4-Tomcat服务器及标准Web项目结构
文章目录
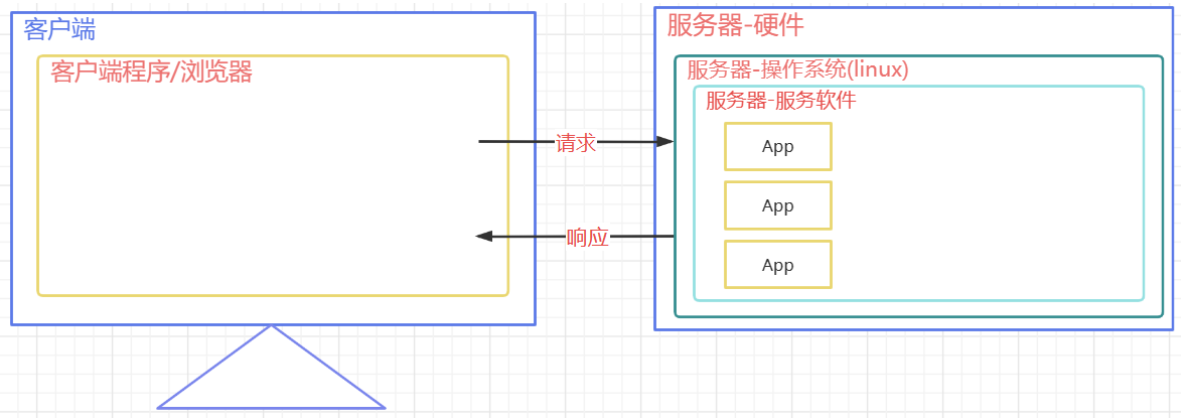
Web服务器组成
Web服务器通常由硬件和软件共同构成
- 硬件:电脑,提供服务供其它客户电脑访问
- 软件:电脑上安装的服务器软件,安装后能提供服务给网络中的其他计算机,将本地文件映射成一个虚拟的url地址供网络中的其他人访问

Web项目的标准结构
根目录下可以放置的文件及文件夹
根目录(可以放置以下文件,也可以不放置)
- xml文件
- img文件夹
- 图片
- js文件夹
- .js文件
- css文件夹
- .css文件
WEB标准结构
根目录
- static文件夹:非必要目录, 约定俗成的名字,一般在此处放静态资源
- img文件夹
- 图片
- js文件夹
- .js文件
- css文件夹
- .css文件
- img文件夹
- WEB-INF文件夹:必要目录,必须叫这个名字,该目录下的资源受保护,浏览器通过url不能直接访问
- classes文件夹:必要目录,src下源代码,配置文件,编译后会在该目录下,web项目中如果没有源码,则该目录不会出现
- lib文件夹:必要目录,项目依赖的jar编译后会出现在该目录下,web项目要是没有依赖任何jar,则该目录不会出现
- web.xml:必要文件, web项目的基本配置文件. 较新的版本中可以没有该文件, 但是学习过程中还是需要该文件
- index.html文件:非必要文件,为网站默认的欢迎页
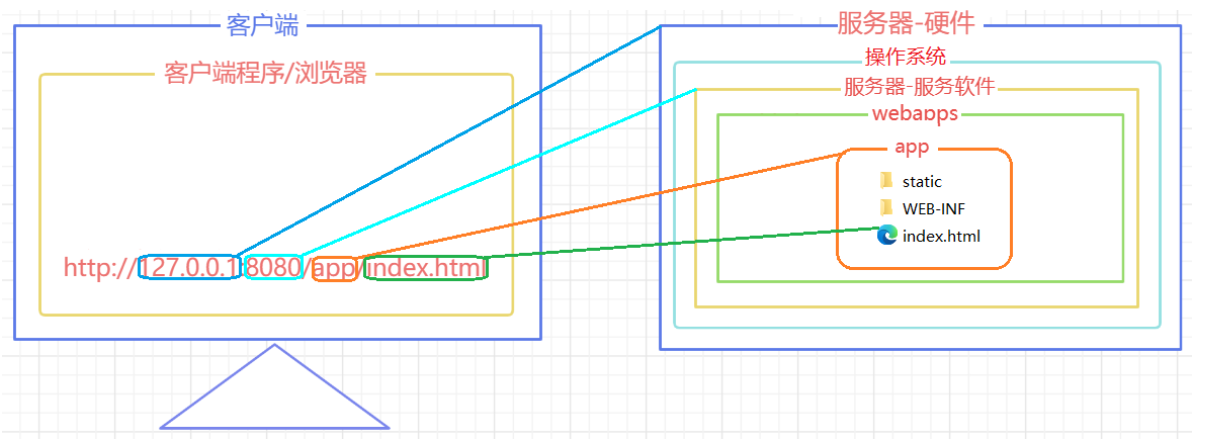
Web的url组成部分和项目中资源的对应关系

- 注意:左图客户端url的”app“和服务器的项目路径”app“可以不是一个值,即:项目的上下文路径和项目的部署目录可以不一样
- 可以通过映射使得两者不一致,也能访问成功,默认情况下是要保持一致的
- 可以通过idea来映射

Tomcat服务器部署
Tomcat部署Web项目的三种方式
| 方法 | 描述 |
|---|---|
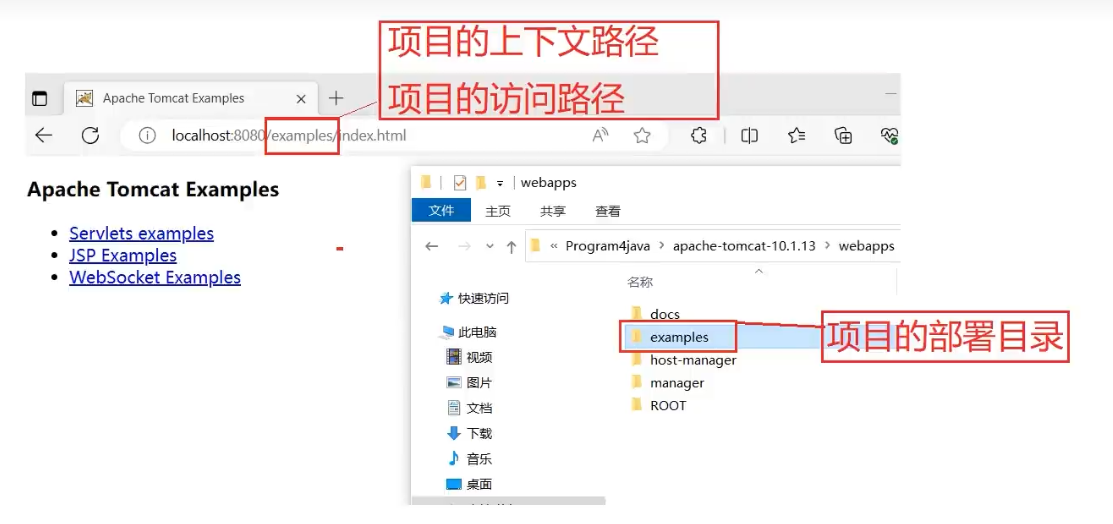
| 1 | 直接将编译好的项目放在Tomcat服务器的webapps目录下,运行Tomcat,通过浏览器url访问 |
| 2(基本同于1) | 将编译好的项目打成war包放在webapps目录下,tomcat启动后会自动解压war包 |
| 3(idea的配置原理) | 可以将项目放在非webapps的其他目录下,在tomcat中通过conf\Catalina\localhost下的配置文件指向app的实际磁盘路径 |
方式3步骤
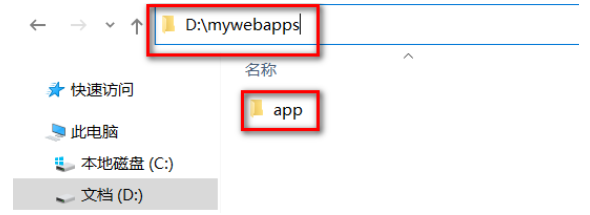
- 在磁盘的自定义目录上准备一个app

- 在tomcat的conf下创建Catalina/localhost目录,并在该目录下准备一个app.xml文件
<!--
path: 项目的访问路径,也是项目的上下文路径,就是在浏览器中,输入的项目名称,跟项目根目录尽量保持一致
docBase: 项目在磁盘中的实际路径
-->
<Context path="/app" docBase="D:\mywebapps\app" />
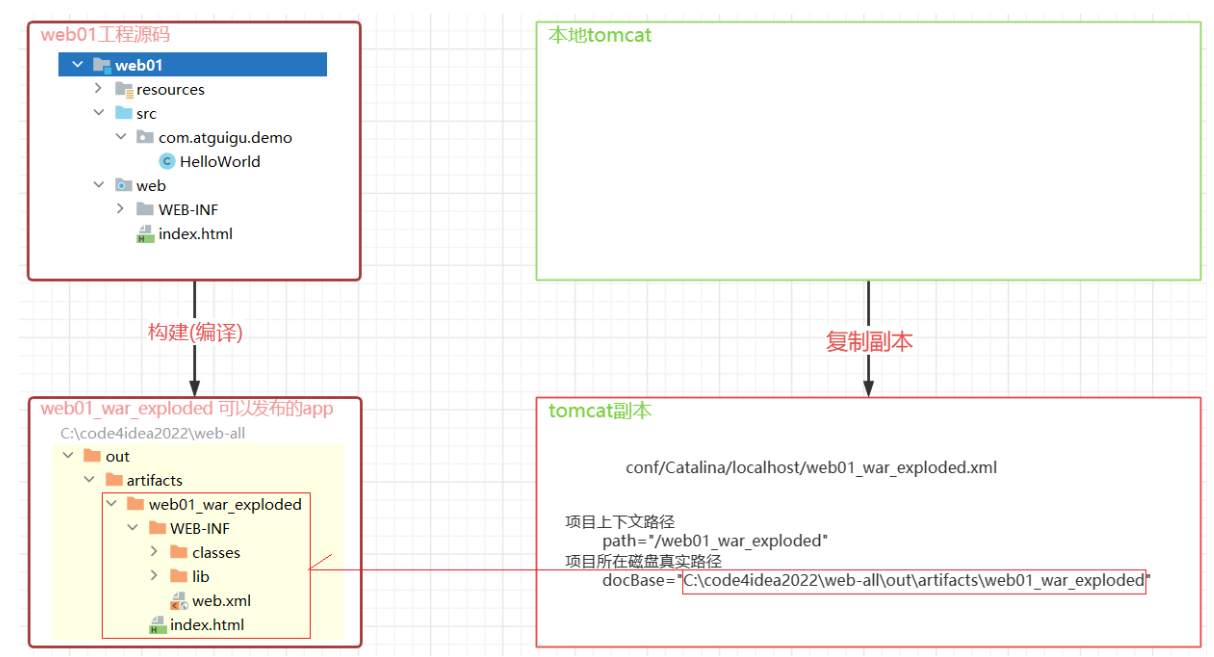
IDEA部署项目APP到Tomcat的方式概述
- idea根据关联的tomcat,创建了一个tomcat副本,将项目部署到了这个副本中
- idea的tomcat副本在C:\用户\当前用户\AppData\Local\JetBrains\IntelliJIdea2022.2\tomcat\中
- idea的tomcat副本并不是一个完整的tomcat,副本里只是准备了和当前项目相关的配置文件而已,大小为几百K
- idea启动tomcat时,是让本地tomcat程序按照tomcat副本里的配置文件运行
- idea的tomcat副本部署项目的模式是通过conf/Catalina/localhost/*.xml配置文件的形式实现项目部署的

IDEA创建Web项目并运行在Tomcat服务器
社区版配置相对麻烦,还是要用专业版
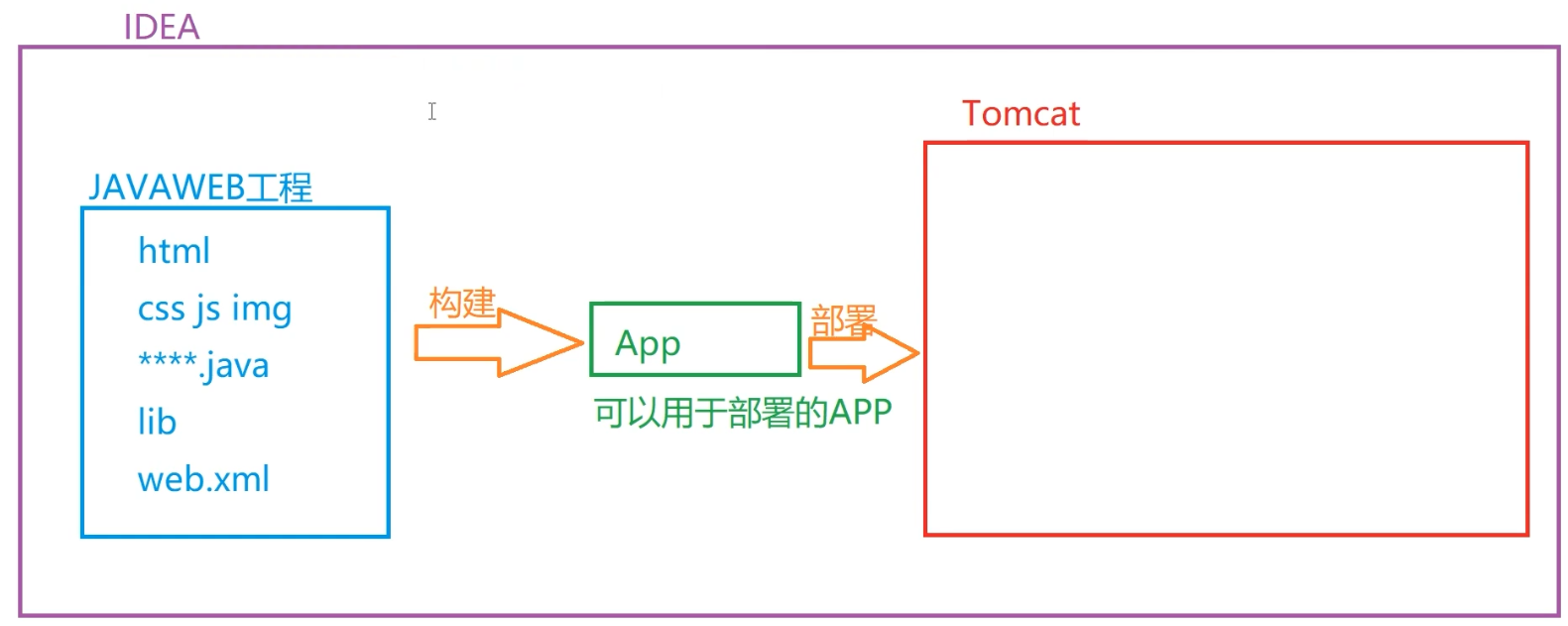
关系总述:IDEA、JavaWeb、APP、Tomcat

- 建立tomcat和idea的关联
- 使用idea开发创建javaWeb工程,在Web工程中开发代码
- 使用idea将JavaWeb工程构建成一个可以发布并运行在服务器上的app
- 使用idea将构建好的app部署到tomcat中,启动运行,通过url访问响应资源
Java Web项目在idea开发、构建及部署的全过程
看网上视频





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








