一、HTML基础知识
1.HTML:
Hyper Text Markup Language 是一种标记语言,使用标签来描述网页,HTML文档包含了HTML标签以及文本内容。HTML文档也叫web页面。
结构解析:
- <!DOCTYPE html/> 声明为HTML5文档
- <html/> 是HTML页面的根元素
- <head/> 包含了文档的元数据,包括编码等
- <title> 描述了文章的标题
- <body/> 包含了页面可见内容
- <p> 定义一个段落
2.元素:
HTML由HTML元素定义。HTML标签由开始标签开始,由截止标签终止。一些HTML元素具有空内容(例如 br) (HTML对标签的大小写不敏感)
3.属性:
元素可以设置属性,一般元素的属性都是在开始标签总,并且属性都是以 名称/值 对
出现
4.常用标签:
```c
标题:HTML中以h1-h6标签进行定义的,其中,h1定义最大的标题
水平线:<hr>
注释:<!--这样才是一个注释-->或者//
段落:<p>
5.头部标签:
链接:<a href=”地址”>显示的内容</a>
头部<head>中:
<title> 定义了HTML文档在浏览器工具栏的标题
<base> 描述了基本的链接地址/链接目标,为HTML中所有的链接标签的默认链接
<link> 定义了文档与外部资源之间的关系,通常用于链接到样式表
<style> 定义了HTML文档中样式文件引用的地址,也可以直接添加样式
<meta> 提供了元数据。 元数据不会显示在页面上,但是会被浏览器解析。
常用于指定网页的描述(description)、关键词(keywords)、文件的最后修改时间、作者(author)和其他元数据。
还可以使用于浏览器(如何显示内容或者加载内容)、搜索引擎或者其他web服务。
<script> 用于加载脚本文件
6.文本标签:

7.列表:
无序列表、有序列表、自定义列表
a)无序列表ul
无序列表中type属性的常用值有三个,它们呈现的效果不同.
默认值:disc
方块:square
空心圆:circle
b)有序列表ol
<ol type=value1 start=value2>
<li>每一列</li>
</ol>
c)自定义列表dl
<dl>
<dt>名词1(定义小标题)</dt>
<dd>名词1解释1(解释标题)</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
8.表格:
a)表格组成
<table 表格属性>
<tr>行
<td></td>列
</tr>
</table>
b)表格属性
 c)caption标签定义表格标题,每个表格只能定义一个标题,标题居中于表格之上
c)caption标签定义表格标题,每个表格只能定义一个标题,标题居中于表格之上
d)th表头,常位于第一行或第一列,文本加粗居中。设置表头只需要替换对应的td即可。
e) 单元格合并
colspan=”2” 同一行单元格合并
rowspan=”2” 同一列单元格合并
9.表单:
a)表单的作用:数据采集
action:处理信息(把文件提交给那个文件处理)
method: get | post传递信息的方法
get:通过浏览器地址栏传递信息,安全性低。
post:通过action文件来处理文件,安全性高。
b)input控件

c)textarea控件
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
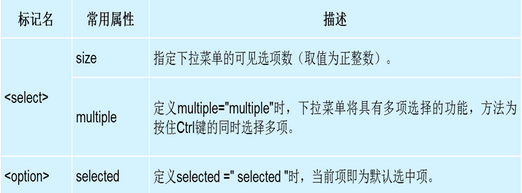
d)select控件
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>

e)表单信息分组
<fieldset></fieldset> 对表单信息进行分组
<legend></legend> 分组名称
10.字符实体:实体名称对大小写敏感
在HTML中的预留字符必须被替换为字符实体才能被使用
空格
一些音标符、字符实体:


11.标签语义化
合适的地方用合适的标签
1.尽可能少的使用无语义的标签div和span;
2.在语义不明显时,既可以使用div或者p时,尽量使用p,因为p在默认的情况下有上下间距,对兼容特殊终端有利;
3.不要使用纯样式标签如:b、font、u等,改用css设置;
4.需要强调的文本,可以包含在strong或者em标签中,strong默认样式是加粗,em是斜体
意义:
1.网页结构合理
2.有利于SEO和搜索引擎建立良好的沟通,有了良好的结构和语义,网页的内容容易被搜索引擎抓取;
3.翻遍其他设备解析;
4.便于团队开发和维护;
12、块级元素和行内元素
块级元素:
总是在新的一行开始
高度,宽度,外边距和内边距都可设置
宽度缺省是他的容器的100%,除非设定一个宽度
可以容纳内联元素和其他元素
<div>
<dt>
<form>
<h1>
<li>
<p>
行内元素:
和其他元素都在一行上
高,行高及外边距和内边距不可改变
宽度就是他的文字或者图片的宽度
内联元素只能容纳文本或其他内联元素
不能设置宽高,可通过line-height来设置高度
设置margin和padding只有左右有效
<a>
<p>
<button>
<img>
<span>
块级元素和行内元素的切换
通过display属性对行内元素和块级元素进行转换

二、HTML基础相关的面试题:
1. 标签上title属性与alt属性的区别是什么?
alt属性是为了给那些不能看到你文档中图像的浏览者提供文字说明的。且长度必须少于100个英文字符或者用户必须保证替换文字尽可能的短。
这包括那些使用本来就不支持图像显示或者图像显示被关闭的浏览器的用户,视觉障碍的用户和使用屏幕阅读器的用户等。
title属性为设置该属性的元素提供建议性的信息。使用title属性提供非本质的额外信息。参考《alt和title属性的区别及应用》
2. 分别写出以下几个HTML标签:文字加粗、下标、居中、字体
加粗:<b>、<strong>
下标:<sub>
居中:<center>
字体:<font>、<basefont>
3. 请写出至少5个html5新增的标签,并说明其语义和应用场景
section:定义文档中的一个章节
nav:定义只包含导航链接的章节
header:定义页面或章节的头部。它经常包含 logo、页面标题和导航性的目录。
footer:定义页面或章节的尾部。它经常包含版权信息、法律信息链接和反馈建议用的地址。
aside:定义和页面内容关联度较低的内容——如果被删除,剩下的内容仍然很合理。
4. 请说说你对标签语义化的理解?
a. 去掉或者丢失样式的时候能够让页面呈现出清晰的结构
b. 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
c. 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
d. 便于团队开发和维护,语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
5. Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
声明位于文档中的最前面,处于 标签之前。告知浏览器以何种模式来渲染文档。
严格模式的排版和 JS 运作模式是,以该浏览器支持的最高标准运行。
在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现。
6. 你知道多少种Doctype文档类型?
标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。
HTML 4.01 规定了三种文档类型:Strict、Transitional 以及 Frameset。
XHTML 1.0 规定了三种 XML 文档类型:Strict、Transitional 以及 Frameset。
Standards (标准)模式(也就是严格呈现模式)用于呈现遵循最新标准的网页,
Quirks(包容)模式(也就是松散呈现模式或者兼容模式)用于呈现为传统浏览器而设计的网页。
7. HTML与XHTML——二者有什么区别
a. XHTML 元素必须被正确地嵌套。
b. XHTML 元素必须被关闭。
c. 标签名必须用小写字母。
d. XHTML 文档必须拥有根元素。
8. html5有哪些新特性、移除了那些元素?
a. HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
b. 拖拽释放(Drag and drop) API
c. 语义化更好的内容标签(header,nav,footer,aside,article,section)
d. 音频、视频API(audio,video)
e. 画布(Canvas) API
f. 地理(Geolocation) API
g. 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失
h. sessionStorage 的数据在页面会话结束时会被清除
i. 表单控件,calendar、date、time、email、url、search
j. 新的技术webworker, websocket等
移除的元素:
a. 纯表现的元素:basefont,big,center, s,strike,tt,u;
b. 对可用性产生负面影响的元素:frame,frameset,noframes;
9. iframe的优缺点?
优点:
a. 解决加载缓慢的第三方内容如图标和广告等的加载问题
b. iframe无刷新文件上传
c. iframe跨域通信
缺点:
a. iframe会阻塞主页面的Onload事件
b. 无法被一些搜索引擎索引到
c. 页面会增加服务器的http请求
d. 会产生很多页面,不容易管理。
10. Quirks模式是什么?它和Standards模式有什么区别?
在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。IE6以前的页面大家都不会去写DTD,所以IE6就假定 如果写了DTD,就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
区别:总体会有布局、样式解析和脚本执行三个方面的区别。
a. 盒模型:在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在Quirks 模式下,IE的宽度和高度还包含了padding和border。
b. 设置行内元素的高宽:在Standards模式下,给等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。
c. 设置百分比的高度:在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置百分比的高度,子元素设置一个百分比的高度是无效的用
d. 设置水平居中:使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效。
11. 请阐述table的缺点
a. 太深的嵌套,比如table>tr>td>h3,会导致搜索引擎读取困难,而且,最直接的损失就是大大增加了冗余代码量。
b. 灵活性差,比如要将tr设置border等属性,是不行的,得通过td
c. 代码臃肿,当在table中套用table的时候,阅读代码会显得异常混乱
d. 混乱的colspan与rowspan,用来布局时,频繁使用他们会造成整个文档顺序混乱。
e. 不够语义
12. 简述一下src与href的区别
浏览器会识别href引用的文档并行下载该文档,并且不会停止对当前文档的处理
当浏览器解析到src引用时,会暂停浏览器的渲染,直到该资源加载完毕。这也是将js脚本放在底部而不是头部的原因。
13.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
行内元素:a span img input select
块级元素:div ul ol li dl dt dd h1 p
空元素:<br> <hr> <link> <meta
14.无样式内容闪烁(FOUC)Flash of Unstyle Content
@import导入CSS文件会等到文档加载完后再加载CSS样式表。因此,在页面DOM加载完成到CSS导入完成之间会有一段时间页面上的内容是没有样式的。
解决方法:使用link标签加载CSS样式文件。因为link是顺序加载的,这样页面会等到CSS下载完之后再下载HTML文件,这样先布局好,就不会出现FOUC问题。
15.介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(Layout Engine或Rendering Engine)和JS引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS引擎:解析和执行javascript来实现网页的动态效果。
16.常见的浏览器内核有哪些?
Trident( MSHTML ):IE MaxThon TT The World 360 搜狗浏览器
Geckos:Netscape6及以上版本 FireFox Mozilla Suite/SeaMonkey
Presto:Opera7及以上(Opera内核原为:Presto,现为:Blink)
Webkit:Safari Chrome





















 7618
7618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








