1.
| em | 它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px; |
| ex | 依赖于英文字母小 x 的高度 |
| ch | 数字 0 的宽度 |
| rem | 根元素(html)的 font-size |
| vw | viewpoint width,视窗宽度,1vw=视窗宽度的1% |
| vh | viewpoint height,视窗高度,1vh=视窗高度的1% |
| vmin | vw和vh中较小的那个。 |
| vmax | vw和vh中较大的那个。 |
css中的使用:height: calc(100vh);
less中的使用:height:100vh;
2.盒子内xy轴居中的方法
position:absolute;
left: 50%;
top:50%;
transform: translate(-50%, -50%);
padding: 0 30px;
ps:
1.Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。默认为none
2.translate(<length>[, <length>]):指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
3.rotate(<angle>):指定对象的2D rotation(2D旋转),需先有transform-origin属性的定义
4.transform-origin:1.该属性提供2个参数值。2.如果提供两个,第一个用于横坐标,第二个用
于纵坐标。3.如果只提供一个,该值将用于横坐标;纵坐标将默认为50%。
5.scale(<number>[, <number>]):指定对象的2D scale(2D缩放)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认取第一个参数的值
6.skew(<angle> [, <angle>]):指定对象skew transformation(斜切扭曲)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
3.计算属性
CSS3 calc() 会计算的属性:calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值
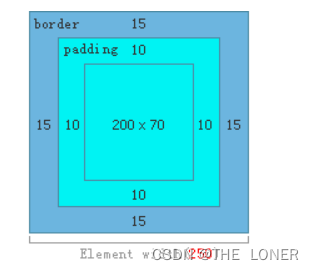
4.避免手动计算盒子大小
参数:content-box 不包含border和padding的宽高
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }

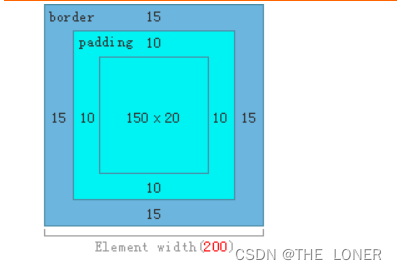
参数:border-box 包含border和padding的宽高
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }

5.解决height:100%失效
div { height: 100%; position: absolute; } 前提是,父元素要设置宽高,并且position:relative/absolute





















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








