准备工作
flutter(客户端)
安装
socket_io_client ^2.0.3+1
Node.js(服务端)
安装
"socket.io": "^4.7.5"
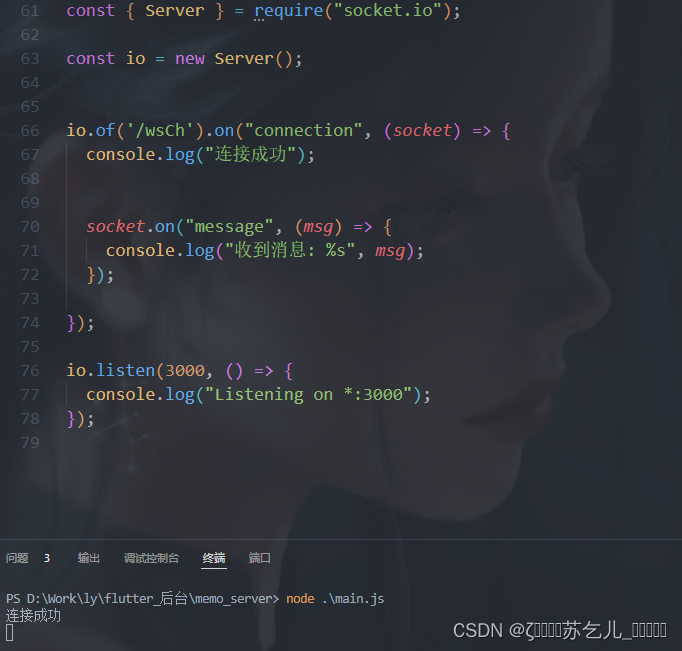
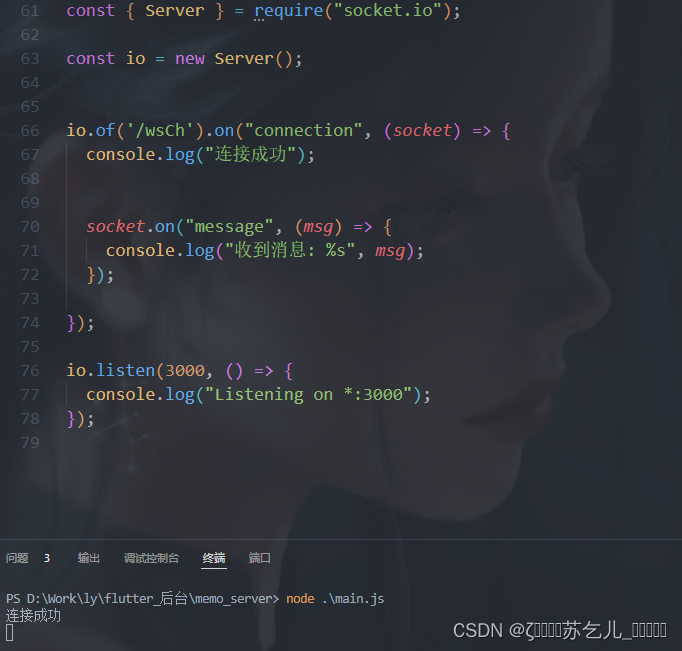
服务端代码

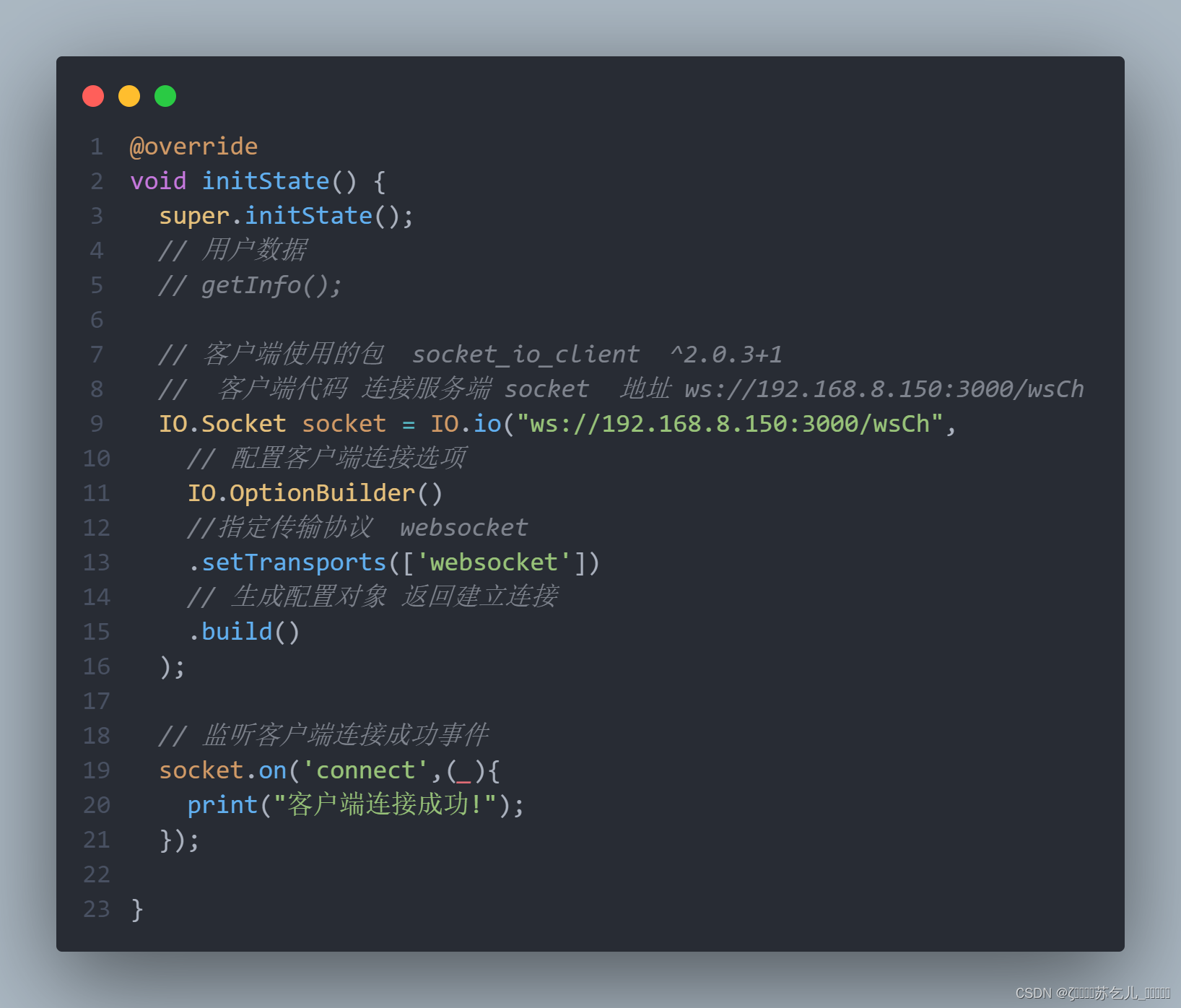
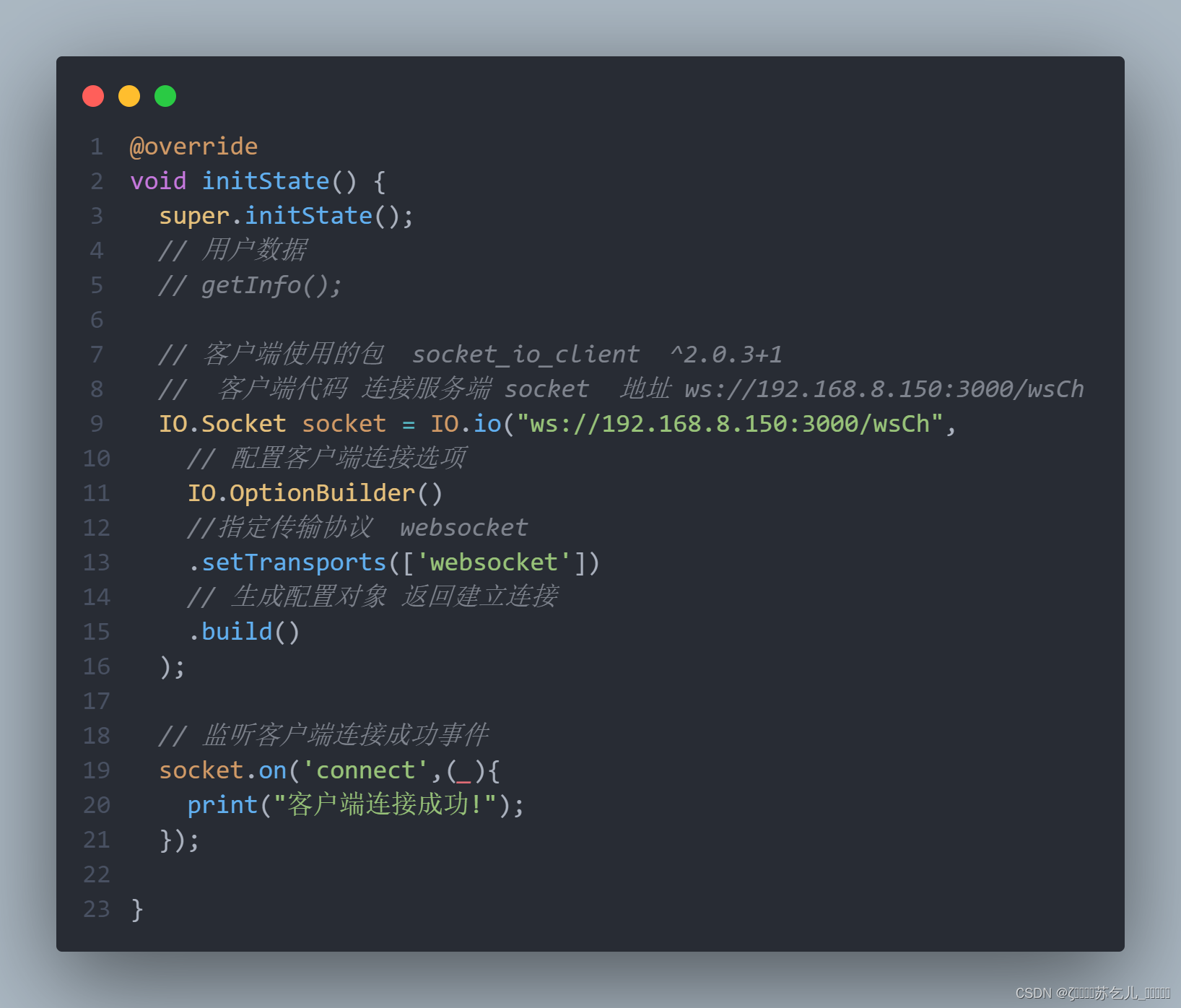
客户端代码

运行结果


flutter(客户端)
安装
socket_io_client ^2.0.3+1
安装
"socket.io": "^4.7.5"




 502
502
 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


