vue2若依框架:
router里面定义好,编辑里面添加一个id
{
path: '/filmManagement',
component: Layout,
hidden: true,
redirect: 'noredirect',
children: [
{
path: 'editFilmDetail',
component: () => import('@/views/filmManagement/editFilmDetail'),
name: 'editFilmDetail',
meta: { title: '新增剧集', icon: '' }
}
]
},
{
path: '/filmManagement',
component: Layout,
hidden: true,
redirect: 'noredirect',
children: [
{
path: 'editFilmDetail/:id',
component: () => import('@/views/filmManagement/editFilmDetail'),
name: 'editFilmDetail',
meta: { title: '编辑剧集', icon: '' }
}
]
},
跳转的时候,路径中添加id
<el-button size="mini" type="text" :disabled="filmStatus==1"
@click="$router.push({path:'/filmManagement/editFilmDetail/'+filmId,query:{id:filmId,row:scope.row,type:1}})"
>编辑</el-button>
Vue3若依框架:
这里基本没什么区别
{
path: '/filmManagement',
component: Layout,
hidden: true,
redirect: 'noredirect',
children: [
{
path: 'editFilmDetail/:id',
component: () => import('@/views/filmManagement/editFilmDetail'),
name: 'editFilmDetail',
meta: { title: '编辑剧集', icon: '' }
}
]
},
{
path: '/filmManagement',
component: Layout,
hidden: true,
redirect: 'noredirect',
children: [
{
path: 'editFilmDetail',
component: () => import('@/views/filmManagement/editFilmDetail'),
name: 'editFilmDetail',
meta: { title: '新增剧集', icon: '' }
}
]
},
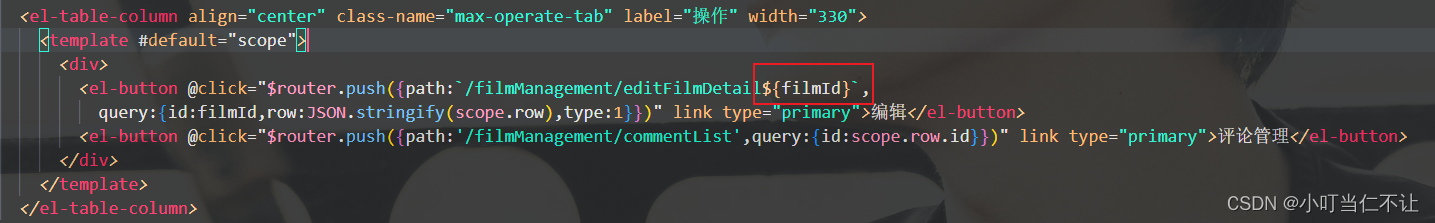
通过模板字符串${id}拼接在跳转路径上
<el-button @click="$router.push({path:`/filmManagement/editFilmDetail${filmId}`,query:{id:filmId,row:JSON.stringify(scope.row),type:1}})" link type="primary">编辑</el-button>
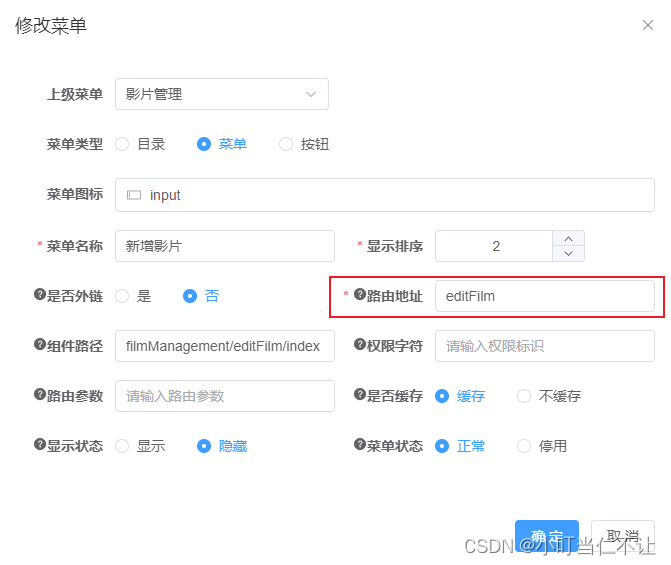
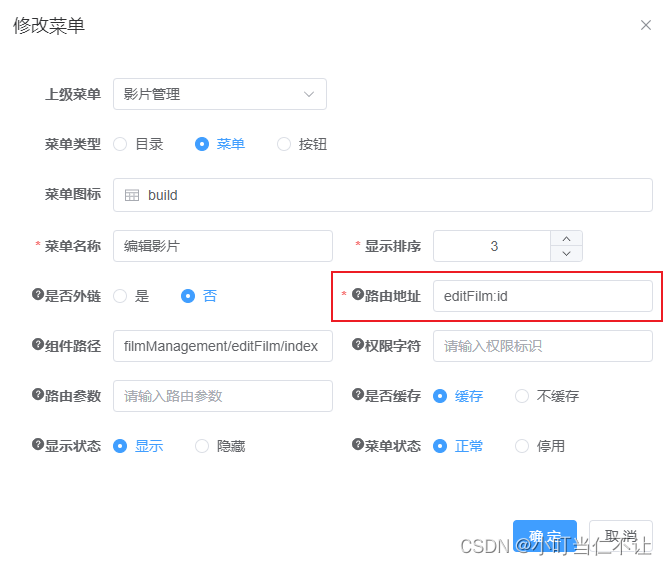
 在若依框架菜单里面配置菜单:
在若依框架菜单里面配置菜单:
1.新增

2.编辑

这样新增和编辑共用一套代码,但是菜单栏tab上显示的是两个不同的名字:























 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








