因为工作需要,要在微信小程序中自定义顶部导航栏,通过这篇文章来记录一下自己所得~
第一步:
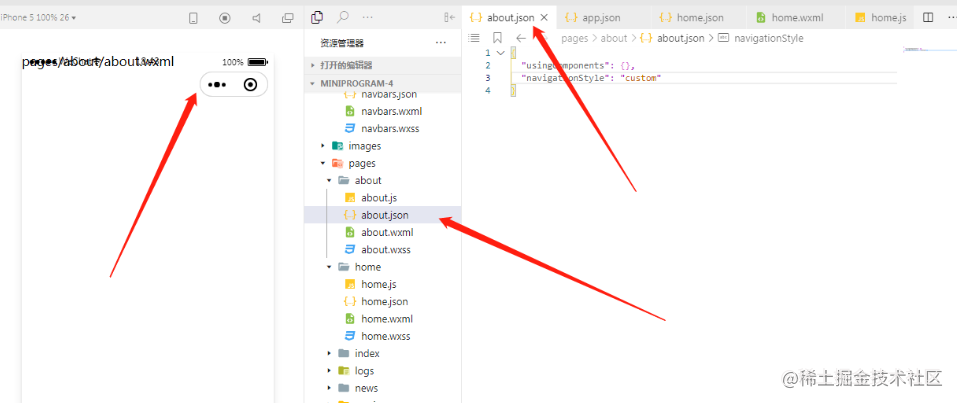
需要在json文件中配置"navigation" : "custom",完成自定义导航栏,只保留胶囊按钮,效果如下图:

做完以上步骤,基本上就可以自定义导航栏了,但是,从页面上可以看出,页面的内容被挡住了,可以通过样式加上边距解决这一问题。
第二步:
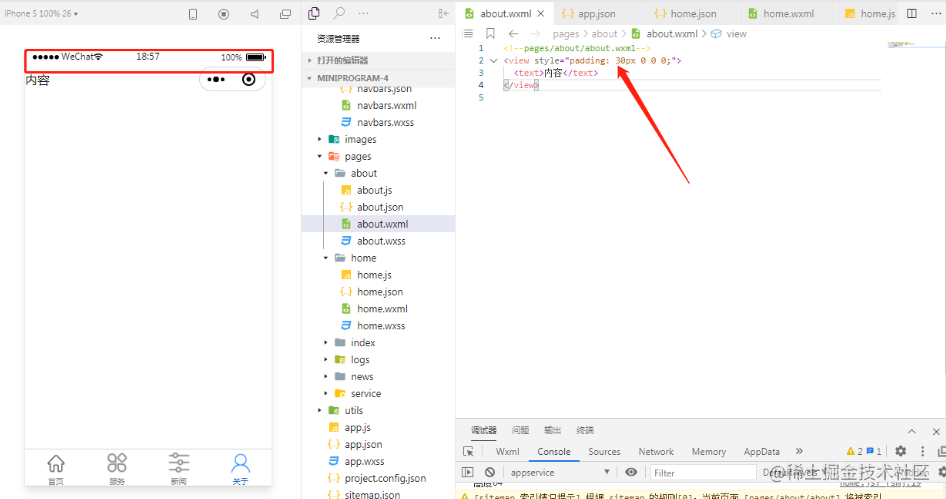
给内容加上样式可以使内容显示出来

这时又有一个问题出现,我们的边距是固定的,但是不同型号的手机头部那条栏目高度可能不一致,所以为了适配更多手机型号,我们需要进一步优化。
第三步:

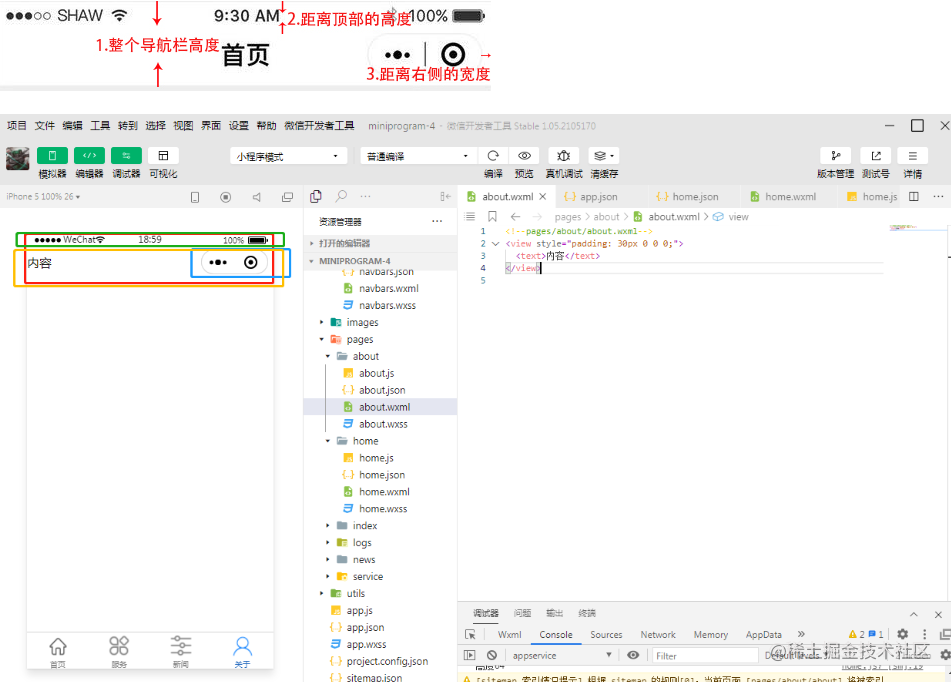
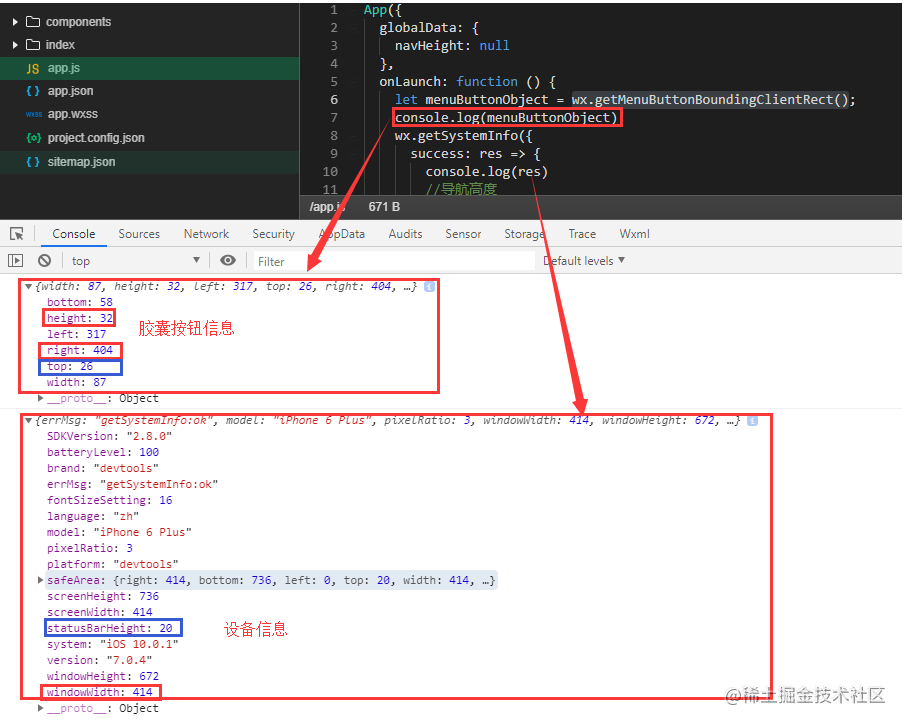
在上面图中我标出了导航栏的高度、胶囊按钮与顶部的距离、胶囊按钮与右侧的距离。小程序可以通过wx.getMenuButtonBoundingClientRect()l来获取胶按钮的信息,可以通过wx.getSystemInfo获取设备的信息。

通过获取到的信息可以计算出上面所列举到的三个值:
- 导航栏高度 =
statusBarHeight + height + (top-statusBarHeight)*2; - 胶囊按钮与顶部的距离 =
top; - 胶囊按钮与右侧的距离 =
windowWidth - right;
通过以上三步就可以完成导航栏的自定义,并且做到内容不会被遮盖。
























 3951
3951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










