标题前端框架vue之全局事件总线(GlobalEventBus)
在全局事件总线出现之前,如果说子组件想要给父组件传递数据,交互信息时,需要通过给子组件绑定自定义事件,再借用函数来实现组件间的交互,比较麻烦!
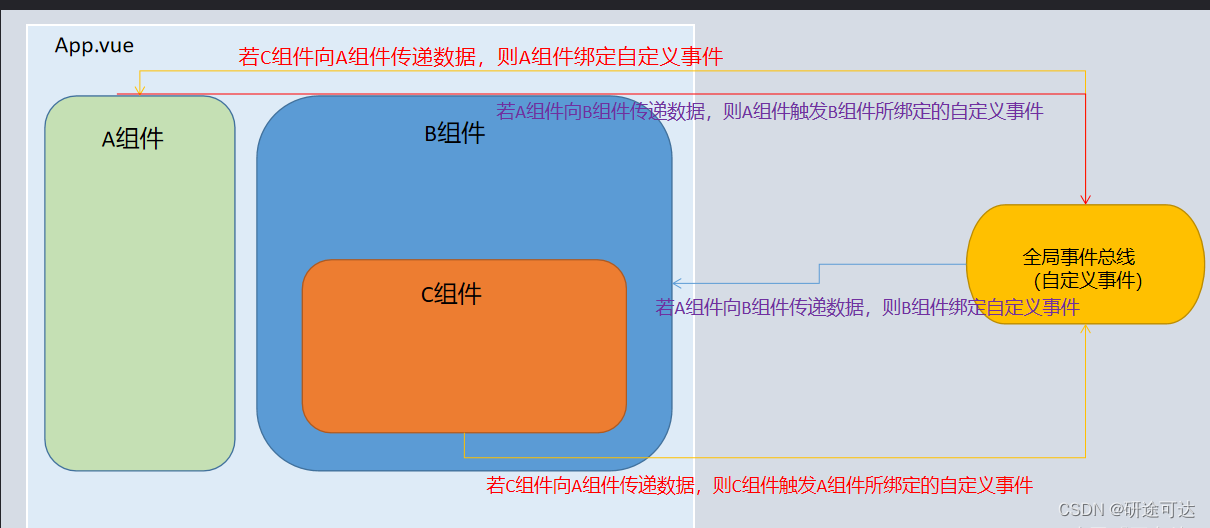
全局事件总线是一种组件间通信的方式,适用于任意组件间通信。
全局事件总线并不是插件,配置文件等等,事件总线是程序员在做Vue开发中总结积累的一套方法,是一套规则,只要满足这套规则,就可以实现组件间的通信。

实现途径:需要满足两点要求,一要全局事件都能看见,二,再绑定全局对象
o
n
,
on,
on,off,$emit。
首先在main文件里面实现,全局可见。
即利用vue中最重要的一个内置关系:
VueComponent.prototype.__proto__ === Vue.prototype//输出true
//main.js文件
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App),
//需要在beforecreate上安装全局事件总线,因为要在模板解析之间将关系加载进去
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
},
})
在school组件中接受学生组件传来的信息,那就需要在school中绑定全局接受事件,指定好接受事件,比如定义好的“hello”。
<template>
<div class="school">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'浙工大',
address:'浙江-杭州',
}
},
mounted() {
// $on 接受,触发hello事件时传过来的数据。
this.$bus.$on('hello',(data)=>{
console.log('我是School组件,收到了数据',data)
})
},
//这个需要在使用结束时解绑该事件,避免对事件总线的占用浪费
beforeDestroy() {
this.$bus.$off('hello')
},
}
</script>
<style scoped>
.school{
background-color: skyblue;
padding: 5px;
}
</style>
学生事件触发,发送数据。
<template>
<div class="student">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="sendStudentName">把学生名给School组件</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'计小研',
sex:'男',
}
},
mounted() {
// console.log('Student',this.x)
},
methods: {
sendStudentName(){
//当触发sendStudentName事件时,便同时触发“hello”事件,同时向接受hello事件的组件发送this.name数据。
this.$bus.$emit('hello',this.name)
}
},
}
</script>
<style lang="less" scoped>
.student{
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>






















 2080
2080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








