文章目录
第4章:OpenCV数据结构与基本绘图(续)
二、常用数据结构和函数
3、尺寸的表示:Size类
Size类的相关源代码:
typedef Size_<int> Size2i;//给Size_<int>起个名字为Size2i
typedef Size2i Size;//给已知Size2i起个新名字Size
说明:Size_是一个模板类,Size _< int>表示其类体内部的模板代表的类型为int。
Size_模版类的定义:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uhDSIdSy-1654569072846)(C:\Users\Admin\AppData\Roaming\Typora\typora-user-images\image-20220606095023197.png)]](https://img-blog.csdnimg.cn/985509593360469088d2983501f1de17.png)
示例:
Size(5,5);//构造出Size宽度和高度都为5
4、矩形的表示:Rect()类
说明:Rect类的成员变量有x,y,width,height,分别为左上角点的坐标和矩形的宽和高。(1)常用的成员函数:
- Size():返回值为Size;
- area():返回矩形的面积;
- contains(Point):判断点是否在矩形内;
- inside(Rect):判断矩形是否在该矩形内
- tl():返回左上角坐标
- br():返回右下角点坐标
(2)求矩阵的交集和并集
Rect rect = rect1 & rect2;//交集
Rect rect = rect1 | rect2;//并集
(3)矩形平移操作
Rect rectShift = rect+point;
(4)矩形缩放操作
Rect rectScale=rect+size;
5、颜色空间转换:cvColor()函数
说明:cvColor()函数是OpenCV颜色空间转换函数,可以实现RGB颜色向HSV、HSI颜色空间转换,也可以转换灰度图。
补充:HSV:颜色空间,也称六角锥体模型。
颜色参数:
原型如下:
void cvtColor(InputArray src,OutputArray dst,int code,int dstCn=0);
- 第一个参数:输入图像。
- 第二个参数:输出图像
- 第三个参数:颜色空间转换标识符
- 第四个参数:目标图像的通道数,参数为0,表示目标图像取源图像的通道数
//调用示例
cvColor(srcImage,dstImage,COLOR_GRAY2BGR);//原始图转换灰度图
下面是标识符列举表:
注意OpenCV默认通道存储顺序是BGR,不是RGB
宏(Macro):是一种批量处理的,就是一些命令组织在一起,作为一个单独命令完成一个特定任务。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kDzj60hv-1654569072847)(C:\Users\Admin\AppData\Roaming\Typora\typora-user-images\image-20220606102214606.png)]](https://img-blog.csdnimg.cn/db321eee794e4729ac86a3d895a5df0a.png)
示例演示:演示空间转换
//#include<opencv2/imgproc/imgproc.hpp>
//#include<opencv2/highgui/highgui.hpp>
#include<opencv2/opencv.hpp>
using namespace cv;
int main()
{
//载入图片
Mat srcImage = imread("dota.jpg", 1);
Mat dstImage;
//转换颜色空间
cvtColor(srcImage, dstImage, COLOR_BGR2Lab);
//显示效果图
imshow("效果图",dstImage);
waitKey(0);
}

三、基本图形的绘制(通过几个函数学习,绘制图形)
1、DrawEllipse()函数的写法(椭圆)
说明:函数DrawEIIipse调用了OpenCV中的ellipse函数,将椭圆画到图形img上,椭圆中心为点(WINDOW_WIDTH/2.0,WINDOW_WIDTH/2.0),并且大小位于矩形(WINDOW_WIDTH/4.0,WINDOW_WIDTH/16.0)内。椭圆旋转角度为angle,扩展的弧度从0度到360度。图形颜色为Scalar(255,129,0)代表蓝色,线宽(thickness)为2,线型(lineType)为8;
void DrawEllipse(Mat img, double angel)
{
/*
自定义绘制函数,实现绘制不同角度,相同尺寸的椭圆
*/
int thickness = 2;
int lineType = 8;
ellipse(img,
Point(WINDOW_WIDTH / 2.0, WINDOW_WIDTH / 2.0),
Size(WINDOW_WIDTH / 4, WINDOW_WIDTH / 16),
angel,
0,
360,
Scalar(255, 129, 0),
thickness,
lineType
);
}
2、DrawFilledCircle()函数的写法(实心圆)
说明:DrawFilledCircle() 调用了circle函数,将圆画到图像img上,圆心由点center定义,圆的半径为WINDO_WIDTH/32,圆的颜色为Scalar(0,0,255),按BGR的格式为红色,线粗定义为thickness=-1,绘制的圆是实心的。
void DrawFilledCircle(Mat img, Point center)
{
int thickness = -1;
int lineType = 8;
circle(
img,
center,
WINDOW_WIDTH / 32,
Scalar(0, 0, 255),
thickness,
lineType
);
}
3、DrawPolygon()函数的写法(凹边形)
说明:函数DrawPolygon调用了opencv中的fillPoly函数,用于将多边形画到图形img上,多边形的顶点集为ppt,要绘制的多边形顶点数目为npt,绘制的多边形数量为1,多边形的颜色定义为白色(255,255,255)。
/*
实现凹边形的绘制
*/
void DrawPolygon(Mat img)
{
int lineType = 8;
//创建一些点
Point rookPoints[1][20];
rookPoints[0][0] = Point(WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8);
rookPoints[0][1] = Point(3*WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8);
rookPoints[0][2] = Point(3*WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16);
rookPoints[0][3] = Point(11*WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16);
rookPoints[0][4] = Point(19*WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8);
rookPoints[0][5] = Point(3*WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8);
rookPoints[0][6] = Point(3*WINDOW_WIDTH / 4, WINDOW_WIDTH / 8);
rookPoints[0][7] = Point(26*WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][8] = Point(26*WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][9] = Point(22*WINDOW_WIDTH / 40, 7 * WINDOW_WIDTH / 4);
rookPoints[0][10] = Point(22*WINDOW_WIDTH / 40, 7 * WINDOW_WIDTH / 8);
rookPoints[0][11] = Point(18*WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][12] = Point(18*WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][13] = Point(13*WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][14] = Point(14*WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][15] = Point(WINDOW_WIDTH / 4, WINDOW_WIDTH / 8);
rookPoints[0][16] = Point(WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8);
rookPoints[0][17] = Point(13*WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8);
rookPoints[0][18] = Point(5*WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16);
rookPoints[0][19] = Point(WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16);
const Point*ppt[1] = { rookPoints[0] };
int npt[] = { 20 };
fillPoly(
img,
ppt,
npt,
1,
Scalar(255, 255, 255),
lineType
);
}
4、DrawLine()函数的写法(线段)
说明:DrawLine函数调用opencv中的line函数,用于在图像Img上画一条从star到end的直线段,线的颜色为Scalar(0,0,0)代表黑色,线的粗细thickness为2,且此线为8联通。
/*
实现线的绘制
*/
void DrawLine(Mat img, Point start, Point end)
{
int thickness = 2;
int lineType = 8;
line(
img,
start,
end,
Scalar(0, 0, 0),
thickness,
lineType
);
}
5、main函数的写法
int main()
{
//创建空白的Mat图像
Mat atomImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3);
Mat rookImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3);
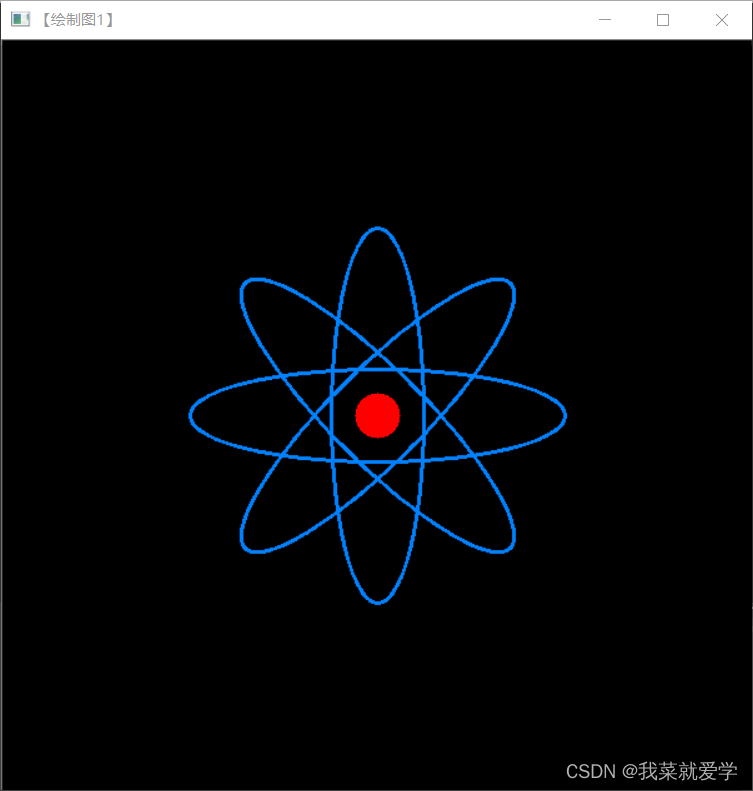
//------------------绘制化学中的原子示例图
//1、先绘制椭圆
DrawEllipse(atomImage, 90);
DrawEllipse(atomImage, 0);
DrawEllipse(atomImage, 45);
DrawEllipse(atomImage, -45);
//2、再绘制圆心
DrawFilledCircle(atomImage, Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2));
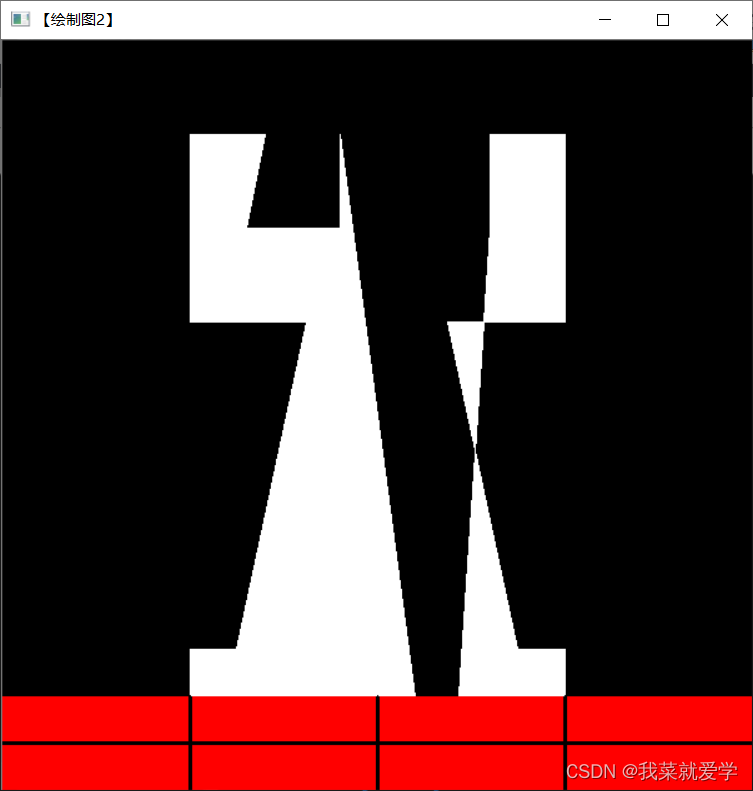
//---------------绘制组合图
//先绘制椭圆
DrawPolygon(rookImage);
//绘制矩形
rectangle(rookImage, Point(0, 7 * WINDOW_WIDTH / 8), Point(WINDOW_WIDTH, WINDOW_WIDTH), Scalar(0, 0, 255), -1, 8);
//绘制一些线段
DrawLine(rookImage, Point(0, 15 * WINDOW_WIDTH / 16), Point(WINDOW_WIDTH, 15 * WINDOW_WIDTH / 16));
DrawLine(rookImage, Point(WINDOW_WIDTH/4, 7 * WINDOW_WIDTH /8), Point(WINDOW_WIDTH/4, WINDOW_WIDTH));
DrawLine(rookImage, Point(WINDOW_WIDTH/2, 7 * WINDOW_WIDTH / 8), Point(WINDOW_WIDTH/2, 15 * WINDOW_WIDTH));
DrawLine(rookImage, Point(3*WINDOW_WIDTH/4, 7* WINDOW_WIDTH / 8), Point(3*WINDOW_WIDTH/4, WINDOW_WIDTH));
//-------显示绘制图像
imshow(WINDOW_NAME1, atomImage);
moveWindow(WINDOW_NAME1,0,200);//改变窗口大小和位置
imshow(WINDOW_NAME2, rookImage);
moveWindow(WINDOW_NAME2, WINDOW_WIDTH, 200);
waitKey(0);
return 0;
}
效果展示图:


我会在下一篇博客举一反三的利用这些代码创造一些自己学的图形,也会把完整代码分享出来。























 1725
1725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










