Vue3.0学习笔记 2
开始使用
CDN导入:
<script src="https://unpkg.com/vue@next"></script>
npm安装
//最新稳定版
npm install vue@next
VueCLI构建
介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过 @vue/cli 搭建交互式的项目脚手架。
- 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
- 一个运行时依赖 (@vue/cli-service),该依赖:可升级;基于 webpack 构建,并带有合理的默认配置;可以通过项目内的配置文件进行配置;可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
安装
npm install -g @vue/cli
// OR
yarn global add @vue/cli
其他待补充
Vue3.0应用&组件实例
let demo={//demo类似于一个组件或应用的基本配置项,包含数据,方法等等操作
data(){
return {demoNum:12}
},
mounted(){
setInterval(()=>{
this.demoNum++;
},1000);
}
}
// Vue.createApp(demo)创建返回一个应用/组件实例或者叫根组件
// 应用实例.mount("#demo")用于将一个应用实例挂载到一个DOM元素上,使其能在浏览器端运行显示,该函数返回的是根组件的实例
# 一个根组件只能挂载到一个DOM上,也就是一个VUE实例只能有一个根元素
let app=Vue.createApp(demo).mount("#demo");
一个组件从创建到显示一般经过三个步骤:
1、配置组件选项
2、使用配置组件选项创建一个应用实例或者叫根组件
3、将该根组件挂载到一个DOM元素上显示,即将其解析成HTML
类似于创建一个DOM元素从createElement到配置该DOM元素基本属性,再到append到某个节点显示。
通过Vue.createApp()创建的根组件或mount()创建的根组件实例可以访问到data属性里的数据
let app2=Vue.createApp({
data(){
return {testNum:0}
}
}).mount("#test");
console.log(app2.testNum);//0
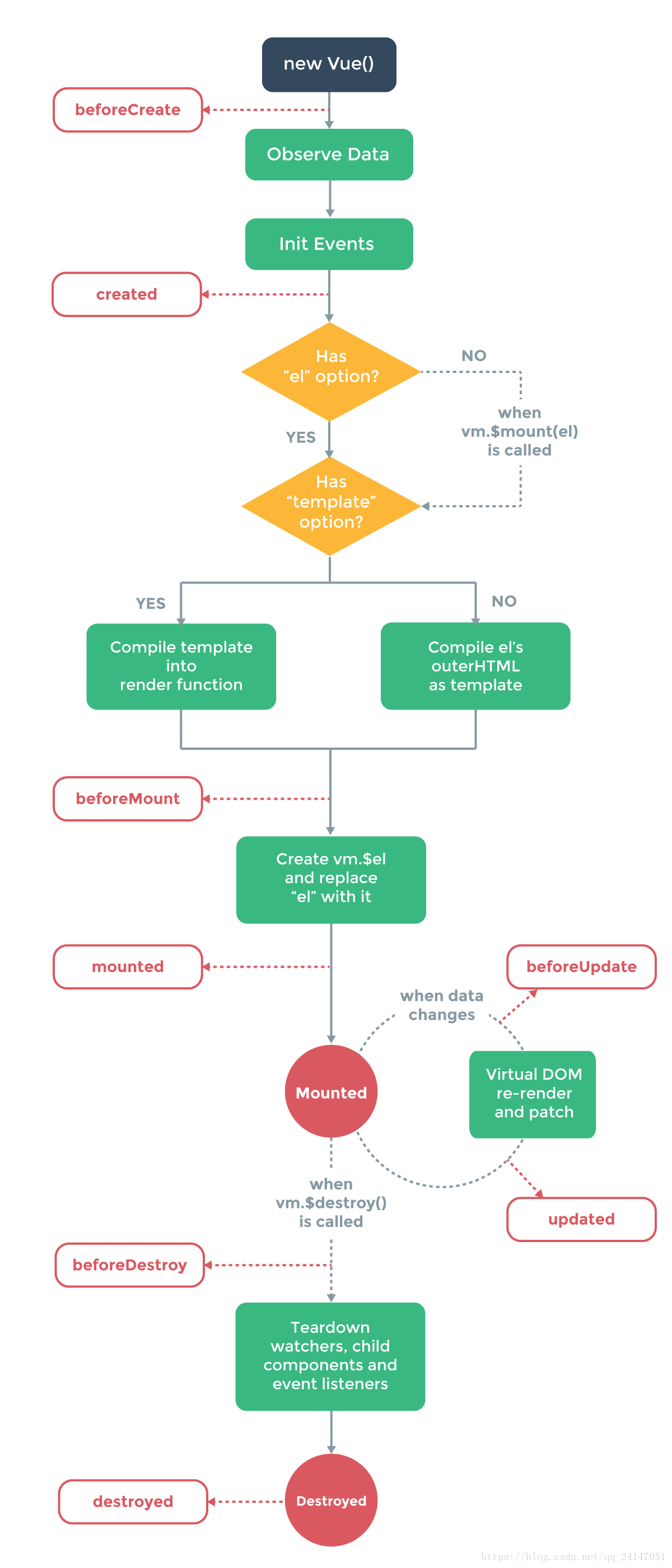
生命周期钩子
组件从配置到创建到显示会经过一系列的生命周期,Vue提供了每个阶段的钩子函数,我们可以在钩子函数里对该阶段的Vue应用进行操作,钩子函数如下:
//在实例初始化之后,数据观测和event/watcher时间配置之前被调用。
function beforeCreate();
//实例已经创建完成之后被调用。在这一步,实例已经完成以下的配置:数据观测,属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。
function created();
//在挂载开始之前被调用:相关的render函数首次被调用。该钩子在服务器端渲染期间不被调用。
function beforeMount();
//el被新创建的 vm.$el替换,并挂在到实例上去之后调用该钩子函数。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。该钩子在服务端渲染期间不被调用。
function mounted();
//数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。你可以在这个钩子中进一步第更改状态,这不会触发附加的重渲染过程。该钩子在服务端渲染期间不被调用。
function beforeUpdate();
//由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务端渲染期间不被调用。
function updated();
//keep-alive组件激活时调用。该钩子在服务器端渲染期间不被调用。
function activated();
//keep-alive组件停用时调用。该钩子在服务端渲染期间不被调用。
function deactivated();
//实例销毁之间调用。在这一步,实例仍然完全可用。该钩子在服务端渲染期间不被调用。
function beforeDestroy();
//Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
function destroyed();
//参考链接:https://blog.csdn.net/qq_24147051/article/details/81167093

Vue.createApp({
data() {
return { count: 1}
},
created() {
// `this` 指向 vm 实例
console.log('count is: ' + this.count) // => "count is: 1"
}
})
模板语法
插值
插值使用两个花括号的形式,property为挂载到demo这个DOM元素上的组件实例的property
<div id="demo">{{ [property] }}</div>
当绑定到DOM的组件实例的property发生变化,也将会动态更新到DOM上,如果不希望其更新可以通过v-once指令指定其只渲染一次,如下:
<span v-once>这个值将只渲染一次{{ [property] }}</span>
插值解析成HTML代码
这个值通过插值只能渲染成普通文本,不能渲染成HTML代码,若你要渲染成HTML代码,使用指令(见下一节指令)v-html="[property]"
<span v-html="demoNum"></span>
插值在DOM属性中使用
插值不能在DOM属性中直接使用,可以使用指令v-bind
<span v-bind:id="[property]"></span>
插值包含JS表达式
插值对JS表达式也是支持的(是表达式,不是类似var i=0;这种语句),插值也只支持单个表达式。
<span>{{ 1==1 }}</span>
<!--解析成-->
<span>true</span>
指令
指令定义
指令使带有"v-"前缀的特殊的attribute,其作用是当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。上面插值中提到的v-bind,v-text,v-html等都是指令。下面拓展几个常用指令
<!--v-if根据其属性值来插入/移除元素,是彻底从DOM树中移除-->
<p v-if="seen">现在你看到我了</p>
指令的参数
有的指令可以接受值,有的可以接受参数,见下面两个示列:
<!--seen是v-if指令的值-->
<p v-if="seen">现在你看到我了</p>
<!--href是v-bind指令的参数,其功能用于时href的值同后面的插值绑定动态变化-->
<a v-bind:href="https://www.w3cschool.cn/vuejs3/url"> ... </a>
指令接受动态参数
参数加上[]表示这是个动态参数,其值会取[]内变量的值作为属性名
<span v-bind:[att]="att"></span>
如果绑定的组件有个属性att:“id”,那么上面语句等价于
<span id="id"></span>
指令的动态参数得是一个字符串,由于某些字符:如单引号和空格,放在HTML attribute里是无效的
指令的修饰符
修饰符 (modifier) 是以半角句号.指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault(),其余内容后面学习
指令的缩写
<!-- 完整语法 -->
<a v-bind:href="https://www.w3cschool.cn/vuejs3/url"> ... </a>
<!--缩写-->
<a :href="https://www.w3cschool.cn/vuejs3/url"> ... </a>
<!-- 动态参数的缩写 -->
<a :[key]="url"> ... </a>
<!-- 完整语法 -->
<a v-on:click="doSomething"> ... </a>
<!-- 缩写 -->
<a @click="doSomething"> ... </a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>





















 1811
1811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








