引言
可能很多新学习编程的小伙伴的学习路线都是单独的后端语言或者静态的前端,当想把前后端以及数据库连接起来并访问时,会遇到很多麻烦,这里举了一个小小的登录案例来说明。
前期准备
需要一个域名和服务器,能通过域名直接访问挂载到服务器上的前端代码或者后端代码
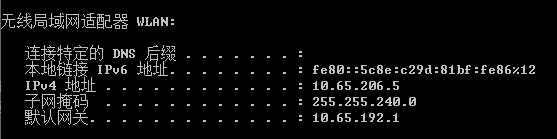
若没有这些 也没关系,一般学校都是有校园网的,在自己的电脑上打开命令提示符(cmd)输入ipconfig,得到自己电脑连接无线网的ip,这里我的ip是10.65.206.5,由于校园网的ip不是固定的,所以当重新连接时需要重新获取无线网ip

域名与服务器
1.当有了服务器后,会给你一个ip,可以直接通过ip访问服务器,那既然能直接访问服务器为什么需要域名呢?
主要理由:
①ip地址是一连串的数字,当有多个ip地址时很明显是不好记且容易记混的,所以这里就需要域名,例如www.baidu.com(百度的域名)很好记吧
②直接通过ip直接访问服务器受攻击可能风险高,域名可以稍微起到一些防护作用
2.那么域名是如何访问服务器的呢?
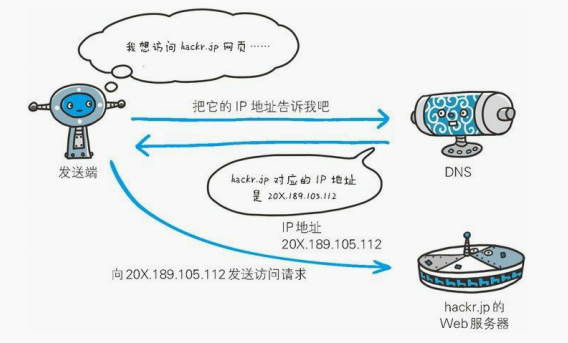
ip地址可直接访问服务器,而发送端与服务器之间有一个DNS服务器,DNS服务器可以帮我们查询到ip地址,ip地址便可直接访问服务器。如下图(图来源《图解HTTP》)

数据库的实现
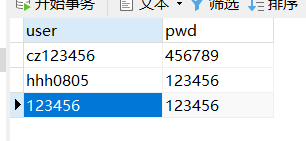
我们需要一个登录账户和登录密码,创建表,并输入一些信息
这里以mysql与Navicat为例

后端
实现后端代码与数据库的连接,这里以Java为例,使用工具是idea
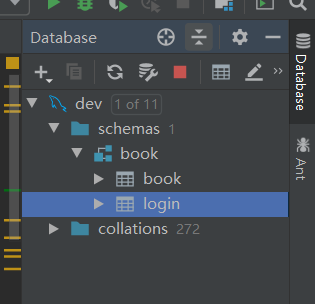
idea与数据库连接
idea中可直接与数据库进行连接

后端代码的实现
这里需要知道java与数据库之间连接的代码如何实现,以及java与前端之间数据传递的代码如何实现
/登录类/
//import net.sf.json.JSON;
//import net.sf.json.JSONObject;
import javax.jws.WebService;
import javax.servlet.Servlet;
import javax.servlet.ServletConfig;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.io.Writer;
import java.sql.*;
@WebServlet("/login")
public class Database extends HttpServlet implements Servlet{
private static final String JDBC_DRIVER = "com.mysql.cj.jdbc.Driver";
private static final String DB_URL = "jdbc:mysql://localhost:3306/book?serverTimezone=UTC";
private static final String USER_NAME = "root"; //用户名,一般都是root
private static final String PASSWORD = "123456"; //数据库密码,根据自己数据库密码进行更改
private static final String METHOD_GET = "GET";
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 通过http协议获取前端提交过来的数据
Connection conn = null;
Statement stmt = null;
String sql;
ResultSet rs = null;
resp.setContentType("text/html;charset=UTF-8");
/* 设置响应头允许ajax跨域访问 */
resp.setHeader("Access-Control-Allow-Origin", "*");
/* 星号表示所有的异域请求都可以接受, */
resp.setHeader("Access-Control-Allow-Methods", "GET,POST");
PrintWriter out = resp.getWriter();
Writer oout = resp.getWriter();
try {
Class.forName(JDBC_DRIVER);
conn = DriverManager.getConnection(DB_URL, USER_NAME, PASSWORD);
stmt = conn.createStatement();
String user = "";
String pwd = "";
String success = null;
String id = (String)req.getParameter("user");//通过容器的实现来取得通过get或者post方式提交过来的数据,这里均是get方法
String password = (String)req.getParameter("pwd");
System.out.println(id+password);
sql = "select pwd from login where user = '"+id+"'"; //在数据库中查找相同id的密码
rs = stmt.executeQuery(sql);
while(rs.next()){
pwd = rs.getString("pwd");
System.out.println(pwd);
if( pwd.equals(password)&&password!=null){//若从前端得到的密码与数据库中密码一致时返回成功
success = "1";
oout.write(success);
}
}
if(success == null){
oout.write("0");
}
rs.close();
stmt.close();
conn.close();
out.close();
} catch (ClassNotFoundException | SQLException e) {
e.printStackTrace();
} finally {
}
}
@Override
public void init(ServletConfig servletConfig) throws javax.servlet.ServletException {
}
}
前端
前端部分需要一个简单的登录界面,这里以微信小程序为例

login.wxml
<view class="login_wrap">
<view class="user_id">
账号: <input placeholder="请输入您的账号" bindinput="handleInputId" value="{{userid}}"/>
</view>
<view class="user_password">
密码: <input placeholder="请输入您的密码" bindinput="handleInputPassword" value="{{userpassword}}"/>
</view>
<view class="login_register">
<button class="login" plain="{{true}}" bindtap="handleLogin">登录</button>
</view>
</view>
login.js
Page({
data:{
id: '',
password: '',
userid: '',
userpassword: '',
},
handleInputId(e){ //获取输入框中的信息,并保存到data中
this.data.id = e.detail.value;
//console.log(e.detail.value);
},
handleInputPassword(e){ //获取输入框中的信息,并保存到data中
this.data.password = e.detail.value;
//console.log( e.detail.value);
},
handleLogin(){ //点击登录时
const id = this.data.id;
const password = this.data.password;
wx.request({ //向后端发送请求
url: 'http://localhost:8080/data', //这里的地址可以填最开始查到的无线网的ip 10.65.206.5 也可以直接填localhost本机地址
data:{
userid: id,
userpassword: password
},
success: (result)=>{
console.log(result);
if(result.data === "失败"){
wx.showToast({
title: '登陆失败',
icon: 'none',
duration: 2000,
mask: true,
});
this.setData({
userid:'',
userpassword:'',
})//登录失败清空输入框中的数据
} else{
wx.showToast({
title: '登陆成功',
icon: 'none',
duration: 2000,
mask: true,
});
}
},
fail: ()=>{},
complete: ()=>{}
});
},
})
实现
最后一步,真机调试,使用手机连接校园网,登录数据库中已有的数据,或是错误的没有的数据,会显示登录成功与失败弹窗,登录成功后跳转到另一个页面(这里没有写跳转页面)
最后,这篇文章的代码只能做为实现整个流程的一个小demo,还有很多优化的地方,主要是为理解整个前后端以及数据库连接的整个过程。






















 4140
4140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








