一、前言
vue项目中,部分查询列表页面操作按钮过多无法排版,设计为点击菜单按钮弹出气泡的方式,而项目采用的UI框架中气泡组件无法满足需求,则需要自行设计实现。
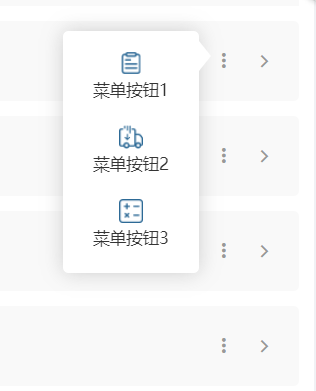
二、效果

三、代码实现
template模板部分:
<list>
...
<div :class="['menu', { 'show': showPopmodal && currentIndex == index }]"
@click.stop="openPopModal(index)"
@mouseleave.stop="hidePopModal()"
>
<Icon type="md-more" />
<!-- 气泡弹窗 -->
<div class="pop-modal">
<div class="pop-content">
<ul class="pop-lists">
<li class="pop-list"><div class="name">按钮1</div></li>
<li class="pop-list"><div class="name"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3445
3445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










