背景
让网页变为黑白配色,是个常见的诉求。而且往往是突如其来的诉求,是无法预知的。当发生这样的需求时,我们需要迅速完成变更发布。
2022年12月1日,CSDN首页已经变成了黑白配色。
一行代码
这一行代码是个CSS代码:
filter: grayscale(1)
复制代码
为了使整个网页生效,你可以把它放在 标签的样式里。直接写到 html 文件内,例如:
<style>
html {
filter: grayscale(1);
}
</style>
复制代码
你也可以用内联样式,优先级最高:
<html style="filter:grayscale(1)">
如果你不想完全灰掉。可以设置个相对小的数字。
CSDN首页是设置了 100%,也挺大的,看不出彩色。
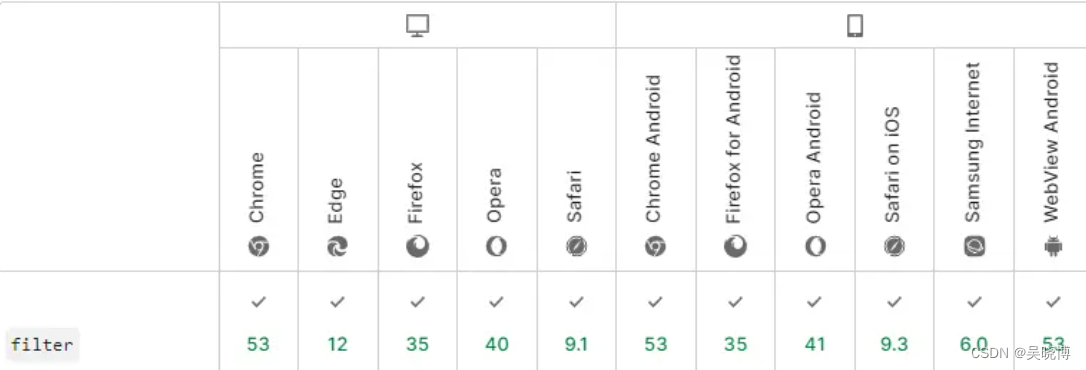
兼容性
我们使用了 CSS 特性 filter,兼容性还是不错的:

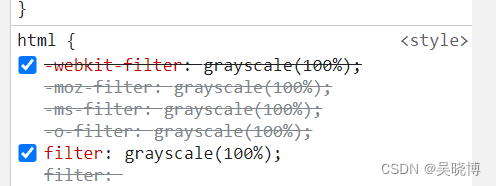
如果你想获得更好的兼容性,可以加一个前缀 -webkit-:
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
复制代码
这正是CSDN的做法:

CSDN是把样式加到了 html 元素上。
filter 样式加到 还是 上
我的小网页是把 filter 样式加到了 元素上。通常这没有问题。
原因见: drafts.fxtf.org/filter-effe…
引用:
A value other than none for the filter property results in the creation of a containing block for absolute and fixed positioned descendants unless the element it applies to is a document root element in the current browsing context.
翻译:
若 filter 属性的值不是 none,会给「绝对和固定定位的后代」创建一个 containing block,除非它适用的元素是当前浏览上下文中的文档根元素(即)。
因此,兼容性最好的方法是把 filter 样式加到 上。























 3828
3828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








