小程序的界面设计:
首先把page调成占满屏幕(如果不这样调可能会出现page占不满屏幕的情况,我今天刚刚遇到,找了好久的原因。。):
长度设计尽量使用百分比,这样才尽可能在不同机型上正常显示
page{
height: 100%;
width: 100%;
}
开始设计先把一个基本底页铺满屏幕(就是铺满page)

然后把界面分成 上中下三部分:head、middle、bottom(一般来说页面都是三部分,上下固定,中间滑动)

这样基本框架就搭建好了。
之后就是往head里添加导航信息,middle里添加内容,bottom添加导航信息。
接下来我来讲讲怎么设置底部的导航条:
.bottom{
position: fixed; //位置固定
bottom: 0px; //距离body底部0像素
width: 100%; //bottom占据的屏幕宽度
height: 7%; //bottom占据的屏幕高度
border: 1px solid rgb(0, 0, 0); //bottom 的宽度为1像素的内边框 颜色为#000000(黑色)
display: flex; //设置bottom的子盒的伸缩
flex-direction: row; //子盒 伸展方向 行
flex-wrap: nowrap; //子盒是否换行
justify-content: space-around; //主轴内容分布(设置的row) space-around(效果)
}
按照这个基本框架就可以搭建一条底部固定的导航条:

同理,顶部的导航条只要把bottom改为top就好了。
小结一下:关键是把要固定的盒子(框框)设置 position:fixed;,其他的都比较简单
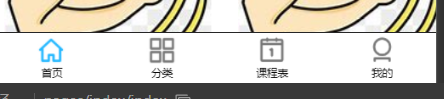
那么有了固定的底部导航栏之后,就是对导航栏里的盒子伸缩布局了:
可以看到上图的导航栏里有四个子盒按间隔伸缩的,代码如下:
.guide-item { //导航栏的四个子盒
text-align: center; //文本排序 居中
font-size: 10px; //字体大小
width: 15%; //盒子的宽度
line-height: 1; //文本与图片的距离(不太懂对不对,设置百分比时没变化)
padding: 2px; //外边框2像素
}
.guide-item image {
width: 30px; //图片宽度
}
这里发一个微信学院教程的flex伸缩dome链接 Flexbox Playground
小结:只要用好position、flex 两个组件,基本上大部分的界面都可以设计出来。
最后贴一下小程序界面设计常用的组件:
margin 外边距
padding 内边距
border 内边距
(三个都是内容的外边距)

width 宽度
hight 高度
border-radios 设置圆边角
flex-direction 伸缩方向
flex-wrap 是否换行
justify-content 设置主轴分布
align-items 设置侧轴分布
align-content (没用过,默认就好。。)






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








