音乐播放器项目-音乐列表
利用目前流行的Vue框架和Axios进行跨域请求百度音乐接口、结合swiper来布局的比较综合性的前端项目
1.创建项目
首先利用脚手架构建Vue项目(如:vueMusic),通过NPM安装Axios插件。并在main.js中导入并初始化配置:
2.调整项目结构
调整项目结构,删除HelloWorld.vue组件及相关配置。components用于存放公共的组件页面,在src下新建pages文件夹用于存放页面组件。在App.vue中设置初始化样式,代码如下:

3.创建MusicList页面
在components目录下建立公共组件MusicList.vue,用于存放歌曲列表,代码如下:
4.创建首页组件
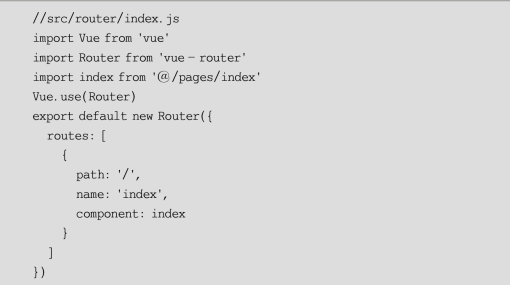
在pages目录下新建首页组件index.vue,初始化并配置路由,代码如下:

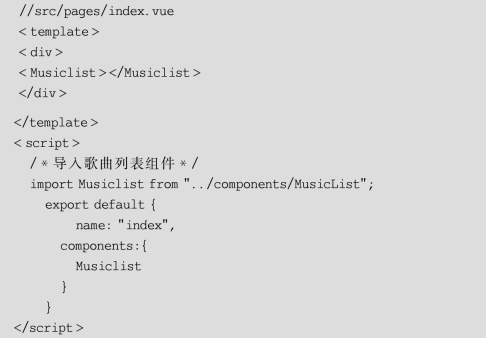
将MusicList.vue组件导入首页中,代码如下:

页面显示效果如图
























 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










