需求:
- tab栏双击需要变成input形式,可以对tab名称进行更改,如图所示,但是在elment文档中没有找到可以双击更改内容的交互示例

分析:
- 实现这样的效果,需要给tab面板分别设置文字内容和input输入框内容
- 所以就想到tab面板能否也使用插槽实现这个内容(文档中对tab组件没有关于插槽的介绍),代码如下所示:

- template里面的内容就是tab面板展示出来的内容
易错点:
1.template里面的input需要用原生的input,如果用el-input会有bug,输入文字后,光标会移动到最后面
2.在el-tabs标签上需要添加阻止自身键盘事件@keydown.native.capture.stop.self,否则在input里使用键盘输入内容时会出现bug
3.双击的时候需要从span切换到input,并且让input是获取焦点的状态,但是用autofocus属性是不起作用的
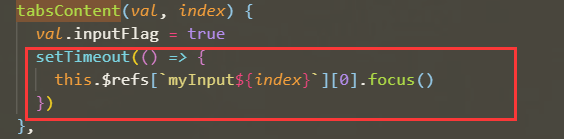
- 就想到通过ref让input获取焦点
- 双击tab栏让input标签显示后,设置对应的input,ref获取焦点

- **注意:**在这里必须要用定时器,而不能使用nextTick,使用$nextTick的话还拿不到input的ref
总结:
- 使用组件时,可以大胆尝试插槽用法,看插槽是否有效
- 使用ref获取对象实例时,要注意事件执行机制






















 1216
1216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








