目录
07 CSS选择器
一、关系选择器
- 后代选择器
E F{}(所有被 E 元素包含的 F 元素,中间用空格隔开) - 通用兄弟选择器
E~F{}(选择 E 元素之后的所有兄弟元素 F,作用于多个元素,用~隔开) - 相邻兄弟选择器
E+F{}(选择紧跟 E 元素后的 F 元素,用加好表示,选择相邻的第一个兄弟元素) - 子代选择器
E>F{}(选择所有作为 E 元素的直接子元素 F,对更深一层的元素不起作用)
二、 伪类选择器
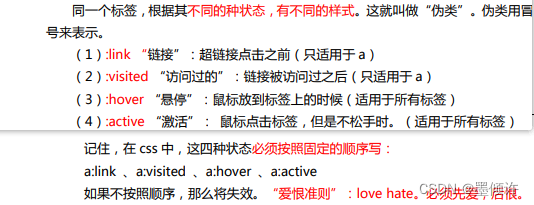
- 超链接
:link“链接”:超链接点击之前(只适用于a):visited“访问过的”:链接被访问过之后(只适用于a):hover“悬停”:鼠标放到标签上的时候(适用于所有标签):active“激活”: 鼠标点击标签,但是不松手时。(适用于所有标签)

- :first-child 选择器 匹配其父元素中的第一个子元素
- :first-of-type 选择器 匹配元素其父级是特定类型的第一个子元素
- :only-child 选择器 匹配属于父元素中唯一子元素的元素
- :nth-child ()选择器 匹配父元素中的第 n 个子元素,元素类型没有限制。 n 可以是一个数字,一个关键字,或者一个公式
- :last-child 选择器 匹配父元素中最后:nth-child ()选择一个子元素
- :last-of-type 选择器 匹配元素其父级是特定类型的最后一个子元素
- :nth-last-child(n) 选择器 匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数,n 可以是一个数字,一个关键字,或者一个公式。
- :empty 选择器 选择每个没有任何子级的元素(包括文本节点)
- :not(selector) 选择器 匹配每个元素是不是指定的元素/选择器。
- :focus 选择器 用于选择具有焦点的元素
- :checked 选择器 匹配每个选中的输入元素(仅适用于单选按钮或复选框)
- ::selection 选择器匹配元素中被用户选中或处于高亮状态的部分。 ::selection 只可以应用于少数的 CSS 属性:color, background, cursor,和 outline。 Firefox 通过其私有属性 ::-moz-selection 支持
三、伪对象选择器
E:before / E::before
E:after / E::after
before,after选择器在被选元素的“内容”前面或后面插入内容,用来和content属性一起使用。
注:写伪元素是要规范,用两个冒号
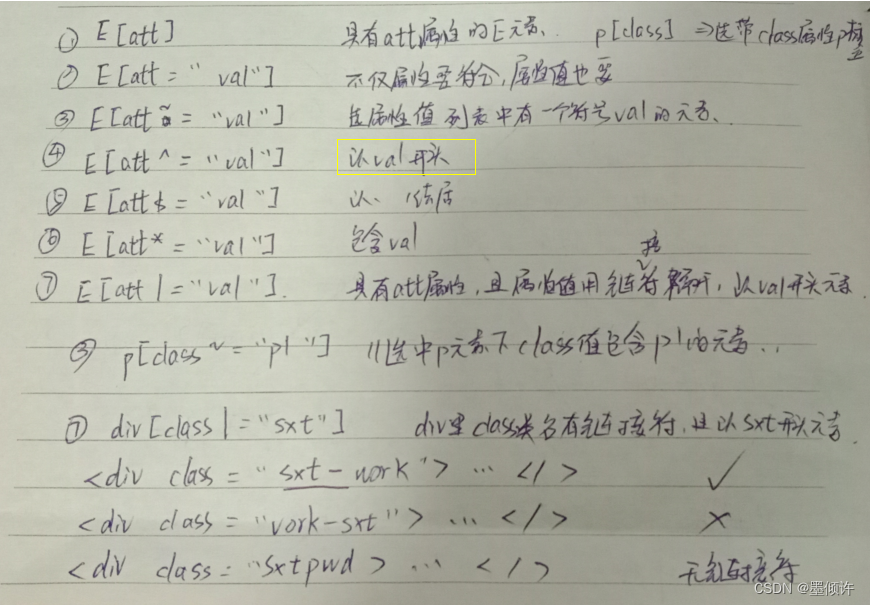
四、属性选择器
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class和 id属性
| 值 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素 |
| [attribute=value] | 用于选取带有指定属性和值的元素 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素 |
写法:元素【属性名=“属性值”】 等号不固定可换成其他符号

总结
本篇博文主要介绍了CSS选择器的知识,常用的是关系选择器,但是在特殊情况下会用到其他的选择器,在使用超链接,设置其样式的时候,伪类选择器是最常用到的,大家可以在具体实践中进行体会,了解其中的不同之处。






















 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








