先在电脑上安装vscode
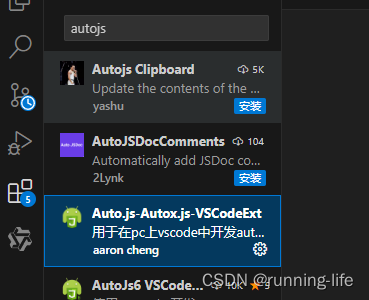
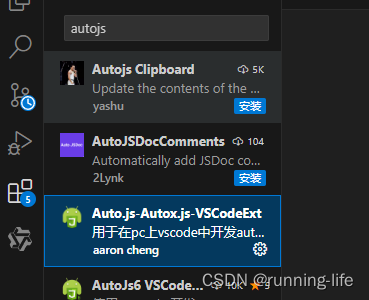
在vscode中内置插件库搜索autojs

安装上图中插件并重启vscode
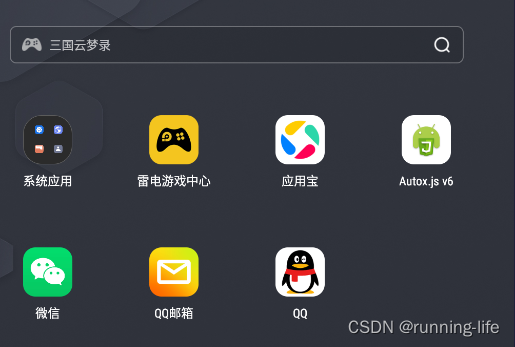
去网上找个Autox.js应用在手机模拟器中也安装一个,我这里用的雷电模拟器

开始准备投影内容
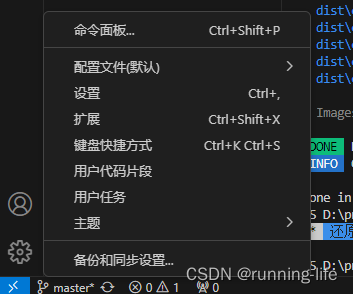
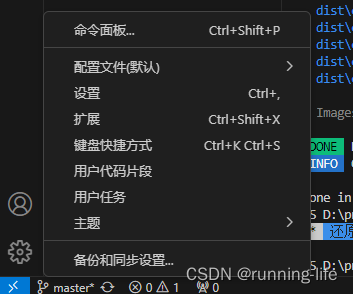
从vscode设置中进入控制面板

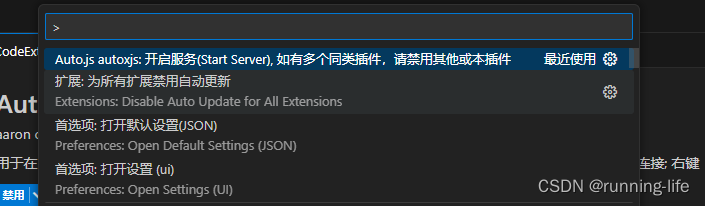
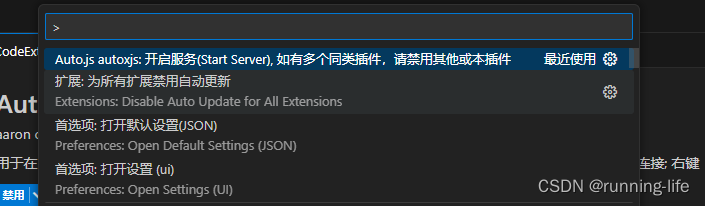
 开启autojs服务
开启autojs服务

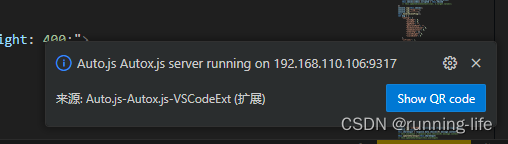
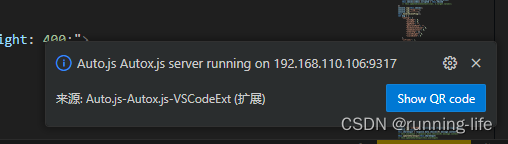
这时vscode右下角会显示服务端口号,这个时候我们进入手机端打开autojs
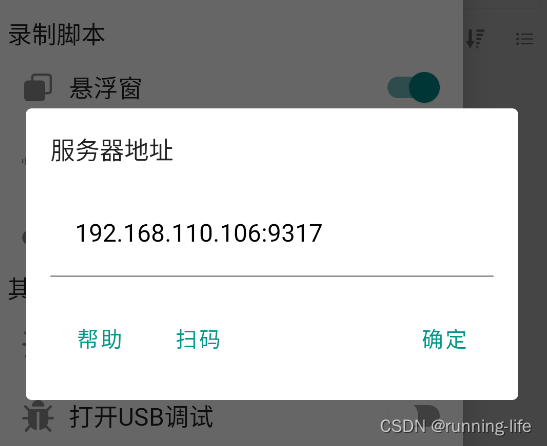
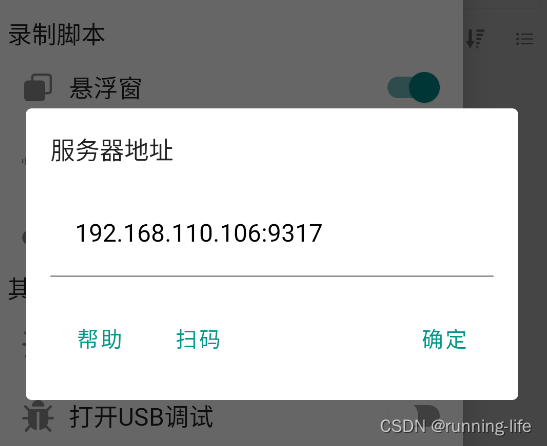
通过应用菜单栏选择点解电脑并输入开放出的端口号


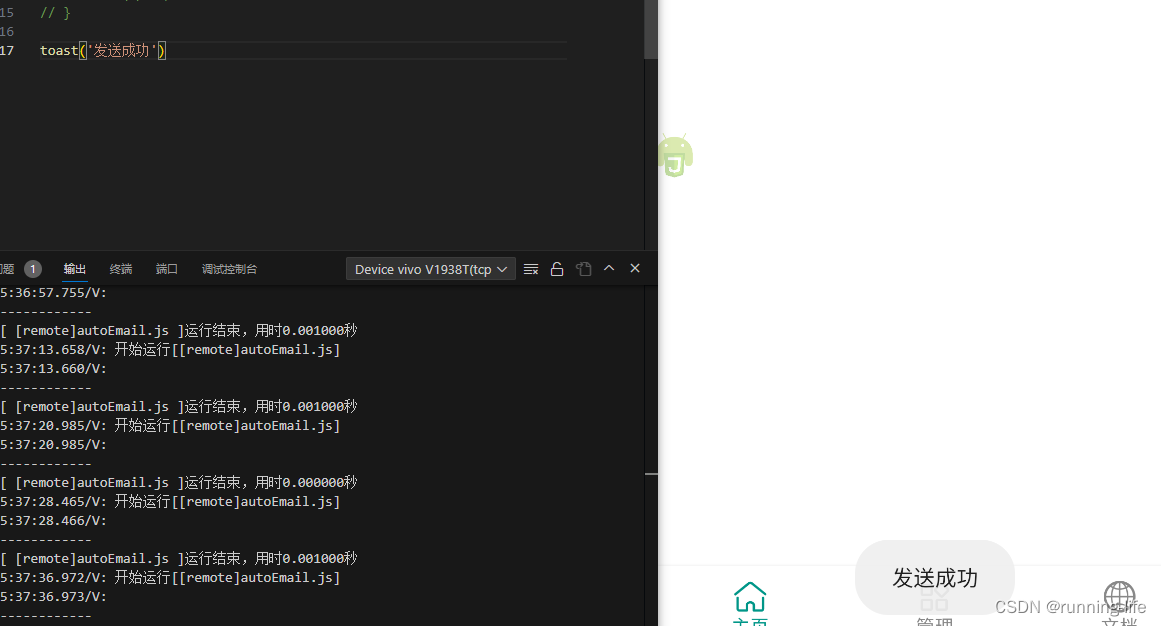
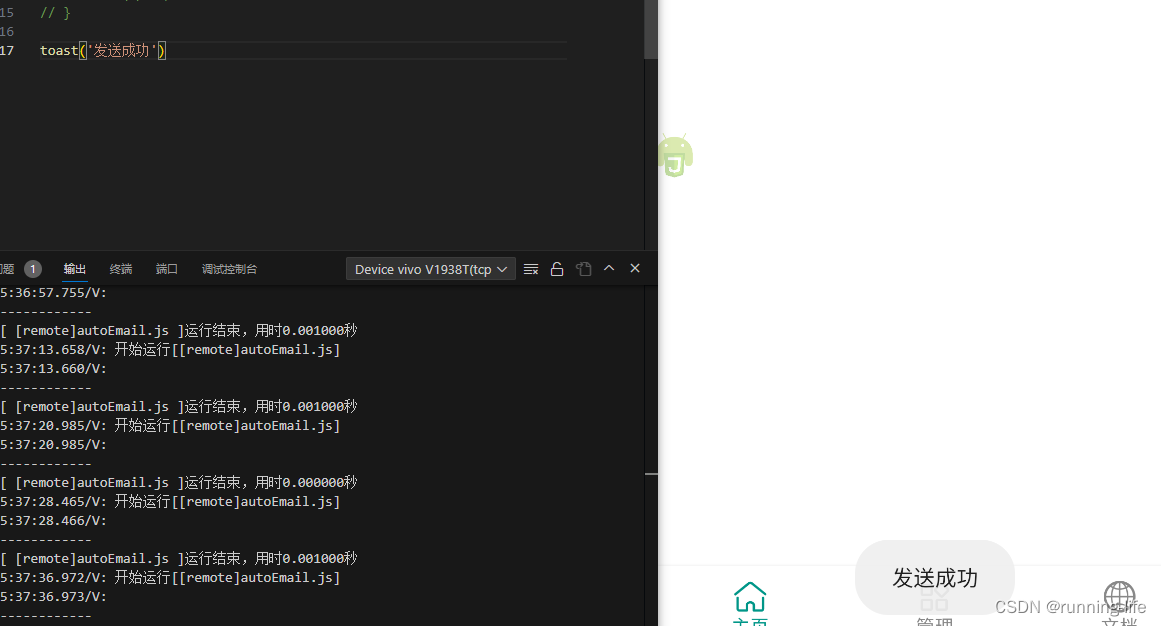
图上这样就是连接成功了,接下来就可以自行编写autojs的脚本了

先在电脑上安装vscode
在vscode中内置插件库搜索autojs

安装上图中插件并重启vscode
去网上找个Autox.js应用在手机模拟器中也安装一个,我这里用的雷电模拟器

开始准备投影内容
从vscode设置中进入控制面板

 开启autojs服务
开启autojs服务

这时vscode右下角会显示服务端口号,这个时候我们进入手机端打开autojs
通过应用菜单栏选择点解电脑并输入开放出的端口号


图上这样就是连接成功了,接下来就可以自行编写autojs的脚本了

 5933
5933
 6725
6725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


