创建vue有两种方式 一种在命令提示符创建 一种在页面创建 vue-cli
你需要安装vue-cli 通过 npm 下载
npm install -g @vue/cli
第一种 在你想创建的文件夹中打开命令提示符
vue create 项目名(不能是中文)
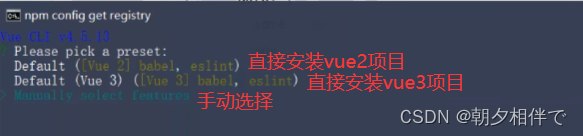
第二步 一般选择手动选择

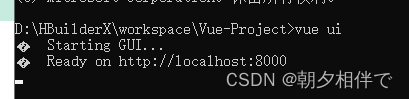
第二种就是通过 vue ui 命令以图形化界面创建和管理项目

上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程
vue项目src的组成
assets 文件夹:存放项目中用到的静态资源文件,例如: css 样式表、图片资源。
components 文件夹: 程序员封装的、可复用的组件,都要放到 components 目录下。
main.js 是项目的入口文件。整个项目的运行,要先执行 main.js。
App.vue 是项目的根组件。
Vue组件 组件的后缀名是.vue
每个.vue 组件都由3部分构成,分别是
template -> 组件的模板结构
script -> 组件的JavaScript 行为
style -> 组件的样式
注意: .vue 组件中的 data不能像之前一样,不能指向对象.
注意: 组件中的 data 必须是一个函数
默认导出,固定写法
export default{
data(){
return{
}
},}
vue项目的运行流程
通过 main.js 把 App.vue 染到public/index.html 的指定区域中
1、App.vue 用来编写待渲染的模板结构
2、index.html 中需要预留一个 el 区域
3、main.js 把 App.vue 渲染到了 index.html 所预留的区域中
当项目创建成功后另外还需要下载的依赖可以根据 npm 官网去搜
最常用的我也给出来点
npm install axios
npm install less@4.0.0 less-loader@8.0.0
npm install element-ui
npm install js-cookie























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










