最近要开发微信小程序,之前没有做过小程序的项目,在引入vant组件总是报错,特此记录。
引入vant组件步骤
-
创建一个小程序项目
-
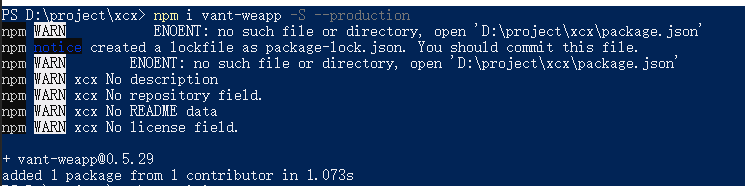
打开该根目录终端,npm安装vant组件 npm i @vant/weapp -S --production

-
安装完成后要执行 npm init ,进行包的初始化

-
完成后回到小程序项目中,找到app.json,将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
-
修改project.config.json文件

-
在微信开发者工具中构建npm包

-
在需要的页面json文件中引入组件(注意引入的路径一定要与目录中的路径相同才能够匹配到,否则会报错)

-
在需要页面的wxml文件中使用该组件即可

到此小程序就成功引入了vant组件,对于踩坑的部分在于第7步,路径没引入正确,导致一直报如下图所示的错误






















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








