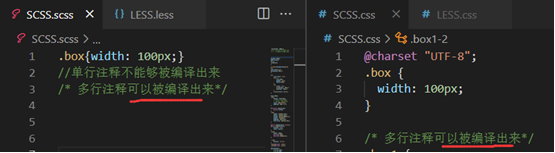
 本文探讨了Sass与Less在VScode环境下的注释、变量定义、插值及作用域语法区别。通过实例展示了SCSS使用$定义变量,LESS使用@定义变量,以及它们的插值语法和作用域规则。总结指出,两者在注释和作用域上的差异,以及编译到CSS时的表现。
本文探讨了Sass与Less在VScode环境下的注释、变量定义、插值及作用域语法区别。通过实例展示了SCSS使用$定义变量,LESS使用@定义变量,以及它们的插值语法和作用域规则。总结指出,两者在注释和作用域上的差异,以及编译到CSS时的表现。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








