目录
为什么需要浮动
标准流(普通流/文档流):就是按照标签默认方式排列,但有时候这种 排列无法满足我们的需要,所以我们需要标准流,浮动,定位三者共同完成页面布局
浮动的排列性
当用display:inline-block时,会造成盒子之间存在间隙
如何实现两个盒子左右对齐?
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
什么是浮动
创建浮动框,将其移到一边,直到左边缘或右边缘触及包含块或者另一个浮动框的边缘
浮动特性
1. 脱标性
1)脱离标准普通流的控制(浮)移动到指定位置(动),俗称脱标
2)浮动的盒子不再保留原先的位置

2.顶端对齐
- 如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列
注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会换一行对齐
3.行内块元素特性
- 浮动元素具有行内块元素特性
任何元素都可以浮动,不管原先什么模式的元素,添加浮动之后具有行内块元素相似的特性
- 如果盒子没有设置宽度,默认和父级元素一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动盒子中间没有间隙
- 行内元素同理
4. 浮动元素经常和标准流父类元素搭配使用,来限制浮动元素在浏览器中显示的位置
案例:

作右边盒子的布局代码优化

测量右边的像素时,顶格测量,然后用margin让所有的盒子距离左边一定的距离
3种常见的布局方式
- 标准流大盒子


浮动布局的注意点:
1)浮动和标准流的盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2)一个元素浮动了,理论上其余的兄弟元素也要浮动
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
(如果三个块级元素div,第一个不设置浮动,第二个设置浮动,最终效果是,第二个div在原本的位置上浮动起来,第三个div占据了第二个div的位置,第二个div不会浮到第一个div上面)
为什么需要清除浮动
- 盒子高度不宜写死,即盒子内容不固定

- 理想状态:父盒子没有设置高度,然后让子元素的实际内容撑开父盒子的高度
注意:当父盒子没有设置高度时,对子元素进行浮动设置,父元素的高度就会变成0px,底下的块级元素就会顶上来,影响了下面的标准流盒子(由于浮动元素不占用源文档流的位置,所以会对后面的元素排版产生影响)
清除浮动:
**语法:**选择器{clear:属性值}
属性值有 :left,right,both
实际工作中:
几乎只用clear:both,清除浮动的策略是闭合浮动
清除浮动的方法
额外标签法(隔墙法):
在浮动元素末尾添加一个空的标签,例如``<br/> <div style="clear:both"></div>``
优点:通俗易懂,书写方便
缺点:添加无意义的标签,结构化较差
注意:这个新的空标签必须是块级元素
父级添加overflow属性:
给父亲元素添加(子不教父之过),之前在盒子模型中**嵌套块元素垂直外边距的坍塌[盒子模型](https://blog.csdn.net/qq_45367492/article/details/122296239)**中使用了这个方法放置外边距合并
`` overflow:hidden/auto/scroll``
优点:代码简洁 缺点:无法显示溢出部分
父级添加:after伪元素:
这种方法是额外标签法的升级版,也是给父元素添加的
优点:没有增加标签,结构简单
缺点:照顾低版本浏览器
代表网站:百度,淘宝网,网易等
.clearfix:after{
/*.clearfix是类选择器,
使用时,给需要清除浮动子元素的父元素添加clearfix这个类名
当然也可以改类名,约定俗成是写这个名字
*/
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{/*IE6、7专有*/
*zoom:1;
}
父级添加双伪元素:
代表网站:小米 腾讯
.clearfix: before,.clearfix:after{
content:"";
display :table;
}
.clearfix:after{
clear:both;
}
.clearfix{
*zoom: 1;
}
清除浮动总结
为什么清除浮动:
1)父级元素没有高度
2)子盒子浮动了
3)影响了下面布局,就应该清除浮动

案例:页面布局
引入css样式,检查是否引入成功
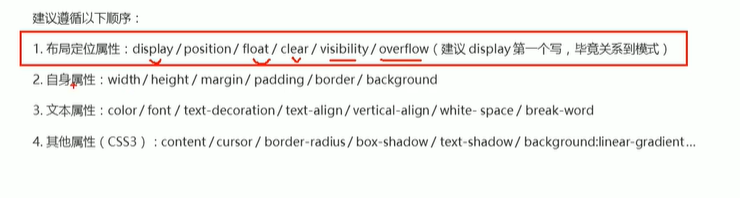
CSS属性书写顺序


页面布局整体思路

具体操作
- 确定版心,可视区域的大小,直接在css中约束宽度,如果html中的元素符合这个大小,则可以直接给予类名
.w {
width: 你实际测量的可视区域值;
height: auto;
}
- 头部区域划分好后,在画一片区域设置logo部分
- log制作好之后,制作导航栏nav区域,导航栏注意点:
1)我们不会直接用a链接而是li包含链接(li+a)的做法,这样做语义更清晰,一看就是有条理的列表
2)如果直接用a,搜索引擎会判断堆砌关键字嫌疑,影响网站排名

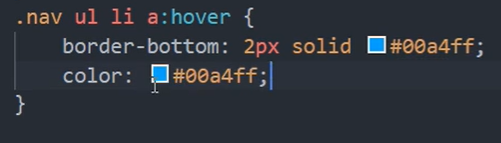
制作导航栏的ul li a标签样式

浮动既有行内块元素性质
设置鼠标浮动元素样式

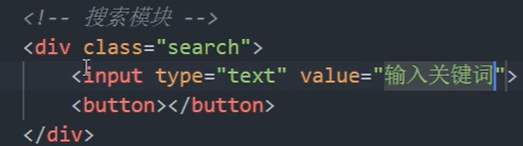
搜索框样式



设置padding后会改变原来固定好的盒子大小,此时盒子的实际宽度要减去padding撑开的宽度,才可以得道真实的宽度
故:width - 15px = 345px
搜索框按钮设置

1.按钮默认会有一个边框,设置按钮时需要手动去掉这个边框
2.由于行内块元素之间存在空隙,所以在固定盒子的大小内,可能会超出实际大小,采用float可以解决这个问题
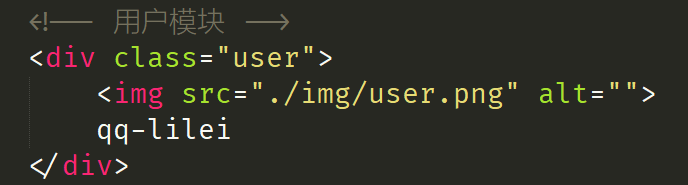
用户头像模块


Banner板块

Banner区域只设置高度,不设置宽度,这样添加内容时会撑开盒子



测量间距时,从上一个li的底端量到下一个底端
————上间距
文字
————下间距
间距应该是上间距+文字高度+下间距=两个文字中间距离+文字高度
侧边栏:


当一个盒子里的几个子元素都是居中显示时,可以给父元素设置某一属性,然后其子元素都会继承这个属性

产品展示栏:


浮动的元素不用给宽度

这种网页底部的东西用dl dt来做






















 2580
2580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








