一、目的
本人之前做了一个web端的项目,目前正在开发鸿蒙版本。由于后端需要将Token存储在Session中,这就需要在请求头中将后端返回的set-cookie数据添加到请求头中的Cookie字段发送给后端才能正常读取Session。web端的项目不需要手动设置是因为浏览器会将cookie按照一定的原则在后台自动发送给服务器。所以在开发鸿蒙应用的时候,就需要手动设置Cookie请求头
以下为浏览器环境:


由上图可知,需要将第一张图的Set-Cookie数据转为第二张图Cookie数据的格式
二、处理服务器返回的Set-Cookie
-
通过http模块向后端发送获取token的请求
let getTokenHandle = async () => { try { let request = http.createHttp() const response = await request.request("请求地址", { method: http.RequestMethod.POST, header: { // ...headers } }) let cookies = response.cookies console.info(cookies) } catch(e) { // 请求失败的代码 } } -
通过正则表达式匹配出需要的内容
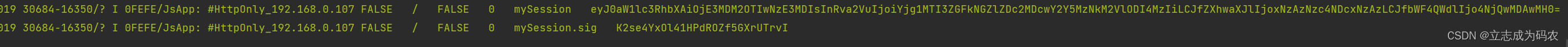
控制台中输出的response.cookies值:
从上图可知response.cookies中的数据通过空格隔开并包含了我们需要的数据,所以需要匹配正则表达式从而提取出我们需要的数据。以上图片中的 mySession 为cookie的名称,而下一段数据就是对应的值,因此得出以下正则表达式:
/(?<=mySession\s+)[^\s]+/
正则表达式含义:(?<=mySession\s+)为位置匹配,匹配前面字符为mySession加连续空格的位置,这样就将位置定在了值的开头位置。[^\s]+ 匹配连续的非空白字符。这样就匹配到了需要的cookie值
通过上述得出以下代码:
let cookie = `mySession=${cookies.match(/(?<=mySession\s+)[^\s]+/)[0]};mySession.sig=${cookies.match(/(?<=mySession.sig\s+)[^\s]+/)[0]}`
console.info(cookie)输出结果:

这样我们就获得了我们需要的数据
三、发送请求前添加Cookie
通过以上的处理,我们可以将处理完成的cookie保存起来,下次发送请求前将cookie设置到Headers中。由于每一次向服务器发送请求都会返回一个新的cookie数据,所以这里通过简单封装http模块,在请求完毕后处理cookie从而实现无感刷新cookie:
// 定义header
let headers = {
"Content-Type": "application/json",
"Connection": "keep-alive"
}
let cookie = ''
const sessionKey = "mySession"
let getRequest = (url: string, method: string, options: http.HttpRequestOptions = {}) => {
// 发送请求前,设置token和cookie
let header = {
...headers
}
// 设置cookie
cookie && (header['Cookie'] = cookie)
//
let option = <http.HttpRequestOptions> {
header,
method,
connectTimeout: 30000,
...options
}
let request = http.createHttp()
return request.request(`${config.serverUrl}/v1/api/${url}`, option)
// 发送请求后处理Cookie
.then(response => {
let cookies = response.cookies,
oldCookie = cookie
if (cookies) {
// 匹配出需要的片段进行保存
let valueMatch = cookies.match(new RegExp(`(?<=${ sessionKey }\s+)[^\s]+`),
sigMatch = cookies.match(new RegExp(`(?<=${ sessionKey }.sig\s+)[^\s]+`))
// 都匹配出结果才更改
if (valueMatch && sigMatch) {
cookie = `${ sessionKey }=${valueMatch[0]};${ sessionKey }.sig=${ sigMatch[0] }`
}
}
return response
})
}
let request = {
get(url: string, options = {}) {
return getRequest(url, http.RequestMethod.GET, options)
},
post(url: string, options = {}) {
return getRequest(url, http.RequestMethod.POST, options)
}
}
服务器接收的响应头:

四、总结
今天主要讲述了我在开发项目当中遇到cookie的问题,并简单的描述了我的实现思路。通过内置http模块向服务器发送请求并处理response.cookies的数据,最后在下次请求前将cookie设置到请求头中。目前正在专注学习鸿蒙开发,后续会继续分享鸿蒙开发中的点滴





















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








