简介:最近需要写一个小程序的项目,为了方便节省代码就将request请求进行了封装
分析:首先将request请求封装到一个文件里,再将api单独设立一个文件,按功能统一分类放置,为了不产生回调地狱的问题,将request利用promise进行封装
详细过程:
- 首先在utils下新建一个request.js文件,用来封装request请求

然后在文件里面放入如下代码
const app = getApp() // 获取app中的实例,为了拿到全局数据,url的基准值
const request = (url,options) => {
return new Promise((resolve, reject) => {
const { data, method } = options
if(data && method.toLowerCase() !== 'get') { // 判断是否是post方法
options.data = JSON.stringify(data)
}
wx.request({
url: `${app.globalData.baseUrl}${url}`,
...options,
header: {
'Content-Type': 'application/json; charset=UTF-8',
'cookie': wx.getStorageSync("token") // 看自己是否需要
},
success(res) {
if (200 <= res.statusCode < 400) {
resolve(res.data)
} else {
reject(res.data)
}
},
fail(error) {
reject(error.data)
}
})
})
}
const get = (url, options = {}) => {
return request(url, { method: 'GET', data: options })
}
const post = (url, options) => {
return request(url, { method: 'POST', data: options })
}
const put = (url, options) => {
return request(url, { method: 'PUT', data: options })
}
// 不能声明DELETE(关键字)
const remove = (url, options) => {
return request(url, { method: 'DELETE', data: options })
}
module.exports = {
get,
post,
put,
remove
}
- 将基准地址写到全局数据里(也可以写在封装的request文件里)


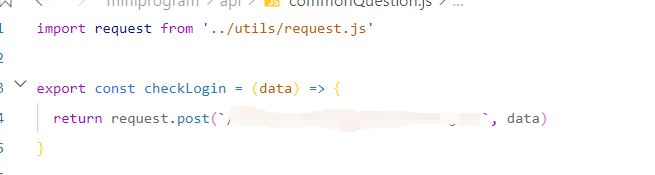
- 再新建一个api文件夹,按功能模块存放不同的api,导入request文件放入url和参数数据就可以了


- 在文件中使用这个api的时候,就先导入文件,然后利用async和await函数调用这个接口,传入data参数就可以了

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








