-
浏览器控制器取值

-
数据库格式

-
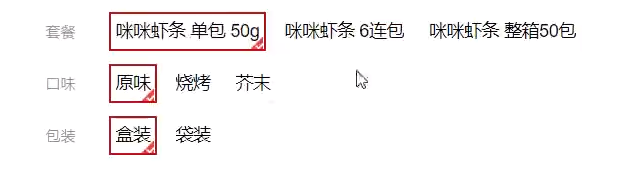
页面显示(点击对应套餐会有口味及包装对应变化)

-
前端代码
<template v-for="sku,index in productSkus"> //sku 是套餐
<!--如果当前套餐是正在显示的套餐,则添加选中效果-->
<li v-if="index==currentSkuIndex" class="sku-line selected" :data-index="index" @click="changeSku">{
{sku.skuName}}<i></i></li>
<!--否则不添加选中效果-->
<li v-else class="sku-line" :data-index="index" @click="changeSku">{
{sku.skuName}}<i></i></li>
</template>
<div id="props">
<div v-for="(value,key) in skuProps" class="theme-options" 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








