
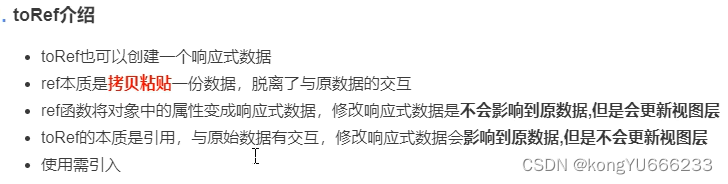
toRef:源数据会变,视图层不变
ref:源数据不变,视图层会变
<template>
<div>
<h1>姓名:{{obj.name}}</h1>
<h1>年龄:{{obj.age}}</h1>
<h1>ref的数据:{{ref_in}}</h1>
<button @click="btn">点击更新视图层某一个数据</button>
</div>
</template>
<script>
import {ref,toRef} from 'vue'
export default ({
setup(){
const obj={name:'马云',age:50}
const res=toRef(obj,'name')
const num=0//源数据
const ref_in=ref(num)//复制进来
function btn()
{
// res.value='马化腾'
// console.log(obj)
ref_in.value++//视图中的数据变了
console.log(num)//源数据不变
}
return {btn,obj,ref_in}
},
})
</script>





















 2442
2442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








