文章目录
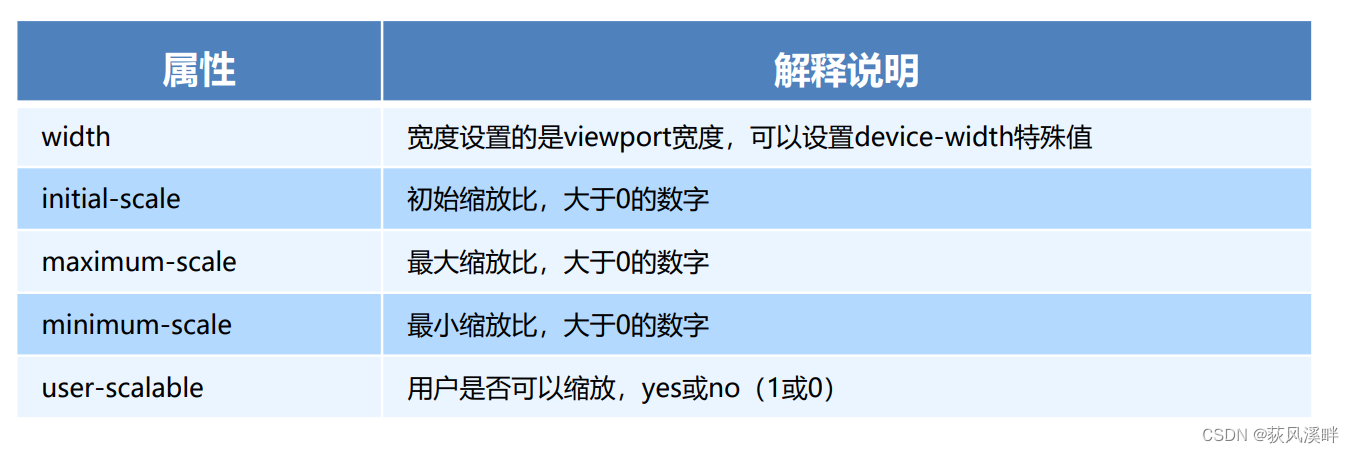
标准视口标签

<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
二倍图
物理像素&物理像素比
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
我们开发时候的1px 不是一定等于1个物理像素的
PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比

多倍图
对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
背景图片 注意缩放问题
/* 在 iphone8 下面 */
img{
/*原始图片100*100px*/
width: 50px;
height: 50px;
}
.box{
/*原始图片100*100px*/
background-size: 50px 50px;
}
背景缩放 background-size
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度
- 单位: 长度|百分比|
cover|contain; - cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
- contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
div {
width: 500px;
height: 500px;
border: 2px solid red;
background: url(images/dog.jpg) no-repeat;
/* background-size: 图片的宽度 图片的高度; */
/* background-size: 500px 200px; */
/* 1.只写一个参数 肯定是宽度 高度省略了 会等比例缩放 */
/* background-size: 500px; */
/* 2. 里面的单位可以跟% 相对于父盒子来说的 */
/* background-size: 50%; */
/* 3. cover 等比例拉伸 要完全覆盖div盒子 可能有部分背景图片显示不全 */
/* background-size: cover; */
/* 4. contain 高度和宽度等比例拉伸 当宽度 或者高度 铺满div盒子就不再进行拉伸了 可能有部分空白区域 */
background-size: contain;
}
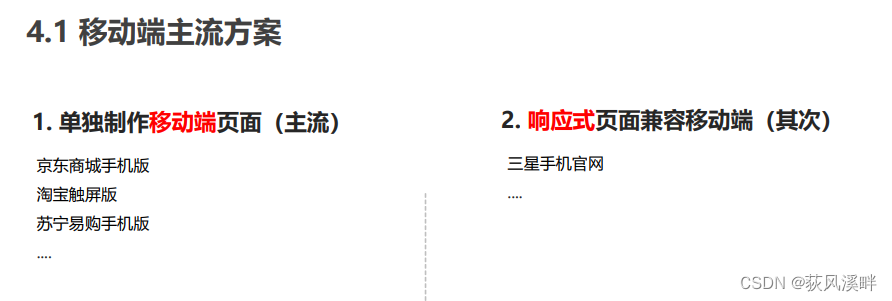
移动端开发选择

现在市场常见的移动端开发有 单独制作移动端页面 和 响应式页面 两种方案
现在市场主流的选择还是单独制作移动端页面
CSS初始化 normalize.css
移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
CSS3盒子模型 box-sizing
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型: 盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding
也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了
CSS3盒子模型
box-sizing: border-box;
传统盒子模型
box-sizing: content-box;
传统or CSS3盒子模型?
- 移动端可以全部CSS3 盒子模型
- PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
特殊样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a {
-webkit-tap-highlight-color: transparent;
}
input {
-webkit-appearance: none;
}
</style>
</head>
<body>
<a href="#">asdasdas</a>
<input type="button" value="按钮">
</body>
</html>
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }
流式布局(百分比布局)
- 流式布局,就是百分比布局,也称非固定像素布局。
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
- 流式布局方式是移动web开发使用的比较常见的布局方式。
总结
布局知识已经快学吐了,flex和rem布局下次用到再学吧。我要赶紧冲javascript了。























 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








