组件的生命周期
生命周期 (Life Cycle) 是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。

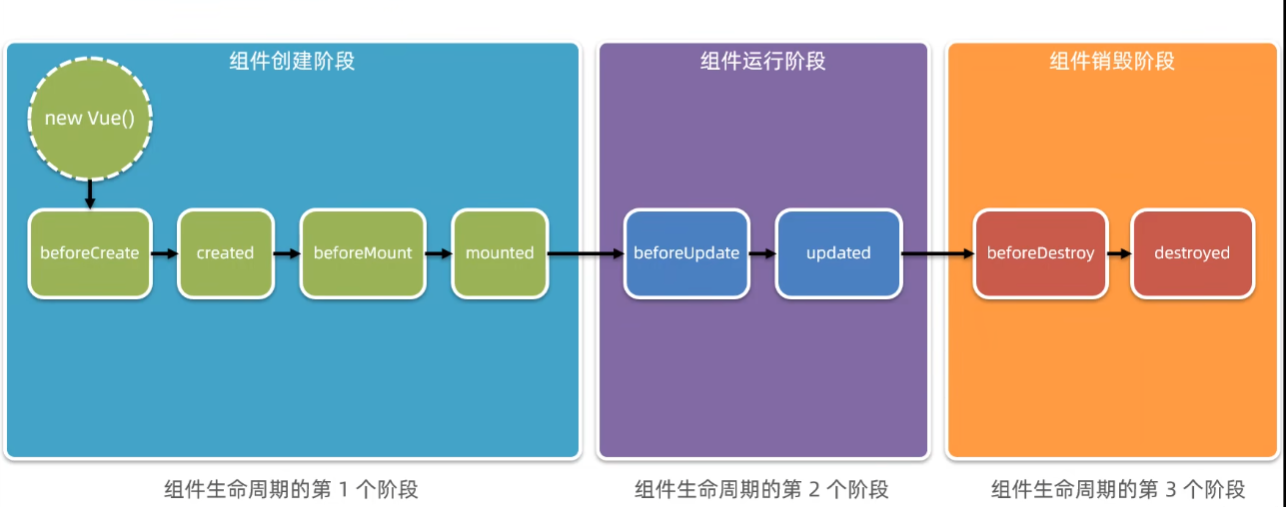
组件创建阶段
new Vue() 创建组件和实例化
beforeCreate 阶段 组件的props/data/methods都尚未被创建,所以都处于不可调用状态
created 阶段组件的props/data/methods已创建好,可以调用,但模板结构还没生成
beforeMount阶段 将要把内存中编译好的 HTML 结构渲染到浏览器中。此时浏览器中还没有当前组件的 DOM 结构。
mounted阶段 已经把内存中的 HTML 结构,成功的渲染到了浏览器之中。此时浏览器中已然包含了当前组件的 DOM 结构。
组件运行阶段
beforeUpdate阶段 将要根据变化过后、最新的数据,重新渲染组件的模板结构
updated阶段 已经根据最新的数据,完成了组件DOM 结构的重新渲染
当数据变化之后,为了能够操作到最新的 DOM 结构,必须把代码写到 updated 生命周期函数中
组件销毁阶段
beforeDestroy阶段 将要销毁此组件,此时尚未销毁组件还处于正常工作的状态
destroy阶段 组件已经被销毁,此组件在浏览器中对应的 DOM 结构已被完全移除!























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










