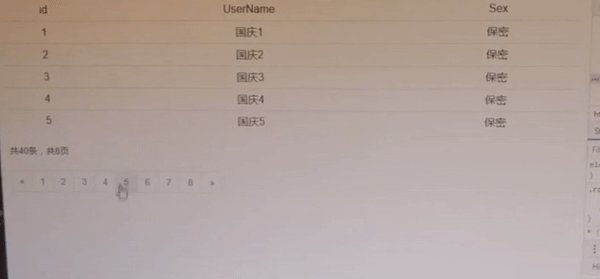
一个简单的小项目,将数据库中的数据加载到前端界面,实现分页的功能。结果展示如下:

一、开发环境和工具
开发工具:IDEA;
环境:jdk1.8、maven3.6.1、tomcat8.5、MySQL Server 5.7;
前端使用了jquery,bootstrap,EL表达式,JSTL,pagehelper;
后端使用了监听器、servlet、mybatis;
代码调试的过程中使用了junit。
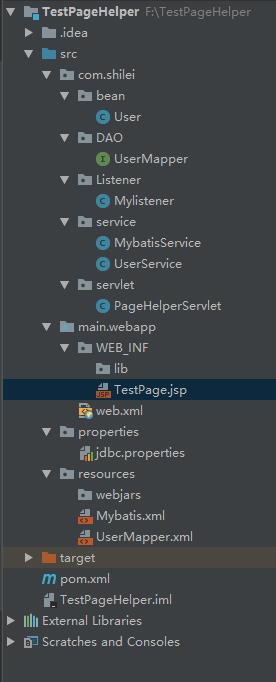
二、项目架构

三、maven配置
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/org.mybatis/mybatis -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.2</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.41</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.10</version>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>RELEASE</version>
<scope>compile</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/jstl -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.el/javax.el-api -->
<dependency>
<groupId>javax.el</groupId>
<artifactId>javax.el-api</artifactId>
<version>3.0.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars.bower/jquery -->
<dependency>
<groupId>org.webjars.bower</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
</dependency>
</dependencies>
四、Tomcat配置及Servlet

启动后首先访问servlet,处理数据之后跳转到jsp界面。
@WebServlet("/TestPage")
public class PageHelperServlet extends HttpServlet {
private UserService userService=new UserService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取当前打开的页码
String num= req.getParameter("num");
if(num==null){
num="1";
}
//分页
Page<?> page=PageHelper.startPage(Integer.parseInt(num), 5);
List<User> users=userService.selectUsers();
PageInfo pageInfo=page.toPageInfo();
//设置属性并重定向
req.setAttribute("users", users);
req.setAttribute("pageInfo", pageInfo);
req.getRequestDispatcher("/WEB_INF/TestPage.jsp").forward(req, resp);
}
}
五、JSP界面
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@taglib uri="http://java.sun.com/jstl/core_rt" prefix="c"%>
<html lang="zh-CN">
<script type="text/javascript" src="webjars/jquery/3.4.1/dist/jquery.min.js" charset="UTF-8"/>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src=""></script>
<title>分页结果展示</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-hover table-condensed">
<tr>
<td class="text-center">id</td>
<td class="text-center">UserName</td>
<td class="text-center">Sex</td>
</tr>
<c:forEach items="${users}" var="user">
<tr>
<td class="text-center">${user.id}</td>
<td class="text-center">${user.username}</td>
<td class="text-center">${user. sex}</td>
</tr>
</c:forEach>
</table>
</div>
</div>
<div class="row">
<div class="col-md-1 col-md-offset-3">共${pageInfo.total}条,共${pageInfo.pages}页</div>
<div class="col-md-4">
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="">
<a href="${pageContext.request.contextPath}/TestPage?num=${pageInfo.prePage}" aria-label="上一页">
<span aria-hidden="true">«</span>
</a>
</li>
<c:forEach items="${pageInfo.navigatepageNums}" var="num">
<li class="">
<a href="${pageContext.request.contextPath}/TestPage?num=${num}">${num}</a>
</li>
</c:forEach>
<li class="">
<a href="${pageContext.request.contextPath}/TestPage?num=${pageInfo.nextPage}" aria-label="下一页">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</body>
<script type="text/javascript" >
$(document).ready(function () {
$("li").on("click", function(){
$(this).addClass("active");
});
})
</script>
</html>
六、Mybatis配置和操作
Mybatis.xml配置:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<properties resource="properties/jdbc.properties"></properties>
<plugins>
<!-- com.github.pagehelper为PageHelper类所在包名 -->
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!-- 使用下面的方式配置参数,后面会有所有的参数介绍 -->
<property name="reasonable" value="true"/>
</plugin>
</plugins>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="${driver}"/>
<property name="url" value="${url}"/>
<property name="username" value="${username}"/>
<property name="password" value="${password}"/>
</dataSource>
</environment>
</environments>
<mappers>
<mapper resource="resources/UserMapper.xml"/>
</mappers>
</configuration>
jdbc.properties文件:
driver=com.mysql.jdbc.Driver
url=JDBC:mysql://localhost:3306/test?useSSL=true&characterEncoding=utf8
username=root
password=123456
UserMapper.xml文件:
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.shilei.DAO.UserMapper">
<select id="selectUsers" resultType="com.shilei.bean.User">
select * from user
</select>
<insert id="addUser" parameterType="com.shilei.bean.User">
insert into user(username)
value(#{username})
</insert>
<delete id="delUser">
delete FROM user where id=#{id};
</delete>
<delete id="set_AUTO_INCREMENT" >
ALTER TABLE user AUTO_INCREMENT=#{id};
</delete>
</mapper>
通过MybatisService类加载资源:
public class MybatisService {
private static SqlSessionFactory fac=null;
private static SqlSession sqlSession=null;
static{
try {
InputStream ins= Resources.getResourceAsStream("resources/Mybatis.xml");
fac=new SqlSessionFactoryBuilder().build(ins);
} catch (IOException e) {
e.printStackTrace();
}
}
public static SqlSession getSqlSession(){
sqlSession=fac.openSession(ExecutorType.BATCH);
return sqlSession;
}
public static SqlSessionFactory getSqlSessionFactory(){
return fac;
}
public static void closeSqlSession(){
sqlSession.close();
}
}
通过一个监听器实现资源的加载和释放。
@WebListener
public class Mylistener implements ServletContextListener {
@Override
public void contextInitialized(ServletContextEvent sce) {
try {
Class.forName("com.shilei.service.MybatisService");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
@Override
public void contextDestroyed(ServletContextEvent sce) {
MybatisService.closeSqlSession();
}
}
UserMapper.xml文件中“mapper namespace="com.shilei.DAO.UserMapper"对应了UserMapper接口:
public interface UserMapper {
void addUser(User user);
void delUser(int num);
void set_AUTO_INCREMENT(int num);
List<User> selectUsers();
}
UserService类实现该接口。
public class UserService implements UserMapper {
private static SqlSession session;
private static UserMapper mapper;
static {
session=MybatisService.getSqlSession();
mapper=session.getMapper(UserMapper.class);
}
@Override
public void addUser(User user) {
mapper.addUser(user);
}
@Override
public void delUser(int num) {
mapper.delUser(num);
}
@Override
public void set_AUTO_INCREMENT(int num) {
mapper.set_AUTO_INCREMENT(num);
}
@Override
public List<User> selectUsers() {
List<User> users=mapper.selectUsers();
return users;
}
}
七、数据库中的资源
在test库的user表中有这样40条的数据。图为navicat。

这样就实现了一个简单的数据库资源前端展示的小项目。
中秋国庆双节到来之际,祝朋友们双节快乐!






















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








