最近用的网易七鱼客服系统,总结一下 网易七鱼用代码接入网站的方法。
官网:
开发指南:
web-sdk使用的demo都可以在上图里的接入demo里找到。接入demo直接下载是不能打开的。
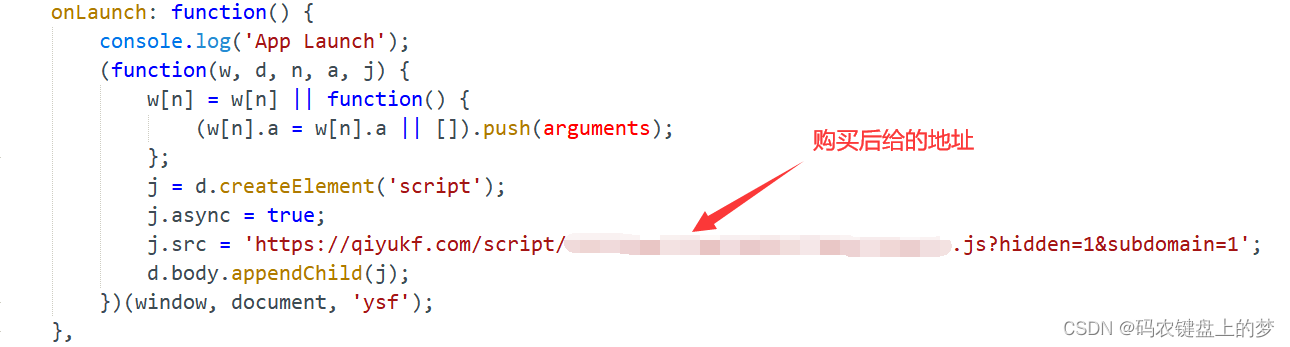
代码里的js需要替换成,你在七鱼买了账号之后的七鱼给你的js。这个js可以在你登录了七鱼账号后,点击左侧的设置,然后接入设置,网站接入,就可以看到相应的js了。
代码一:可以在app.vue中

代码二:七鱼准备完毕后加载。
if (this.isSdkReady) {
ysf('open', {
templateId: 321
});
} else {
// 仅做参考
uni.showToast({
title: '正在加载...',
icon: 'loading',
duration: 2000
});
}
代码三:配置客户信息
ysf('config', {
uid: "123456789",
name: 'test',
email: 'test@163.com',
mobile: '13888888888',
level : 1, // vip级别
data:JSON.stringify([
{"key":"real_name", "value":"土豪"},
{"key":"mobile_phone", "hidden":true, "value":"13800000000"},
{"key":"email", "value":"13800000000@163.com"},
{"index":0, "key":"account", "label":"账号", "value":"zhangsan" , "href":"http://example.domain/user/zhangsan"},
{"index":1, "key":"sex", "label":"性别", "value":"先生"},
{"index":2, "key":"reg_date", "label":"注册日期", "value":"2015-11-16"},
{"index":3, "key":"last_login", "label":"上次登录时间", "value":"2015-12-22 15:38:54"},
{"index": 4, "key":"avatar","label":"头像","value":"https://xxxxx.jpg"}
])
});

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










