HTML表单
什么是表单?
搜索框
登录框
文件上传
注册
留言板
交互 双向交流
读写执行
读取 获取信息
写入 发出信息
向服务器提交信息(写)
搜集用户信息
页面的网络连接
存储:
存储了页面的cookie信息等
表单本身是一个框架,表单里面会有很多控件,很多元素
phpStudy----------C:\phpStudy\www\html\form\index.html
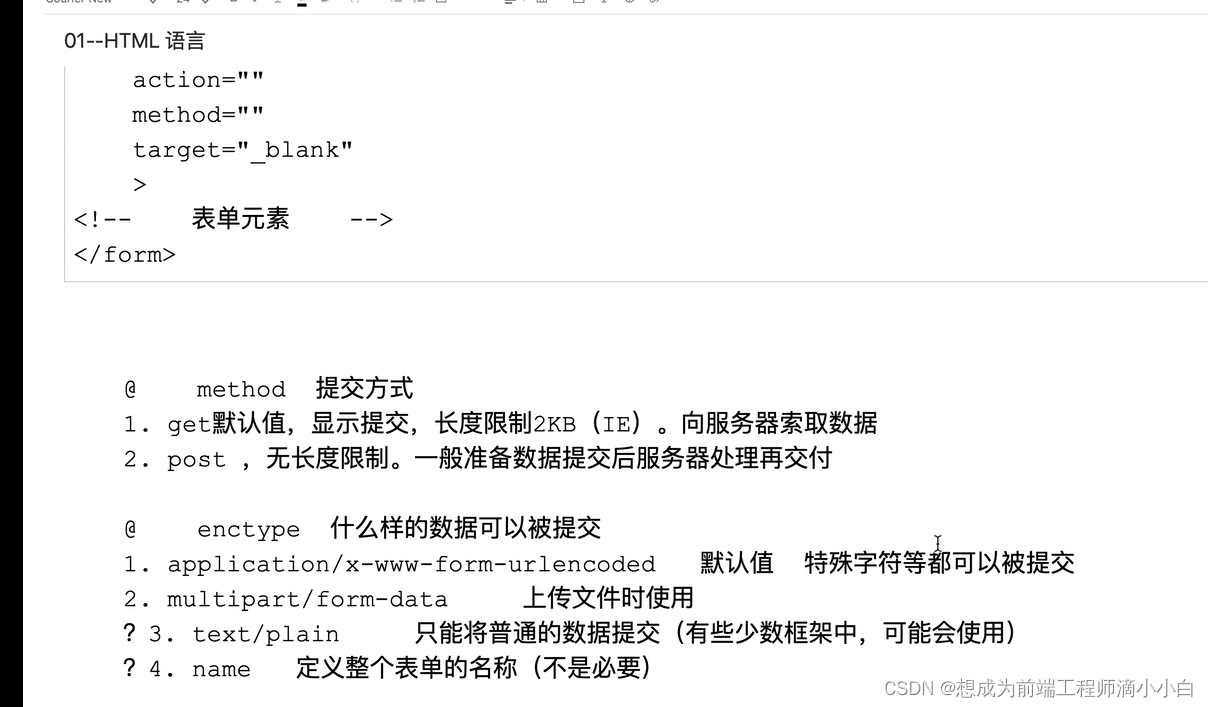
enctype:
1)qpplication/x-www-form-urlencoded
默认值,特殊字符等都可以被提交
2)multipart/form-data
上传文件时使用,必须要写
action:action="#"action为空,提交到当前页面
也可以采用绝对路径和相对路径
method=“post”
表单元素:
大部分
单标签
type是input标签的属性:
password 密码框
text 文本框
radio 单选框
checkbox 复选框
reset 重置按钮
下拉列表
<select>
<option></option>
</select>
<html>
<head>
<title>表单</title>
<meta charset="utf-8">
</head>
<body>
<h1>用户注册界面</h1>
<form action="#"
method="post">
用户名:<input name="user" type="test"/> <br/>
密码:<input name="passwd1" type="password"> </br>
确认密码:<input name="passwd2" type="password"> </br>
性别:<input name="sex" value="1" type="radio" checked="checked">男<input name="sex" value="0" type="radio" >女
<br/>
爱好:<input name="ah1" value="cf" type="checkbox"/>吃饭
<input name="ah2" value="sj" type="checkbox"/>睡觉
<input name="ah3" value="ddd" type="checkbox"/>打豆豆
<br/>
出生年月:<input type="text" name="year" size="4">年
<select name="mon">
<option value="0" selected="selected">选择月份</option>
<option value="1">一月</option>
<option value="2">二月</option>
<option value="3">三月</option>
<option value="other">四月</option>
</select>
<input type="text" name="day" size=“2”>日
<br/>
<input type="reset">
<input type="submit" name="submit" value="submit">
<!--type:表单类型
name:名字
value:提交按钮的值
-->
</form>
</body>
</html>




 元素 网络
元素 网络
CSS 层叠样式脚本
HTML CSS都是前端内容
CSS 装修公司
提倡HTML与CSS分离
html-----------新建目录CSS-----------testCss.html
元素内容的颜色:color
背景色background-color
字体大小:font-size
RGB:颜色[0-255][0-255][0-255]
白色 255 255 255 #ff ff ff
黑色 0 0 0 #00 00 00
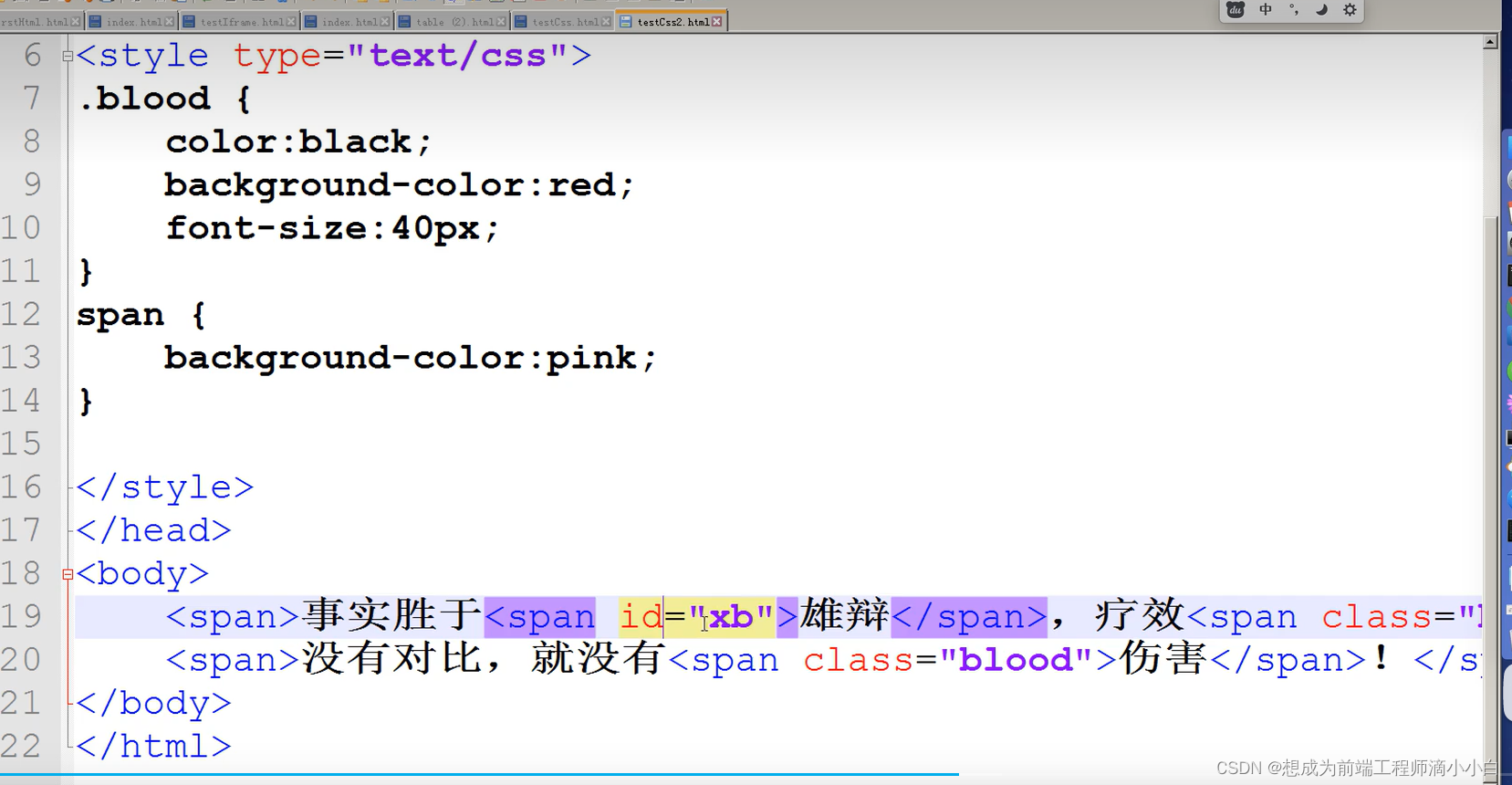
CSS与HTML进行组合的时候有三种:
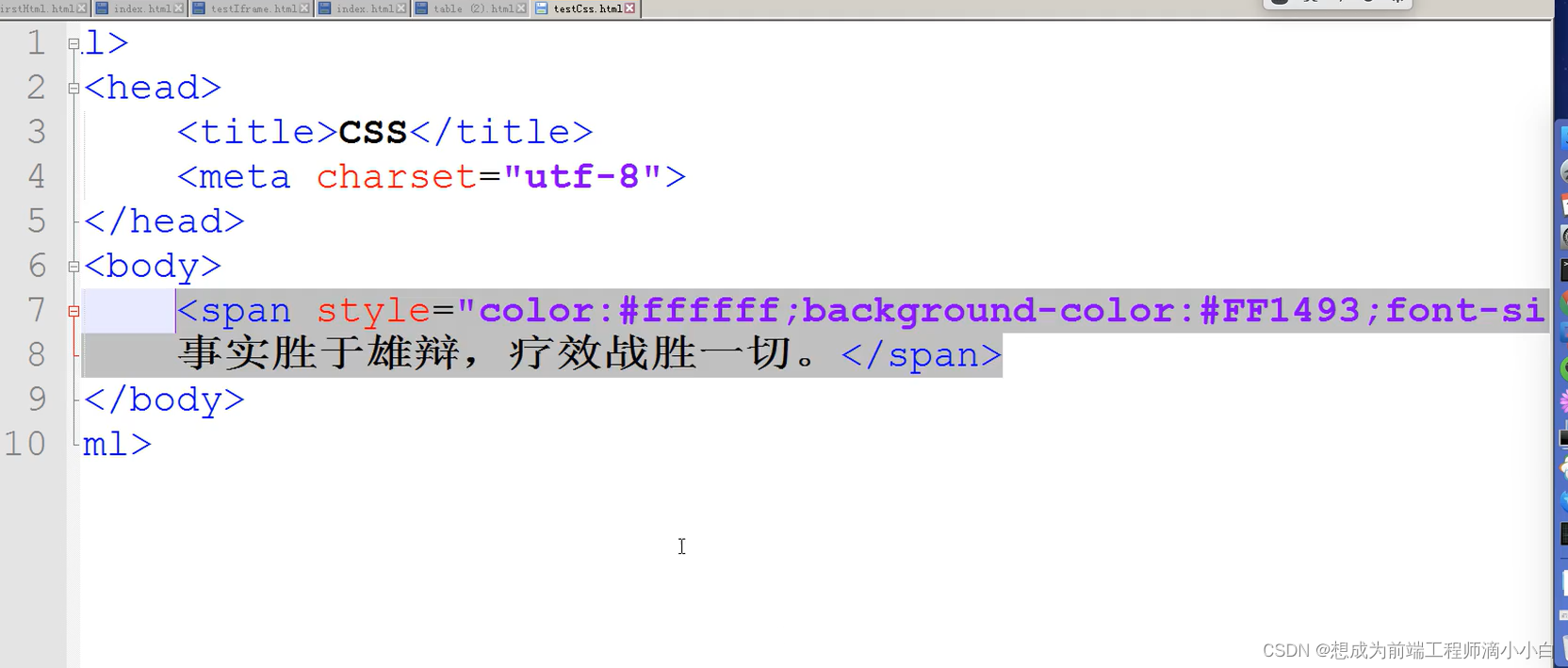
1.内联方式:
<span style="color:#ffffff; background-color:#FF1493;font-size:30px">
事实胜于雄辩,疗效战胜一切</span>
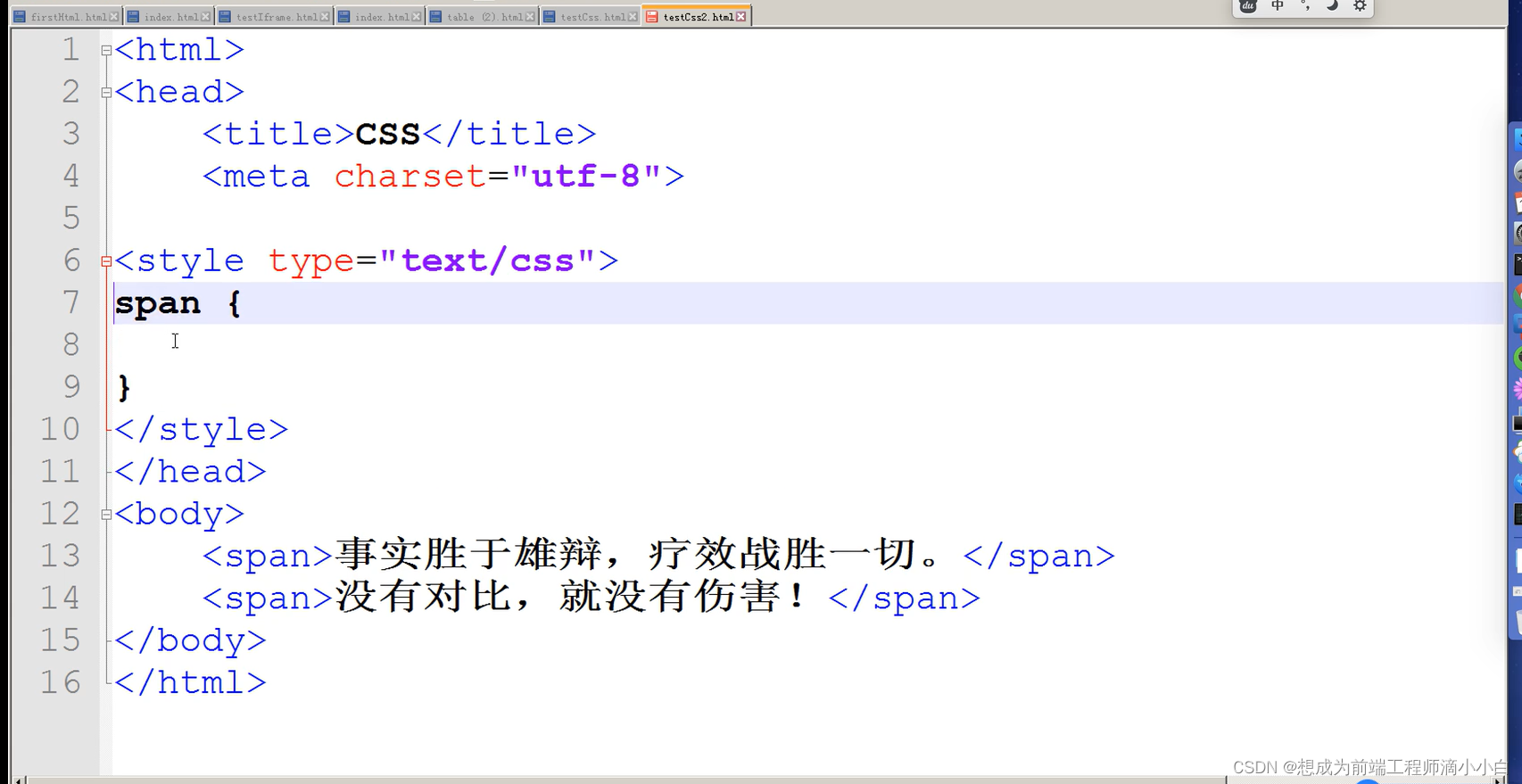
2.内部样式
3.外部样式
CSS文件单独存放时,后缀名.css
<link rel="stylesheet" type="text/css" href="./style/css/css.css">
状态码:304
选择器:
CSS给指定标签相同的样式
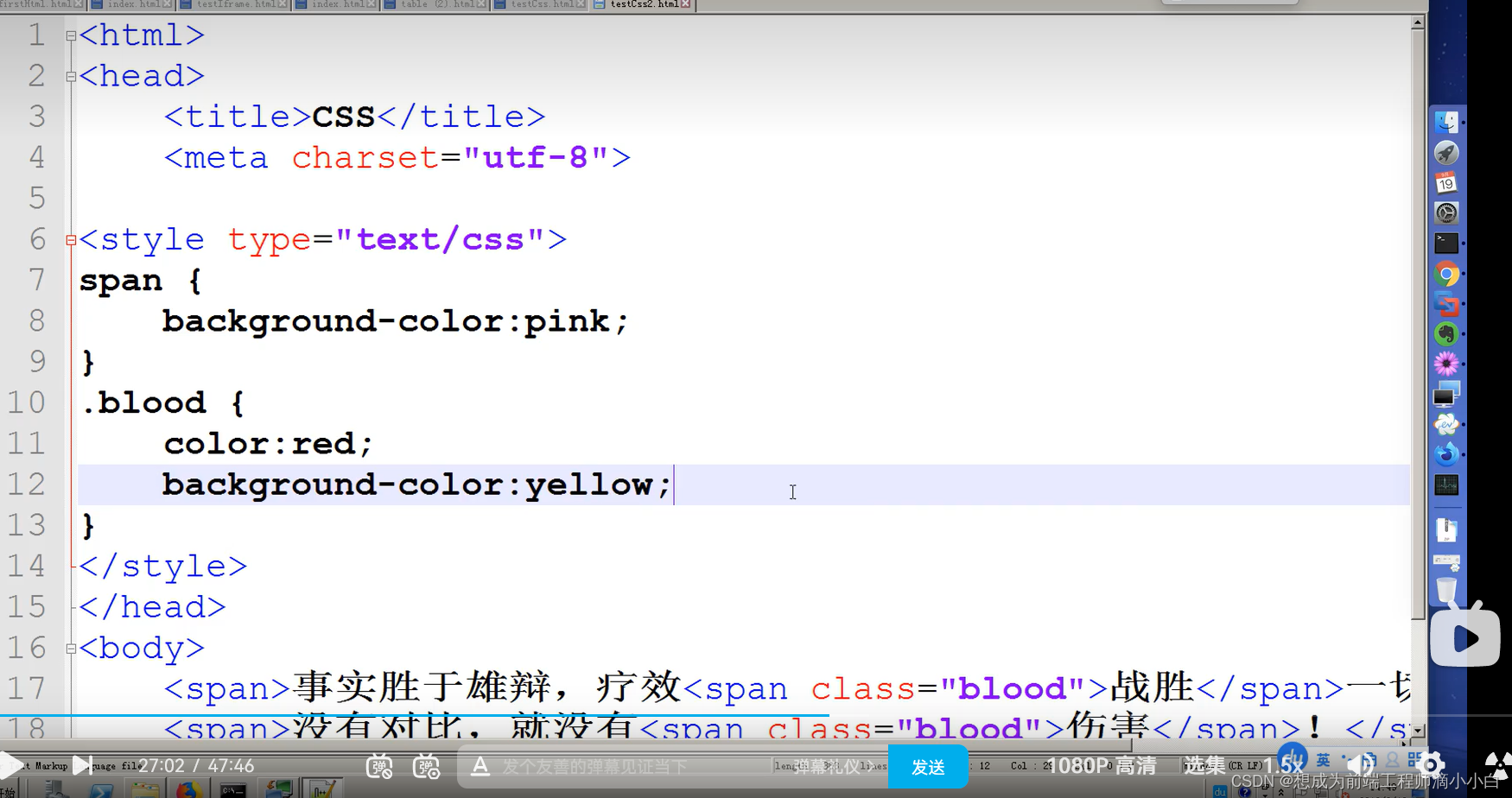
标签选择器:span{}
类选择器:.blood{}
id选择器:#xb{}





头像上传:<input type="file" name="tx">
type="file"时要求form中enctype="multipart/form-data"
文本域:
<textarea></textarea>
可以输入回车换行符号
<br/>
同意注册协议
<br/>
<textarea name="xy"></textarea>
<textarea type="hidden" name="token" value="123456的md5值"></textarea>
token发给用户的随机字符串Burp Suite
java环境
java -version
BurpHelper.jar是启动的程序
Proxy------------127.0.0.1:8080
火狐:172.16.132.140/HTML/form
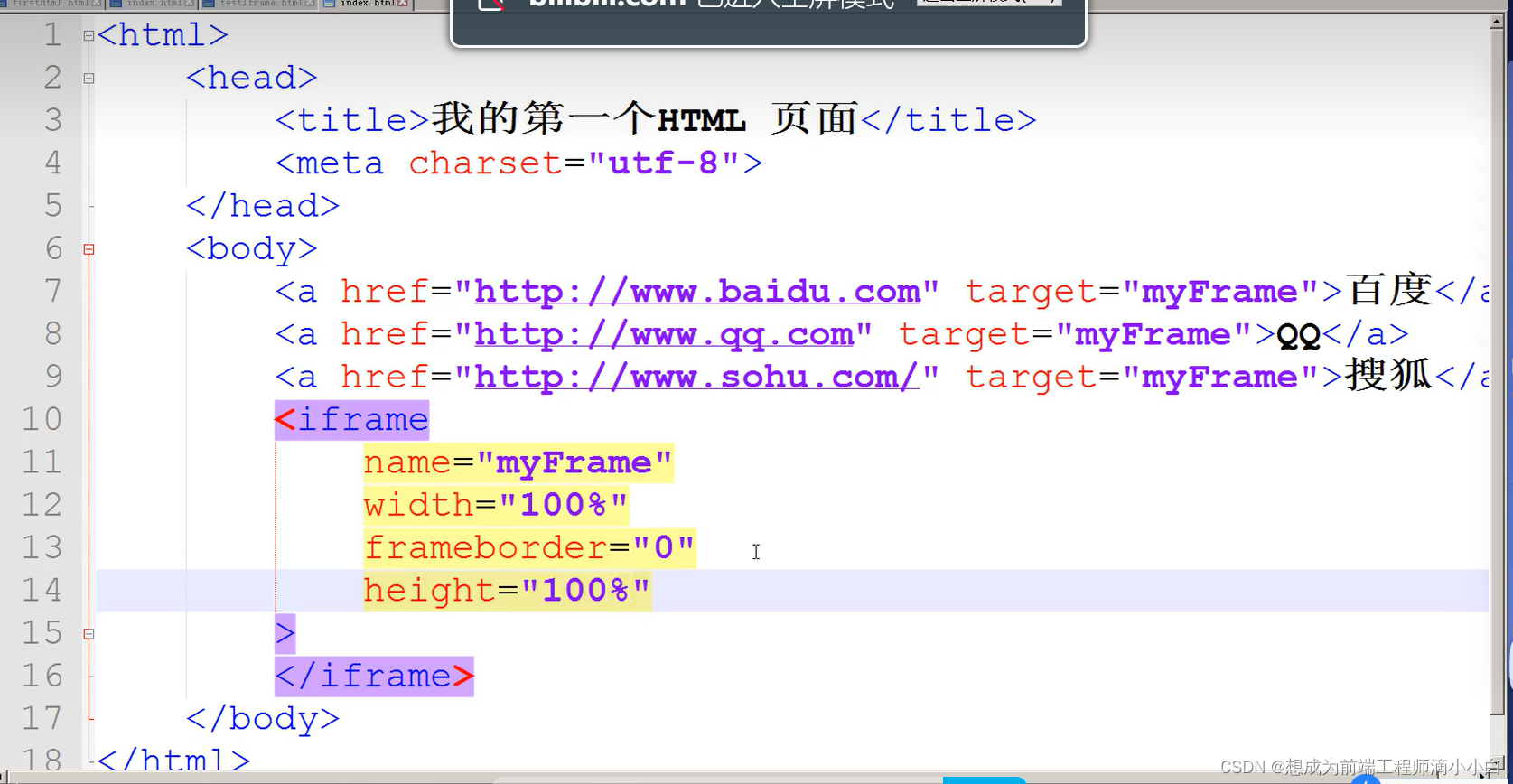
iframe文件夹--------testIframe.html
Proxy Switcher























 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










