BOM 概述
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window.
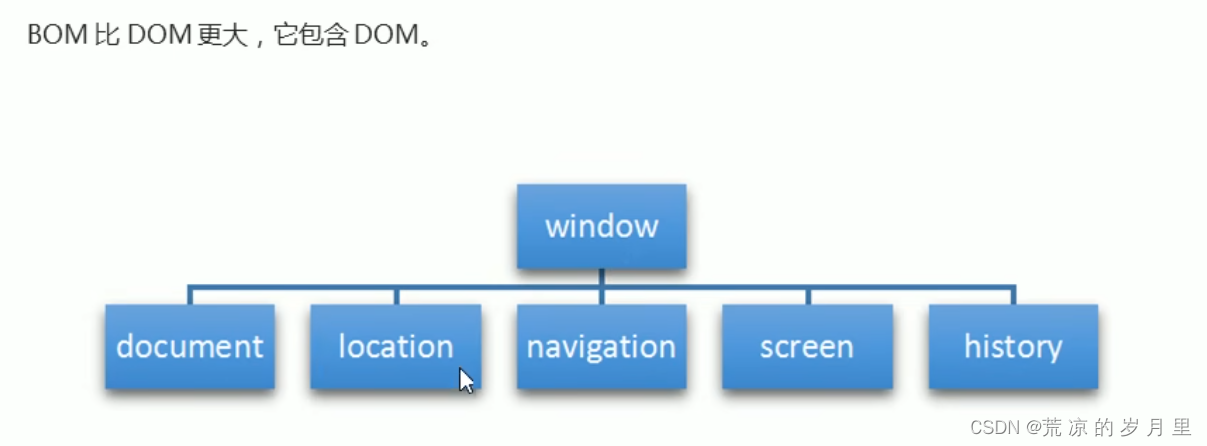
bom的顶级对象是window,它具有双重角色。
1.它是js访问浏览器窗口的一个接口。
2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。

window对象的常见事件
窗口加载事件
window.onload = function(){} 或 window.addEventLister("load",funcation())
window.onload是窗口加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件)就调用的处理函数。
document.addEventLister('DOMContentLoaded',function())
该事件触发,仅当DOM加载完成,不包括样式表、图片、flash等等。
调整窗口大小事件
windos.onresize = funcation(){}; 调整窗口大小加载事件,当触发时就调用的处理函数。
定时器
windos对象给我们提供了2个非常好用的方法-定时器
setTimeOut()
setInterval()
这个调用函数我们也称呼为回调函数callback();
普通函数是按照代码顺序直接调用。而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
停止定时器setTimeOut()
window.clearTimeout()
this指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向是那个调用它的对象。
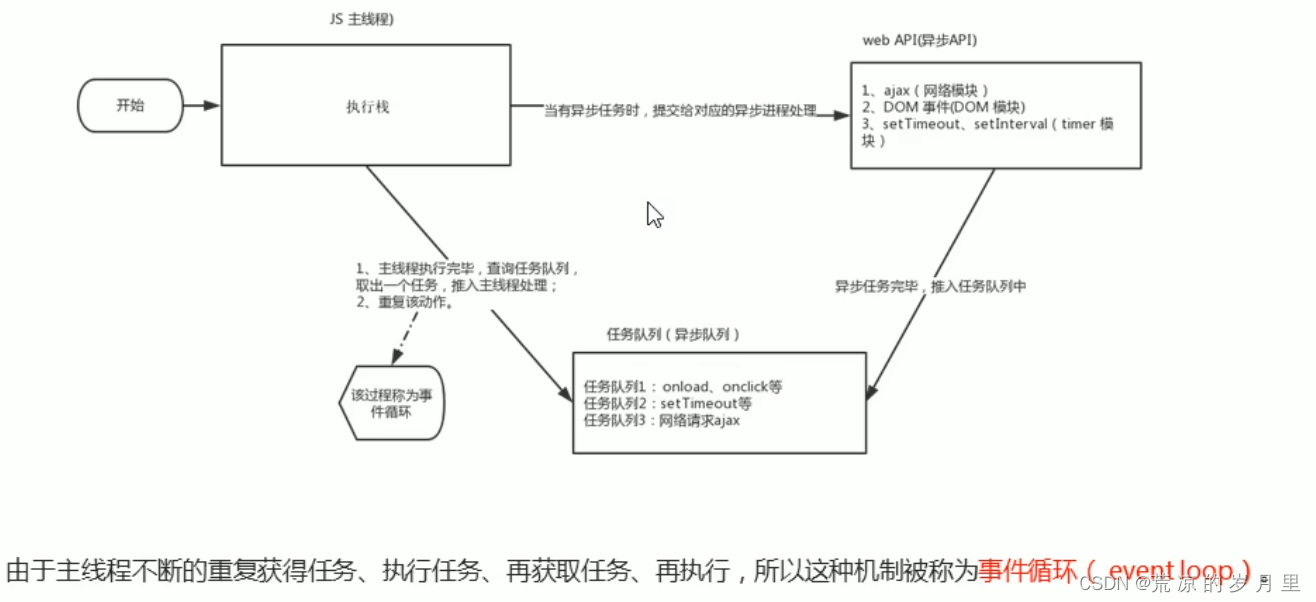
JS执行机制
JS是单线程
单线程也就是说,同一个时间只能做一件事情。单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果是JS执行时间过长,这样会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
执行机制:1.先执行栈中的同步任务 2.异步任务(回调函数)放入任务队列中。3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进行执行栈,开始执行。

location对象
window对象给我们提供了一个location属性用于获取或设置窗体的url,并且可以用于解析url.因为这个属性返回的是一个对象,所以我们也将这个属性称为location对象。
location.assign()该方法重定向页面,记录浏览器历史,所以能实现后退功能。
location.replace()该方法替换当前页面,因为不记录历史,所以不能后退页面
location.reload()该方法重新加载页面,相当于按F5刷新,如果参数为true强制刷新ctrl+f5
navigator对象
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的userAgent,该属性可以返回客户机发送服务器的user-agent头部的值。
history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中访问过的URL)
立即执行函数(funcation(){})
(function(){})()





















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








