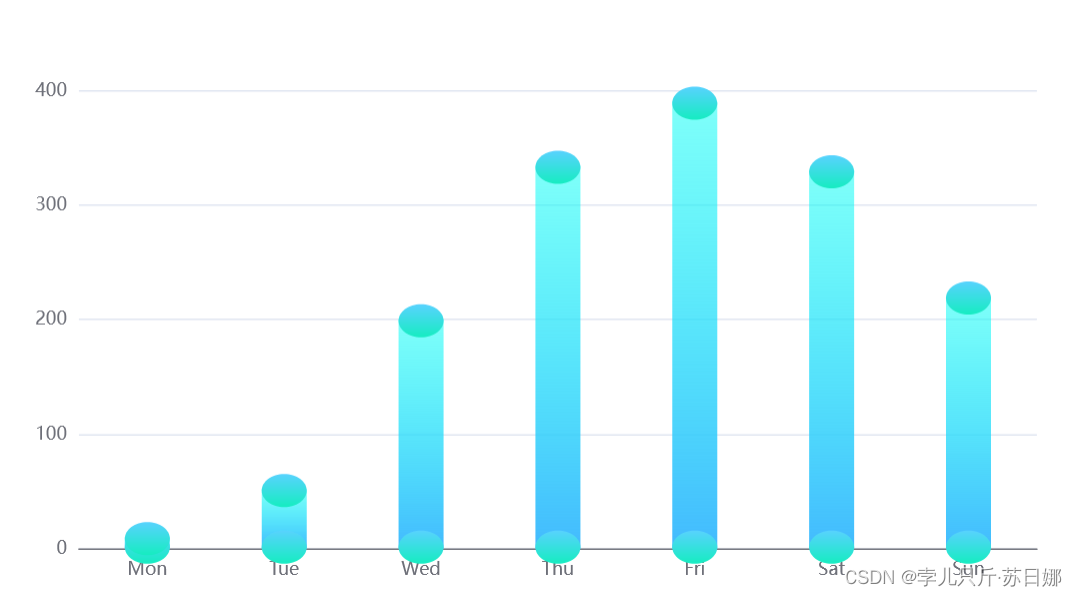
样式

代码
option = {
tooltip: {
trigger: 'item',
axisPointer: {
type: 'shadow'
},
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: "",
type: "pictorialBar",
symbolSize: [30, 22],
symbolOffset: [0, 10],
z: 12,
itemStyle: {
"normal": {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "rgba(89,211,255,1)"
},
{
offset: 1,
color: "rgba(23,237,194,1)"
}
])
}
},
data: [10, 52, 200, 334, 390, 330, 220],
},
{
name: '',
type: 'bar',
barWidth: 30,
barGap: '0%',
itemStyle: {
"normal": {
"color": {
"x": 0,
"y": 0,
"x2": 0,
"y2": 1,
"type": "linear",
"global": false,
"colorStops": [{
"offset": 0,
"color": "rgba(0,255,245,0.5)"
}, {
"offset": 1,
"color": "#43bafe"
}]
}
}
},
data: [10, 52, 200, 334, 390, 330, 220],
},
{
name: "",
type: "pictorialBar",
symbolSize: [30, 22],
symbolOffset: [0, -10],
z: 12,
symbolPosition: "end",
"itemStyle": {
"normal": {
color: new echarts.graphic.LinearGradient(0,0,0,1,
[{
offset: 0,
color: "rgba(89,211,255,1)"
},
{
offset: 1,
color: "rgba(23,237,194,1)"
}
],
false
),
}
},
data: [10, 52, 200, 334, 390, 330, 220],
}
]
};























 898
898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








