关系选择器
- 后代选择器——E F{}
- 子代选择器——E>F{}
- 相邻兄弟选择器——E+F{}
- 通用兄弟选择器——E~F{}
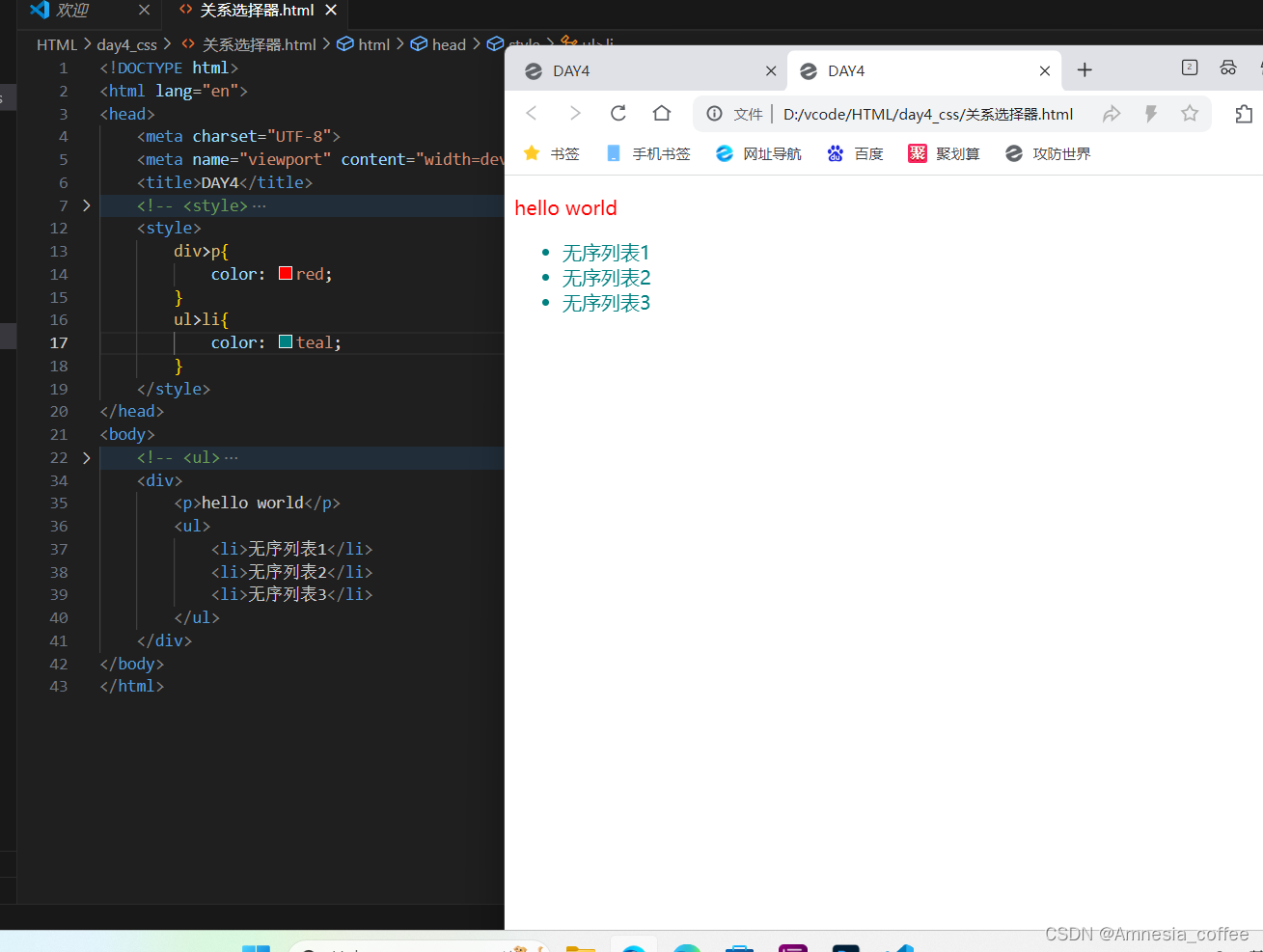
后代选择器
选择所有被E包含的F元素,中间空格隔开
E F{}

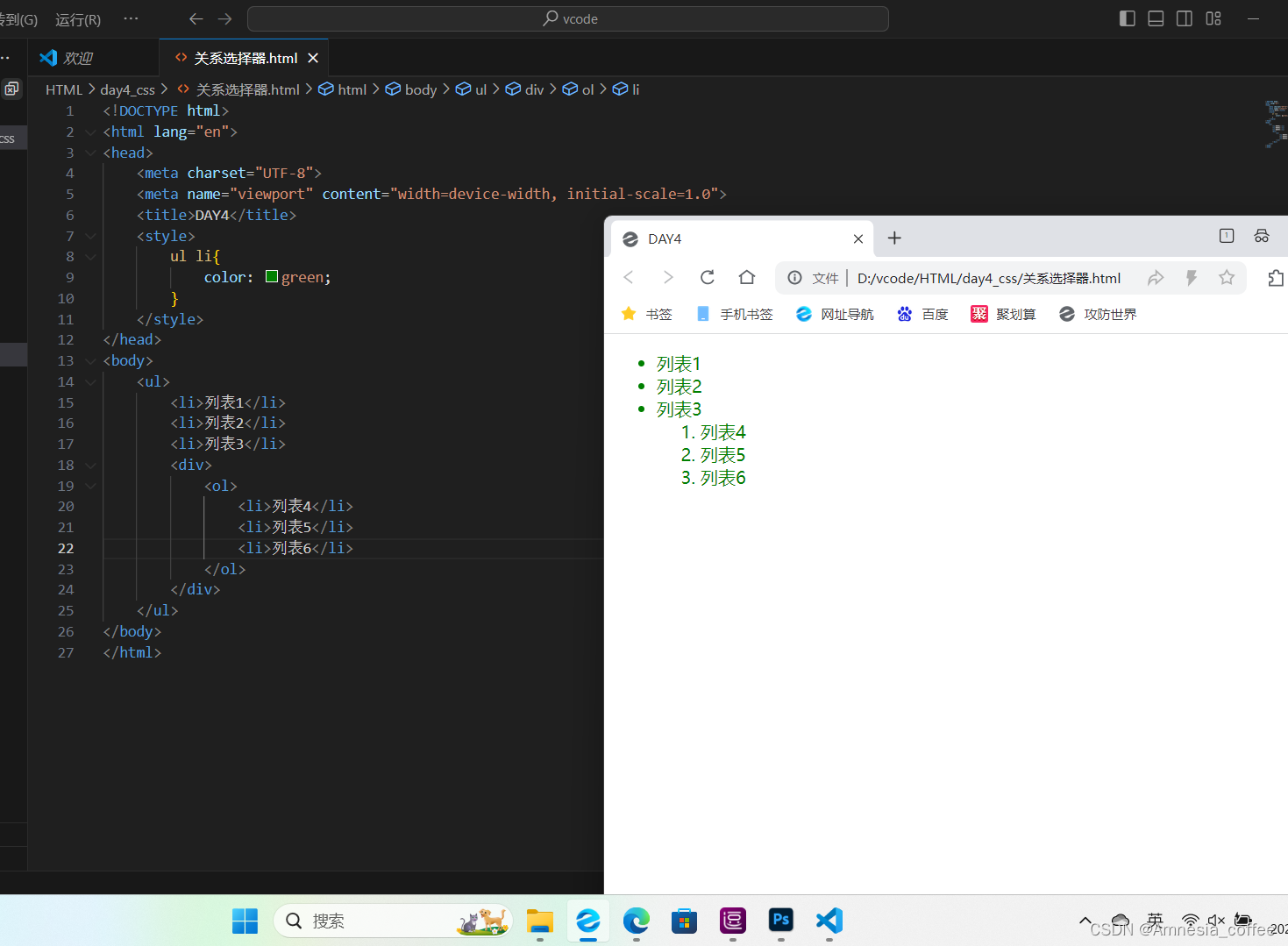
子代选择器
选择所有作为E元素的直接子元素F,对更深的元素不起作用,用>表示
E>F{}

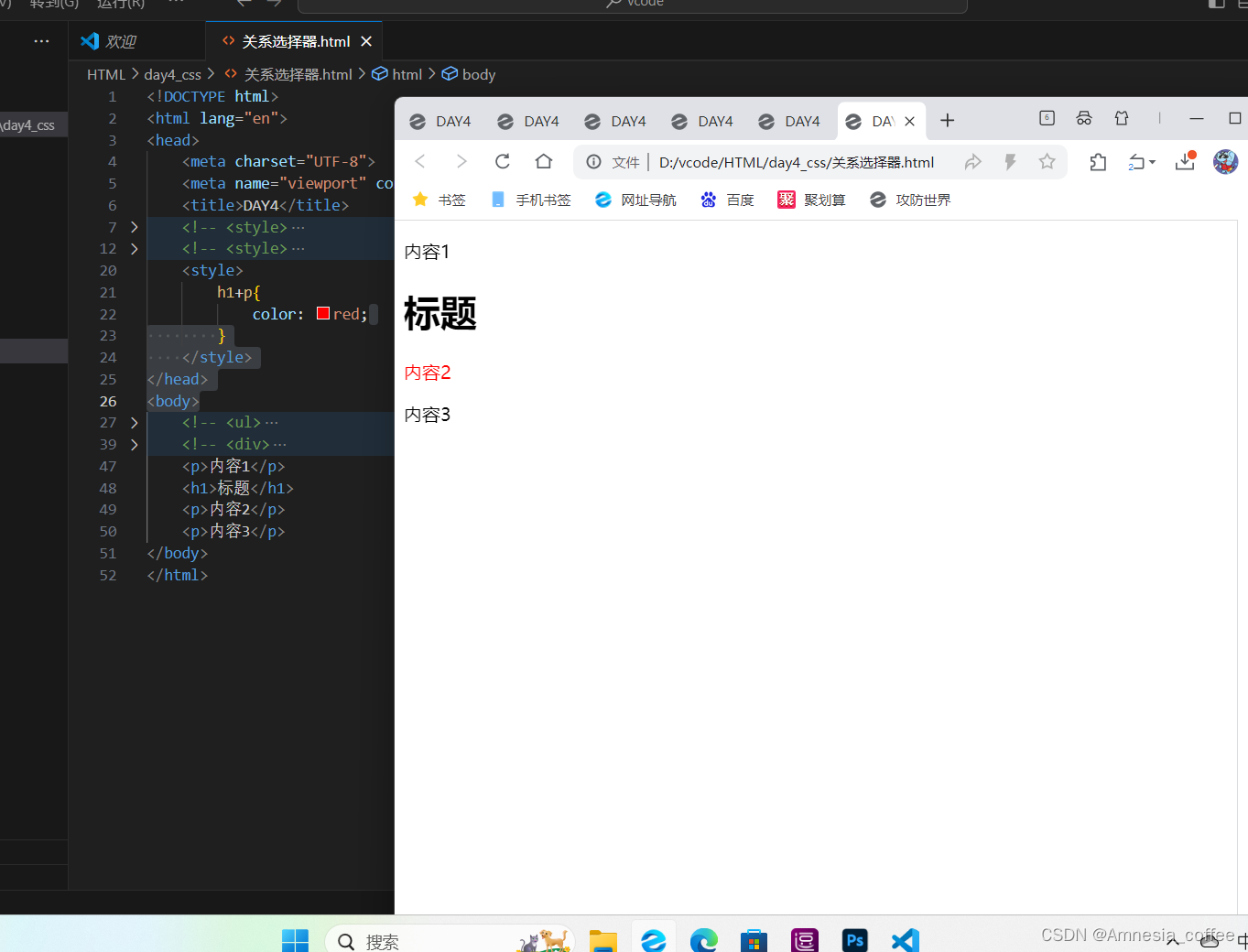
相邻兄弟选择器
选择元素E相邻的元素F(在下方的),用+表示
E+F{}

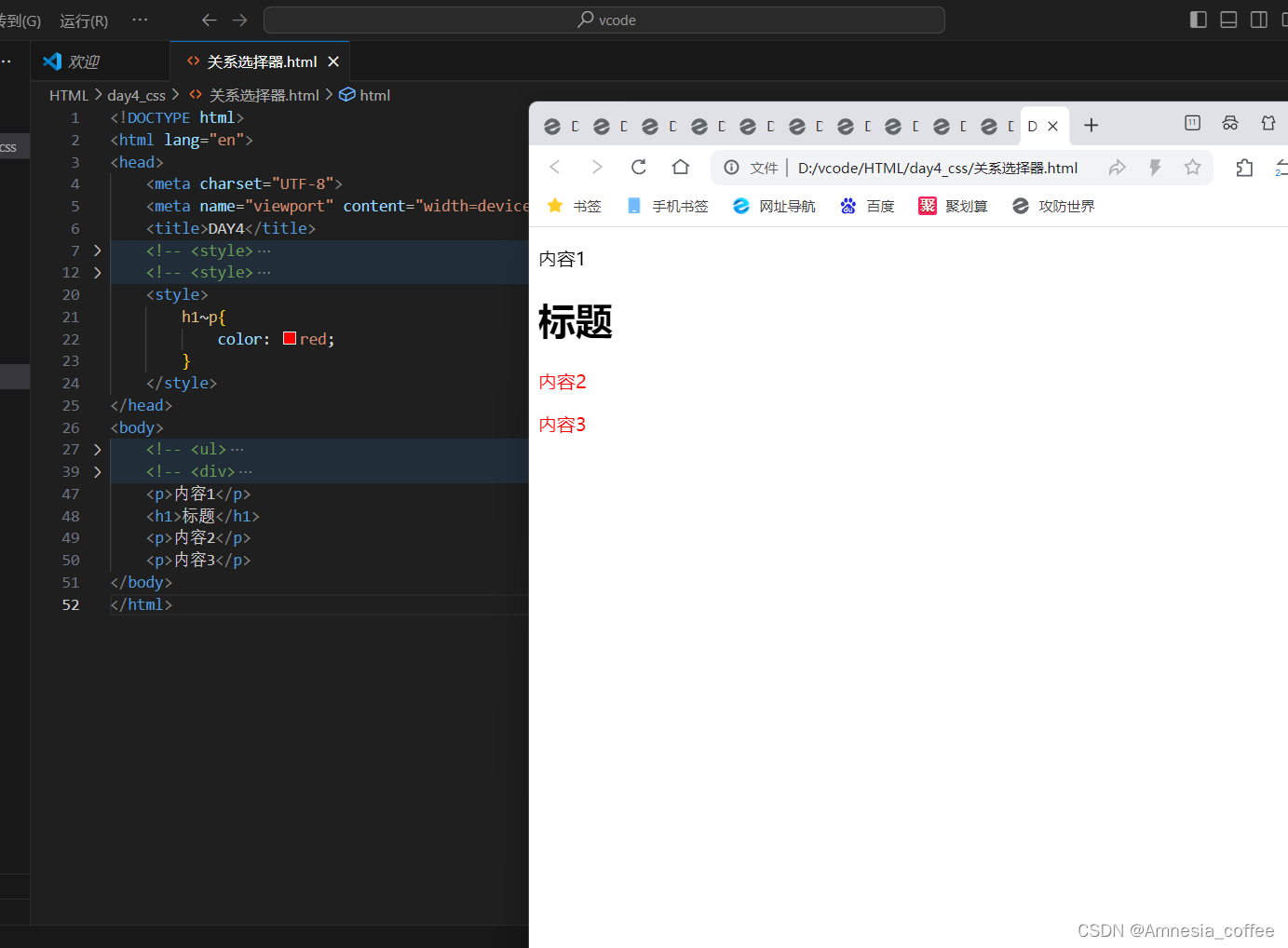
通用兄弟选择器
选择E元素之后的所有兄弟选择器F,用~隔开
E-F{}

盒子模型
概念:所有的HTML元素都可以看成盒子,在CSS中,”box model"在设计和布局时使用
- Margin(外边距)——清除边框外的区域,外边框是透明的
- Border(边框)——围绕内边距和内容外的边框
- Padding(内边距)——清除内容周围的区域,内边距是透明的
- Content(内容)——盒子的内容,显示文本和图像
注:与left,right,top,bottom搭配使用
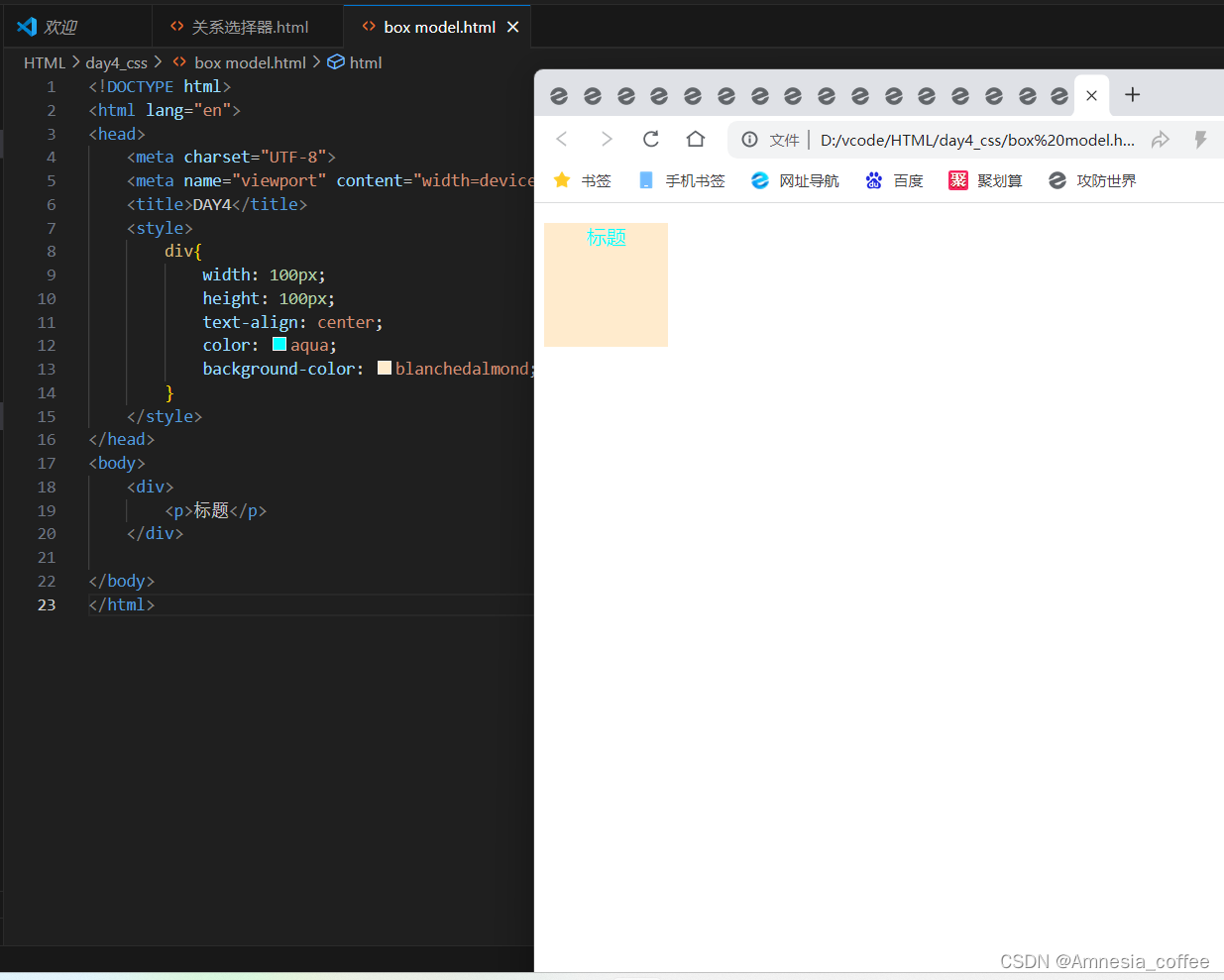
Content(内容)——盒子的内容,显示文本和图像

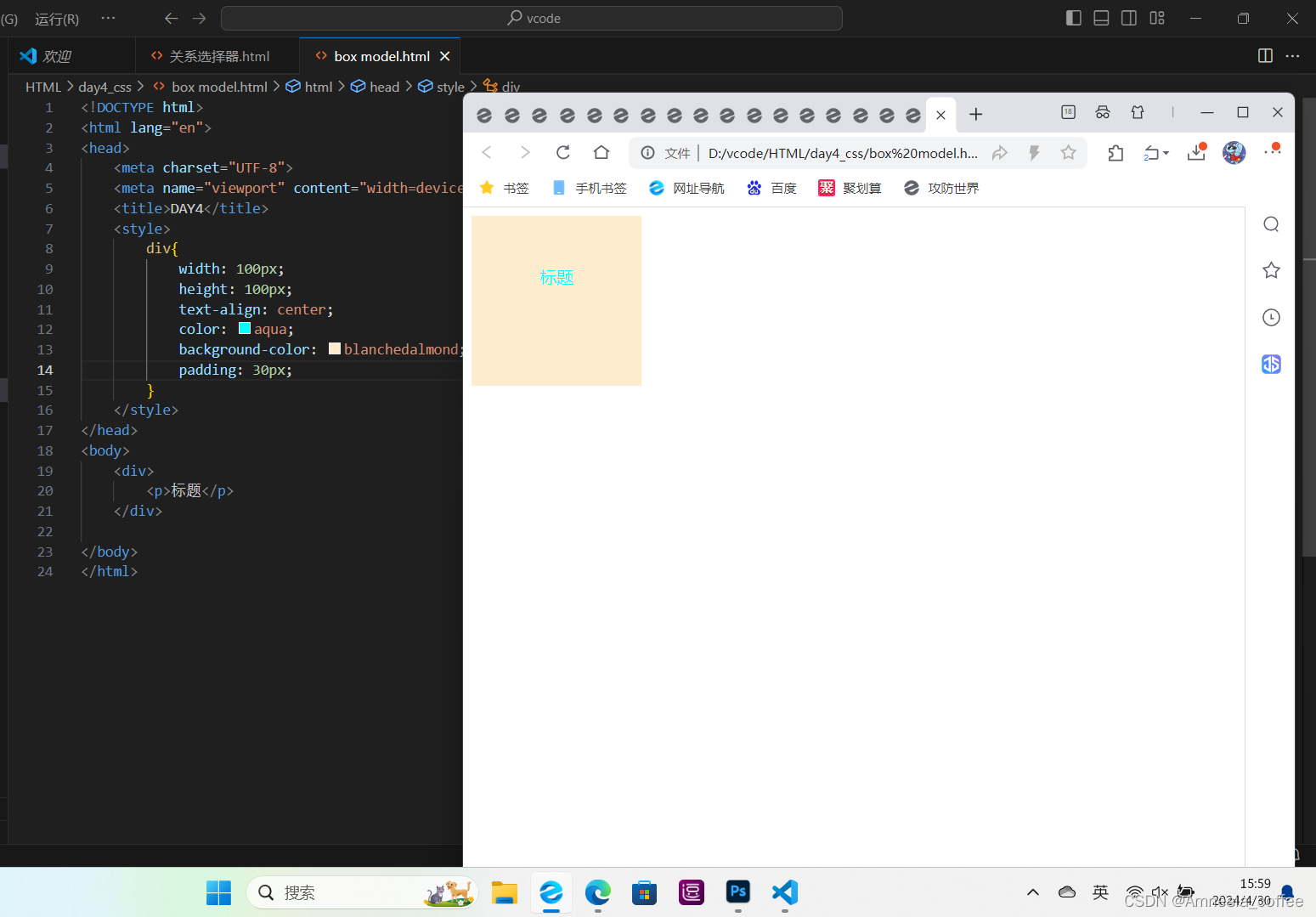
Padding(内边距)——清除内容周围的区域,内边距是透明的
两个值的时候,第一个是上下,第二个是左右
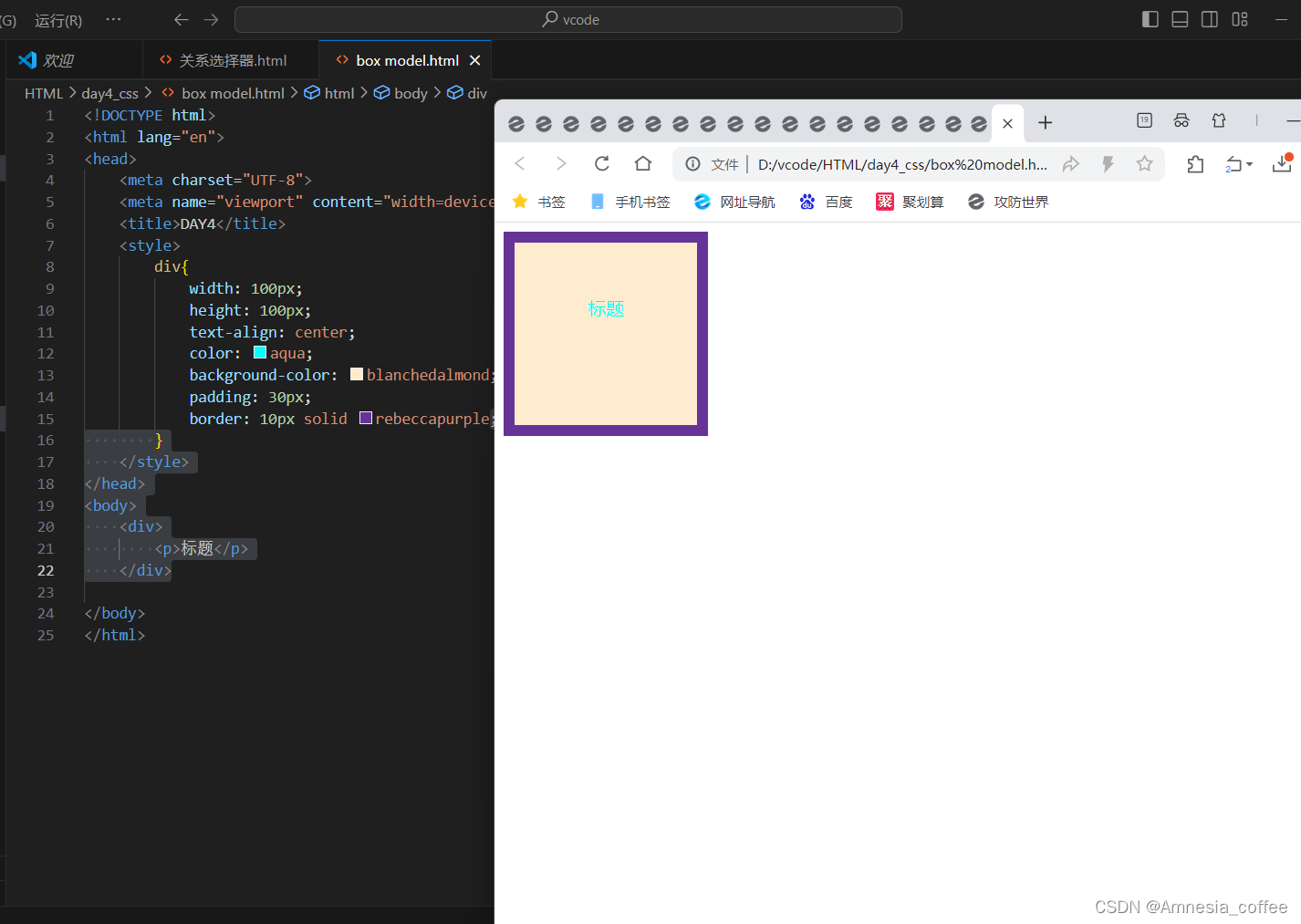
Border(边框)——围绕内边距和内容外的边框
三个值的时候第一个是粗细,第二个线,第三个颜色

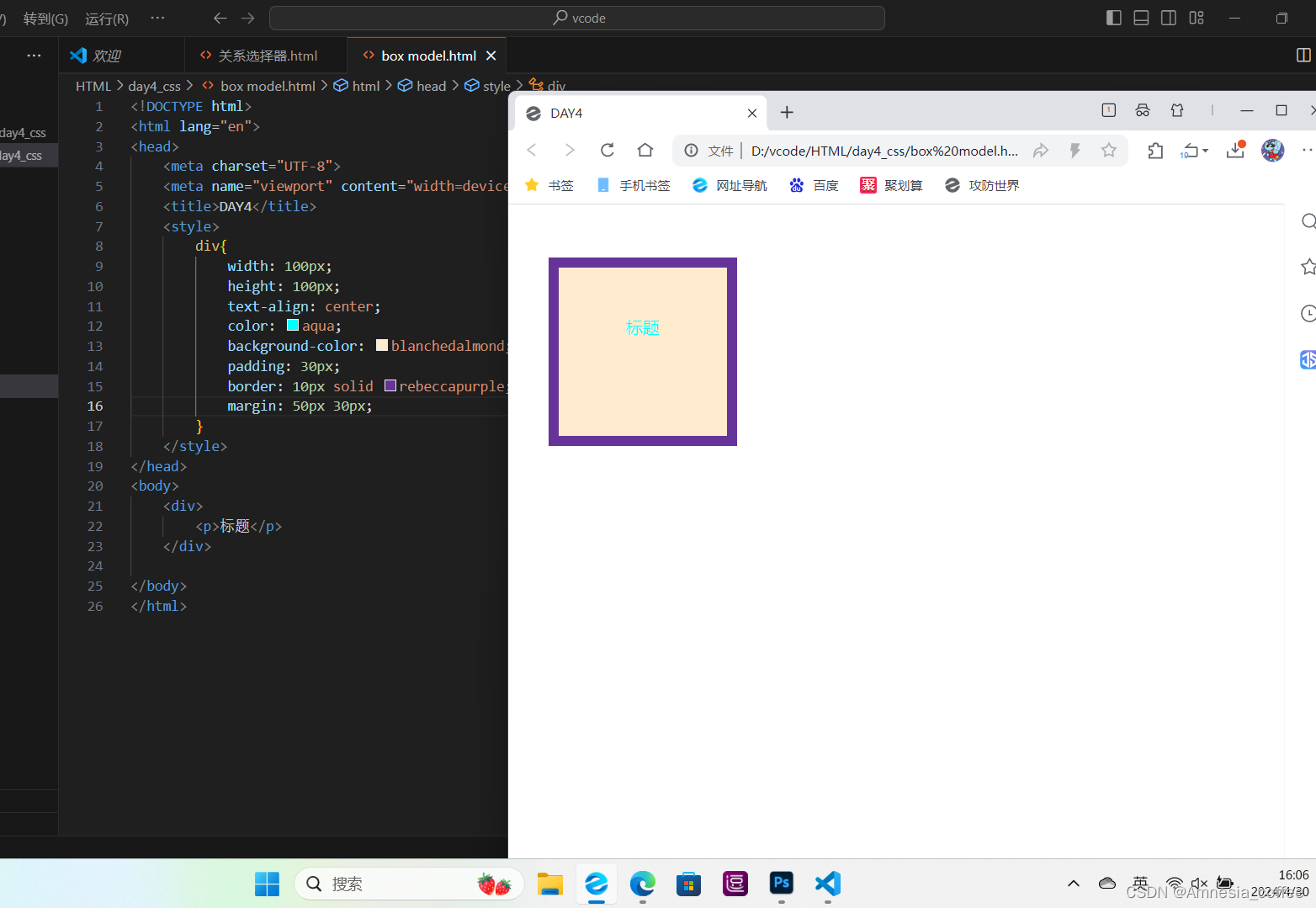
Margin(外边距)——清除边框外的区域,外边框是透明的























 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








