|
端午老板让我加班写个抽奖助手给员工发福利
|
需要源码的私聊我哦
目录
一、整体框架
我们开始时,小图片和大图是一样的图片,按键点击后,小图开始滚动,按键的文字也从开始变成了结束

如下图所示,点击后小图不停的滚动,点击停止后,小图与大图变成一样

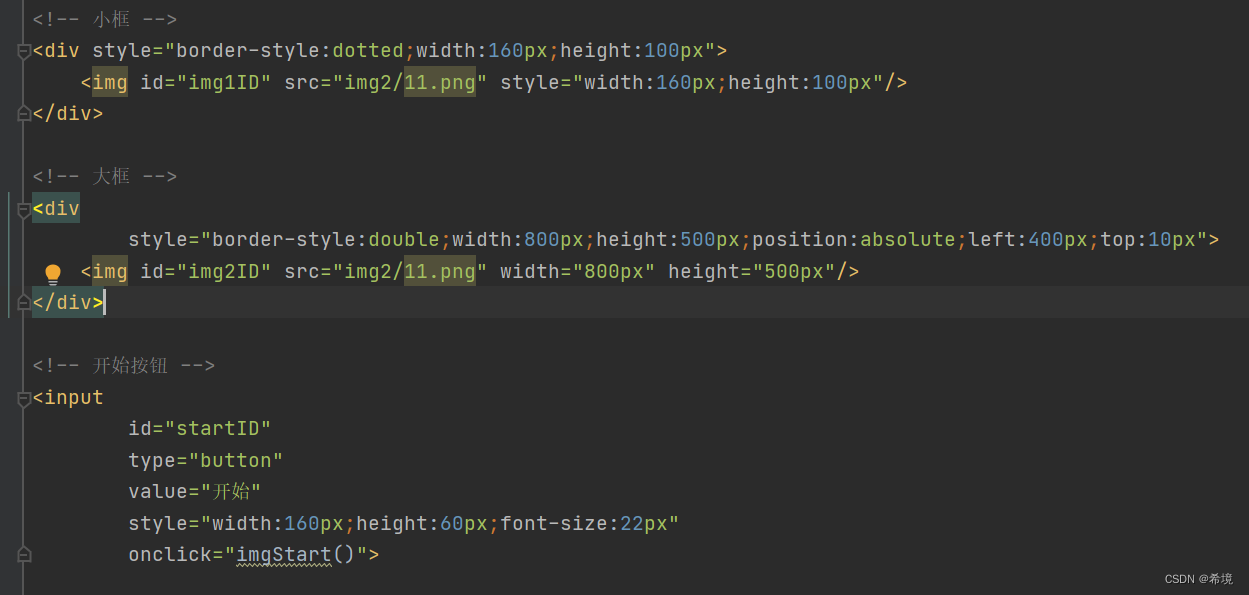
上面三个元素的代码

这里我们使用的是JQ框架
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
jQuery的模块可以分为3部分:入口模块、底层支持模块和功能模块。
在构造jQuery对象模块中,如果在调用构造函数jQuery()创建jQuery对象时传入了选择器表达式,则会调用选择器Sizzle(一款纯JavaScript实现的CSS选择器引擎,用于查找与选择器表达式匹配的元素集合)遍历文档,查找与之匹配的DOM元素,并创建一个包含了这些DOM元素引用的jQuery对象。
浏览器功能测试模块提供了针对不同浏览器功能和bug的测试结果,其他模块则基于这些测试结果来解决浏览器之间的兼容性问题。
在底层支持模块中,回调函数列表模块用于增强对回调函数的管理,支持添加、移除、触发、锁定、禁用回调函数等功能;异步队列模块用于解耦异步任务和回调函数,它在回调函数列表的基础上为回调函数增加了状态,并提供了多个回调函数列表,支持传播任意同步或异步回调函数的成功或失败状态;数据缓存模块用于为DOM元素和Javascript对象附加任意类型的数据;队列模块用于管理一组函数,支持函数的入队和出队操作,并确保函数按顺序执行,它基于数据缓存模块实现。
在功能模块中,事件系统提供了统一的事件绑定、响应、手动触发和移除机制,它并没有将事件直接绑定到DOM元素上,而是基于数据缓存模块来管理事件;Ajax模块允许从服务器上加载数据,而不用刷新页面,它基于异步队列模块来管理和触发回调函数;动画模块用于向网页中添加动画效果,它基于队列模块来管理和执行动画函数;属性操作模块用于对HTML属性和DOM属性进行读取、设置和移除操作;DOM遍历模块用于在DoM树中遍历父元素、子元素和兄弟元素;DOM操作模块用于插入、移除、复制和替换DOM元素;样式操作模块用于获取计算样式或设置内联样式;坐标模块用于读取或设置DOM元素的文档坐标;尺寸模块用于获取DOM元素的高度和宽度。
二、按键联动
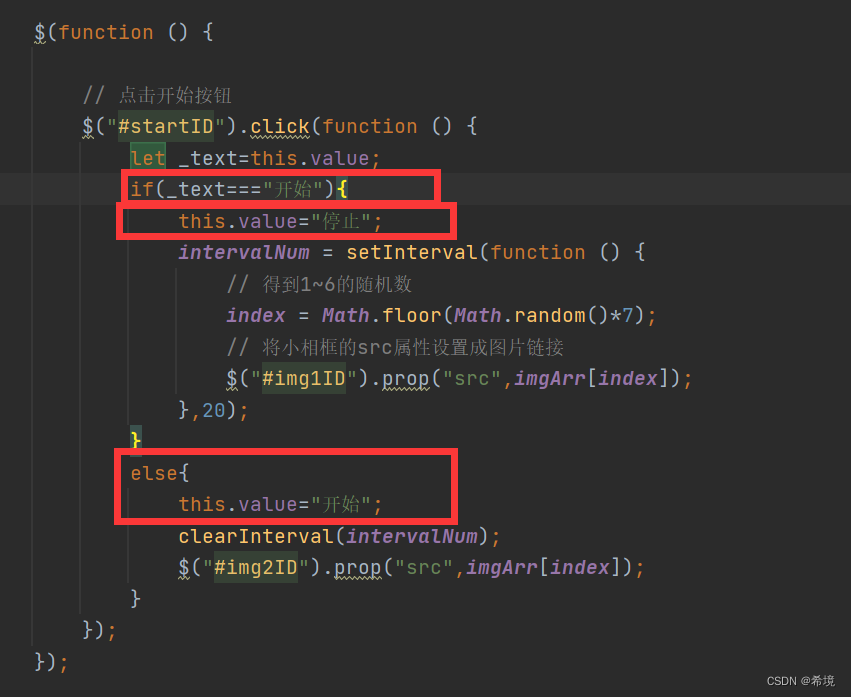
我们点击按键后,图片滚动。再次点击按键后,图片停止。
自然逻辑就出来了,一个if else解决,如下标红部分

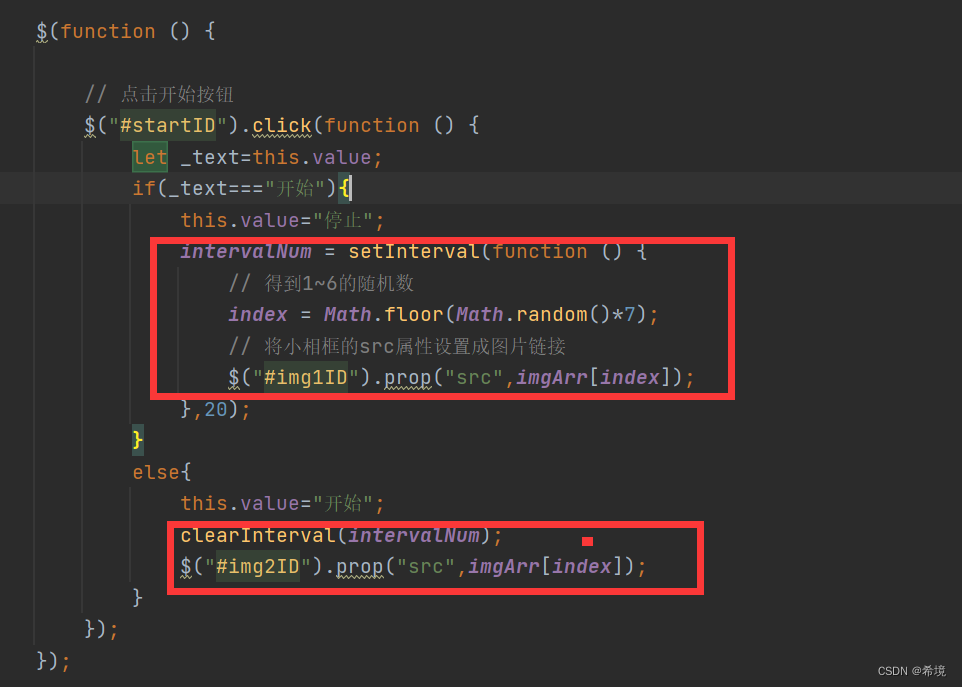
三、图片联动
点击开始后,我们就要进行图片滚动,设置随机数种子。
点击结束后,图片停止滚动

老板本来让我写个带后台的,时间有限,先摸鱼之后补上


























 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










