(小程序) 日期时间选择
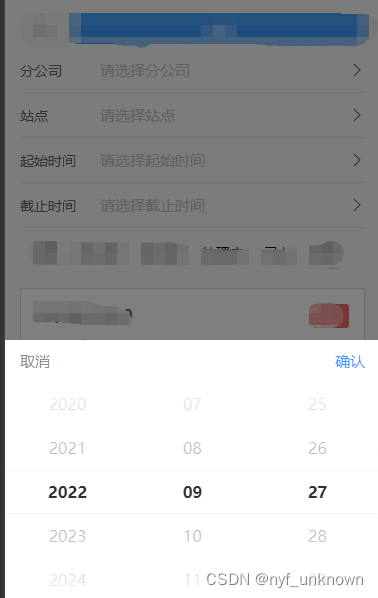
效果:

代码
<u-form-item label="起始时间" borderBottom @click="showStartDate = true; hideKeyboard()">
<u--input
v-model="startDate"
placeholder="请选择起始时间"
border="none"
disabled //禁止手机端软键盘弹出
disabledColor="none" //清除输入框背景色
></u--input>
<u-icon
slot="right"
name="arrow-right"
></u-icon>
</u-form-item>
<!-- 起始时间 -->
<u-datetime-picker
:show="showStartDate"
:value="startDate"
mode="date"
closeOnClickOverlay //点击蒙版可关闭
@confirm="startDateConfirm"
@cancel="startDateClose"
@close="startDateClose"
></u-datetime-picker>
//起始时间
startDateConfirm(e) {
this.showStartDate = false
this.startDate = uni.$u.timeFormat(e.value, 'yyyy-mm-dd')
},
startDateClose() {
this.showStartDate = false
},






















 7618
7618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








