一、Quill 基本使用
1. 帮助文档
vue-quill-editor自定义工具栏,确定光标位置、插入内容,获取选中的内容。
二、图片可拖拽
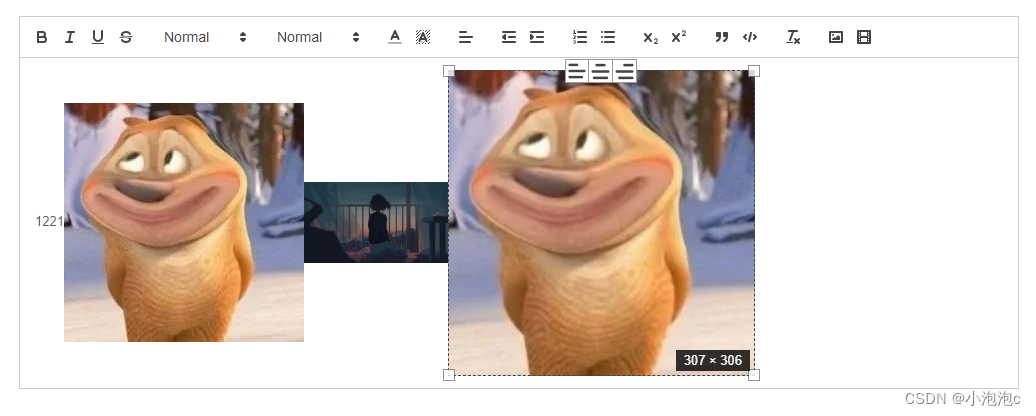
1. 效果图

2. 使用
1)下载安装
yarn add vue-quill-editor
yarn add quill
yarn add quill-image-resize-module
2)导入使用
<template>
<div>
<quill-editor v-model="content" :options="editorOption" ref="QuillEditor"></quill-editor>
</div>
</template>
<script>
import { quillEditor, Quill } from 'vue-quill-editor'
import ImageResize from 'quill-image-resize-module' //调整图片大小
Quill.register('modules/imageResize', ImageResize)
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
components: {
quillEditor,
},
data() {
return {
content: '',
editorOption: {
placeholder: '',
quill: '',
modules: {
imageResize: { // 调整图片大小配置
displayStyles: {
backgroundColor: 'black',
border: 'none', // 是否加边框
color: 'white' // 拖拽时,图片右下角尺寸文字颜色
},
modules: ['Resize', 'DisplaySize', 'Toolbar'] // 工具包:允许拖拽、显示尺寸、对齐方式
},
toolbar: [ // 工具栏配置
['bold', 'italic', 'underline', 'strike'], //加粗,斜体,下划线,删除线
[{ 'size': ['small', false, 'large', 'huge'] }], // 字体大小
[{ 'header': [1, 2, 3, 4, 5, 6, false] }], //几级标题
[{ 'color': [] }, { 'background': [] }], // 字体颜色,字体背景颜色
[{ 'align': [] }], //对齐方式
[{ 'indent': '-1' }, { 'indent': '+1' }], // 缩进
[{ 'list': 'ordered' }, { 'list': 'bullet' }], //列表
[{ 'script': 'sub' }, { 'script': 'super' }], // 上下标
['blockquote', 'code-block'], //引用,代码块
['clean'], //清除字体样式
['image', 'video'] //上传图片、上传视频
]
}
}
}
}
</script>
3. 安装中遇到的问题

- 解决方法:
在 vue.config.js 中添加如下代码。
const webpack = require('webpack')
const config = {
configureWebpack:{
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
}),
]
}
};
module.exports = config;
三、取消拖拽时,图片的对齐方式
解决方法:imageResize 配置中的 modules,去掉 Toolbar。
imageResize: {
displayStyles: {
backgroundColor: 'pink',
border: 'none',
color: 'orange' // 拖拽时,图片右下角尺寸文字颜色
},
modules: ['Resize', 'DisplaySize'] // 工具包:允许拖拽、显示尺寸、对齐方式
},






















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








