在vue中,更新视图数据,不刷新页面,需要强制更新数据才可以
前言
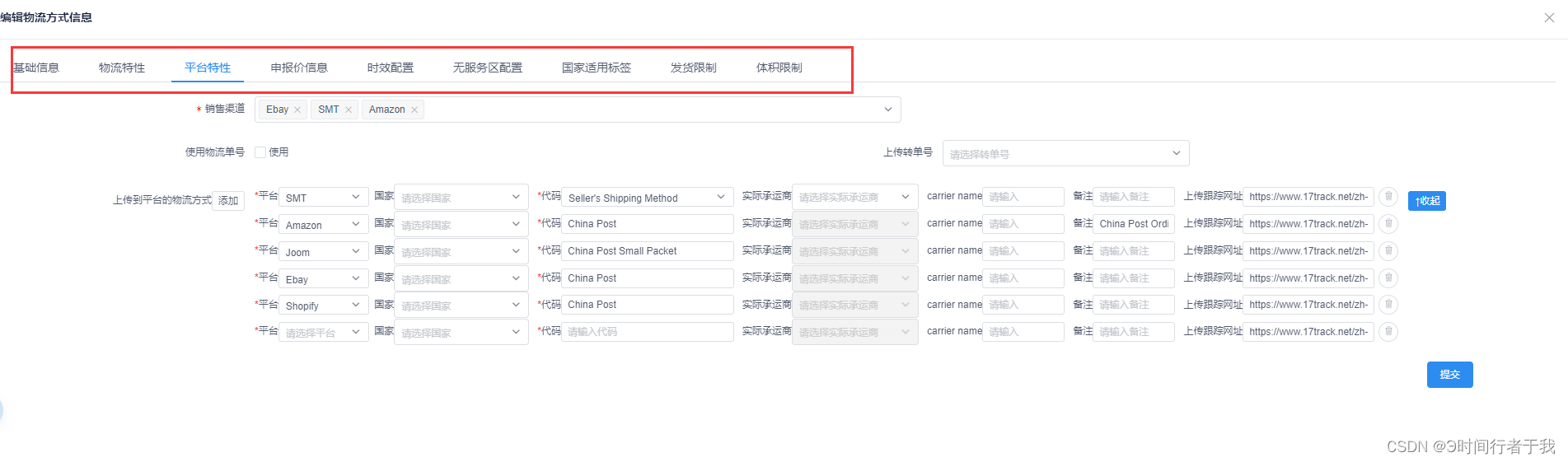
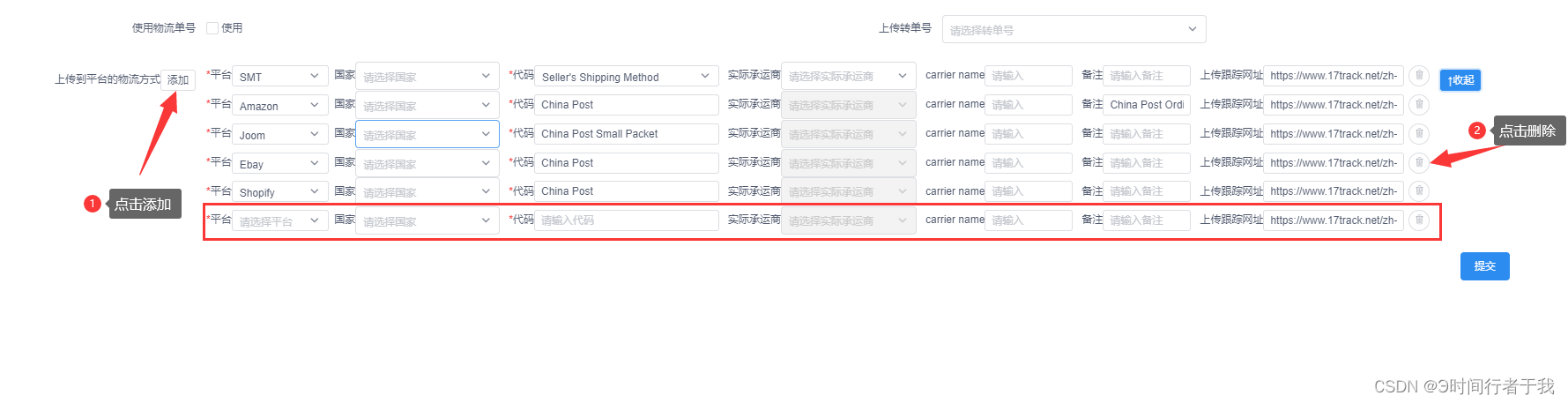
在对数据就行添加和删除时,发现页面视图不更新,排除发现需要强制更新才可以
点击添加或删除,新增数据和删除就行,但在不使用forceUpdate时,要有响应式才行,丢失响应式只能使用forceUpdate更新视图。

我这部分其实有缓存的,写着写着丢失了响应式,所以才会造成视图不刷新


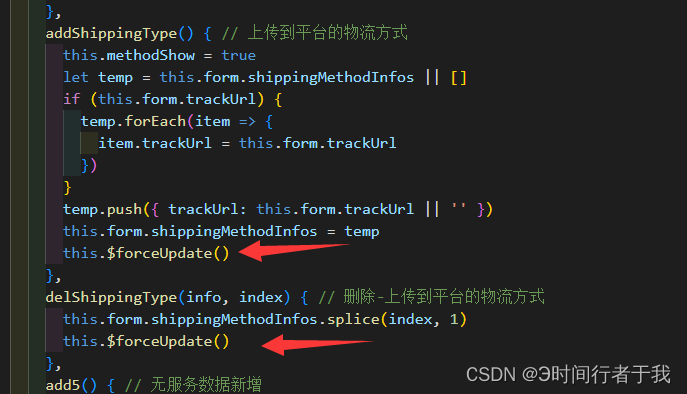
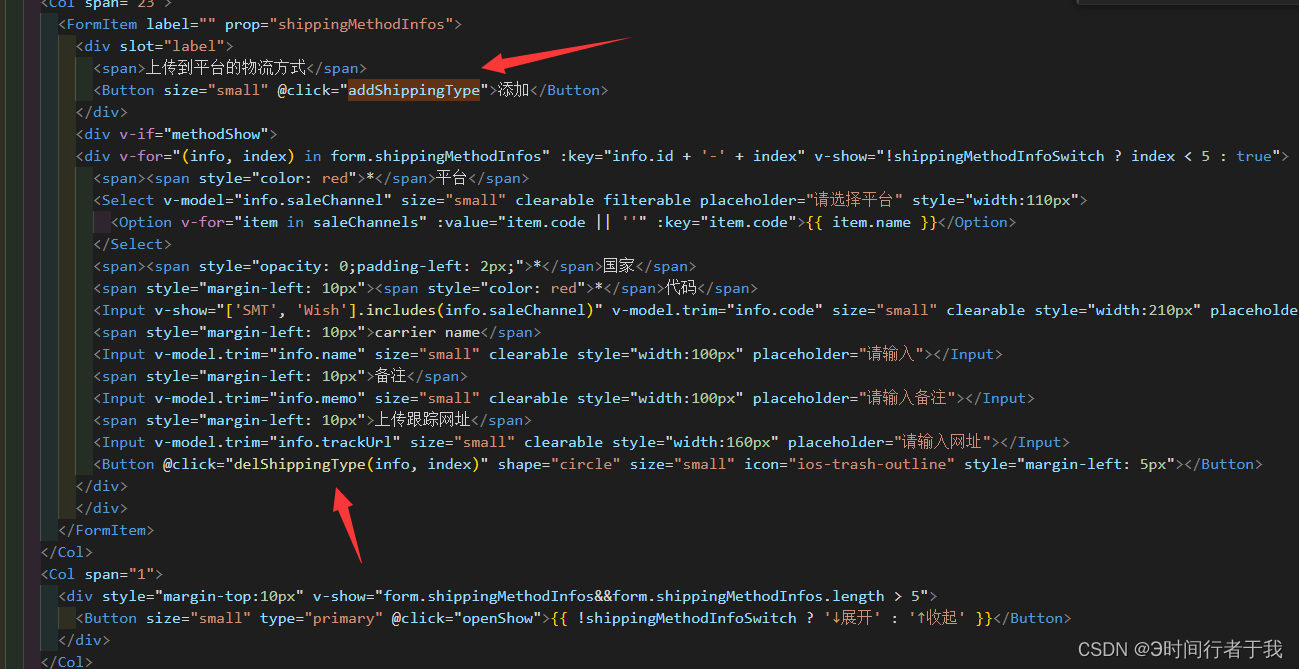
代码如下
methods: {
addShippingType() { // 上传到平台的物流方式
this.methodShow = true
let temp = this.form.shippingMethodInfos || []
if (this.form.trackUrl) {
temp.forEach(item => {
item.trackUrl = this.form.trackUrl
})
}
temp.push({ trackUrl: this.form.trackUrl || '' })
this.form.shippingMethodInfos = temp
this.$forceUpdate()
},
delShippingType(info, index) { // 删除-上传到平台的物流方式
this.form.shippingMethodInfos.splice(index, 1)
this.$forceUpdate()
}
}























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








