十一.函数
- 函数的概念
函数就是封装了一段可被重复调用执行的代码块,通过此代码块可以实现大量代码的重复使用
- 函数的使用
函数在使用时分为两步:声明函数和调用函数
- 声明函数
- 自定义函数方式(命名函数)
// 声明定义方式
function fn() {...}
// 调用
fn();
-
因为有名字,所以也被称为命名函数
-
function 是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的,所以通常将函数名命名为动词,比如:getSum
-
调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
-
函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
let fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
-
因为函数没有名字,所以也被称为匿名函数
-
这个 fn 里面存储的是一个函数
-
函数表达式方式原理跟声明变量方式是一致的
-
函数调用的代码必须写到函数体后面
-
调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
- 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码
- 函数的封装
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
案例:利用函数计算1-100之间的累加和
/*
计算1-100之间值的函数
*/
// 声明函数
function getSum(){
var sumNum = 0;// 准备一个变量,保存数字和
for (var i = 1; i <= 100; i++) {
sumNum += i;// 把每个数值都累加到变量中
}
alert(sumNum);
}
// 调用函数
getSum();
- 函数的参数
参数的作用 : 在函数内部某些值不能固定,可以通过参数在调用函数时传递不同的值进去
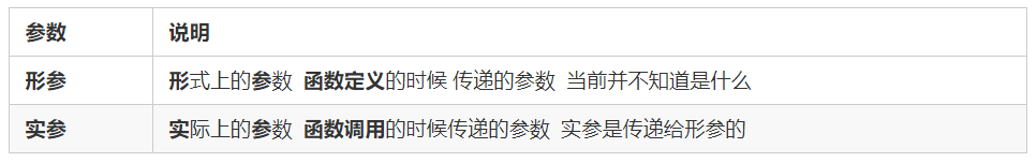
- 形参和实参
- 在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参
- 在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参

// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
案例:利用函数求任意两个数的和
function getSum(num1, num2) {
console.log(num1 + num2);
}
getSum(1, 3); // 4
getSum(6, 5); // 11
-
参数的传递过程
-
调用的时候实参值是传递给形参的
-
形参简单理解为:不用声明的变量
-
实参和形参的多个参数之间用逗号(,)分隔
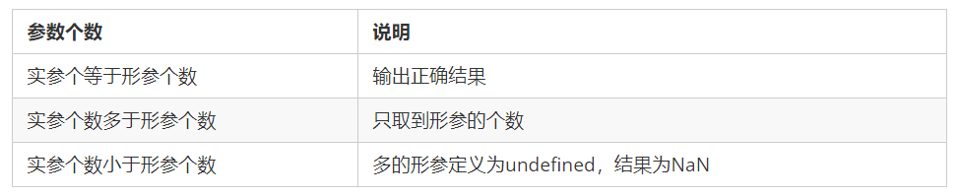
形参和实参个数不匹配问题

function sum(num1, num2) {
console.log(num1 + num2);
}
sum(100, 200); // 形参和实参个数相等,输出正确结果
sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数
sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN
参数小结
-
函数可以带参数也可以不带参数
-
声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
-
调用函数的时候,函数名括号里面的是实参
-
多个参数中间用逗号分隔
-
形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
函数的返回值
-
return 语句
有的时候,我们希望函数将值返回给调用者,此时通过使用 return 语句就可以实现
return 语句的语法格式如下:
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
案例 :利用函数求任意两个数的最大值
function getMax(num1, num2) {
return num1 > num2 ? num1 : num2;
}
console.log(getMax(1, 2));
console.log(getMax(11, 2));
- return 终止函数
return 语句之后的代码不被执行
function add(num1,num2){
//函数体
return num1 + num2; // 注意:return 后的代码不执行
alert('我不会被执行,因为前面有 return');
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 27
return 能返回一个值,如果用逗号隔开多个值,以最后一个为准
function add(num1,num2){
//函数体
return num1,num2;
}
let resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 6
案例:创建一个函数,实现两个数之间的加减乘除运算,并将结果返回
let a = parseFloat(prompt('请输入第一个数'));
let b = parseFloat(prompt('请输入第二个数'));
function count(a, b) {
var arr = [a + b, a - b, a * b, a / b];
return arr;
}
var result = count(a, b);
console.log(result);
注意:函数都是有返回值的
- 如果有return,则返回 return 后面的值
- 如果没有return 则返回 undefined
break ,continue ,return 的区别
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
arguements的使用
- 当不确定有多少个参数传递的时候,可以用 arguments 来获取
- 在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象
- 所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参
- arguments展示形式是一个伪数组,因此可以进行遍历
伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
案例:利用函数任意个数的最大值
function maxValue() {
var max = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
console.log(maxValue(2, 4, 5, 9));
console.log(maxValue(12, 4, 9));
函数案例
函数可以调用另外一个函数:因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
立即执行函数
定义完之后立即被调用的函数称为立即执行函数,往往只会执行一次
主要作用: 创建一个独立的作用域, 避免了命名冲突问题
两种写法:
(function(){})();(function(){}());
(function(){ document.write("这是一个立即执行函数");})();
(function(){ document.write("这是一个立即执行函数");}());
JS 作用域
作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突JavaScript(es6前)中的作用域有两种:
- 全局作用域
- 局部作用域(函数作用域)
全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
- 直接编写在script标签中的JS代码,都在全局作用域
- 全局作用域在页面打开时创建,在页面关闭时销毁
- 在全局作用域中有一个全局对象window,它代表的是一个浏览器的窗口,由浏览器创建,我们可以直接使用
- 在全局作用域中创建的变量都会作为window对象的属性保存,创建的函数都会作为window对象的方法保存
- 全局作用域中的变量都是全局变量,在页面的任意部分都可以访问得到
局部作用域(函数作用域)
作用于函数内的代码环境,就是局部作用域,因为跟函数有关系,所以也称为函数作用域
-
调用函数时创建函数作用域,函数执行完以后,函数作用域销毁
-
每调用一次函数就会创建一个函数作用域,它们之间是相互独立的
-
在函数作用域中可以访问到全局作用域中的变量,反之则不能
-
当在函数作用域操作一个变量时,它会现在自身作用域中寻找,如果有则直接使用,没有则向上一级作用域寻
找,直到找到全局作用域,如在全局作用域中依然没有找到,则会报错ReferenceError
-
在函数中若要访问全局变量,可以使用window对象
变量的作用域
全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var 声明的变量是全局变量
- 特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
全局变量和局部变量的区别
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化,当代码块运行结束后,就会被销毁,因此更节省内存空间
作用域链
- 只要是代码,就至少有一个作用域
- 写在函数内部的是局部作用域
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
- 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称为作用域链
function f1() {
var num = 123;
function f2() {
var num = 0;
console.log(num); // 站在目标出发,一层一层的往外查找
}
f2();
}
var num = 456;
f1(); //0
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //4
console.log(b); //22
}
}
}
fn1(); //4 22
作用域链:采取 就近原则 的方式来查找变量最终的值
JS 预解析
预解析
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的,JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行
- 预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义
- 代码执行: 从上到下执行JS语句
预解析只会发生在通过 var 定义的变量和 function 上,学习预解析能够让我们知道为什么在变量声明之前访问变量的值是 undefined,为什么在函数声明之前就可以调用函数
变量预解析和函数预解析
变量预解析(变量提升)
预解析也叫做变量、函数提升
变量提升: 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升
console.log(num); // undefined
var num = 10;
// 相当于执行了以下代码
// var num;
// console.log(num);
// num = 10;
函数预解析(函数提升)
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数
fun(); // 报错:Uncaught TypeError: fun is not a function
var fun = function() {
console.log(22);
}
// 函数表达式调用必须写在函数表达式的下面
// 相当于执行了以下代码
// var fun;
// fun();
// fun = function() {
// console.log(22);
// }






















 1959
1959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








