目的
- 了解Swing基本组件的分类、GUI程序的设计方法;
- 熟练运用Swing常用组件和其API开发GUI程序;
- 理解布局管理器的概念以及常用布局的特点和使用方法;
- 深刻理解并熟练使用AWT事件模型与处理机制。
要求
编写满足以下要求的GUI程序:
在窗口中按下鼠标左键并拖拽,绘制图形(使用适配器类)
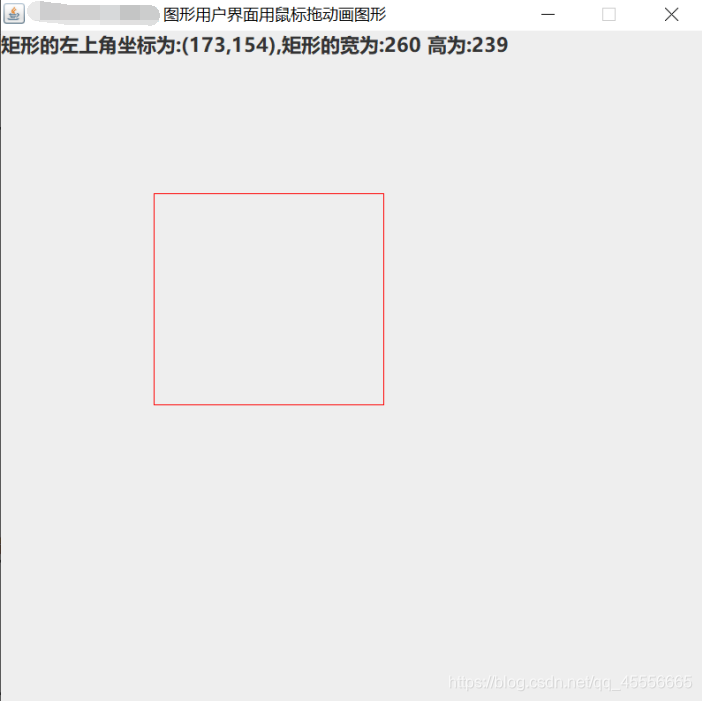
运行效果图
- 鼠标未点击

- 鼠标点击并拖动后

部分源码
/*
* 重写mousePressed()和mouseReleased()方法
*/
@Override
public void mousePressed(MouseEvent e) {
g.clearRect(0,0,canvas.getWidth(),canvas.getHeight());//鼠标点击前将画布上的原有图案清除
showMess.setText("矩形的左上角坐标为:("+e.getX()+","+e.getY()+")");//将坐标显示在标签上
x1=e.getX();//得到鼠标点击的点坐标
y1=e.getY();
}
@Override
public void mouseReleased(MouseEvent e) {
x2=e.getX();//得到鼠标松开的点坐标
y2=e.getY();
/*
* 将x1,x2,y1,y2进行比较,判断鼠标绘制方向
*/
if(x2>x1&&y2>y1) {//如果初始点的横坐标比终止点的横坐标小,并且初始点的纵坐标比终止点的纵坐标小,则鼠标绘制的方向是->右下
g.drawRect(x1,y1,Math.abs(x2-x1),Math.abs(y2-y1));
showMess.setText("矩形的左上角坐标为:("+x1+","+y1+"),矩形的宽为:"+Math.abs(x2-x1)+" 高为:"+Math.abs(y2-y1));
}
else if(x2>x1&&y2<y1){//如果初始点的横坐标比终止点的横坐标小,并且初始点的纵坐标比终止点的纵坐标大,则鼠标绘制的方向是->右上
g.drawRect(x1,y2,Math.abs(x2-x1),Math.abs(y2-y1));
showMess.setText("矩形的左上角坐标为:("+x1+","+y2+"),矩形的宽为:"+Math.abs(x2-x1)+" 高为:"+Math.abs(y2-y1));
}
else if(x2<x1&&y2>y1){//如果初始点的横坐标比终止点的横坐标大,并且初始点的纵坐标比终止点的纵坐标小,则鼠标绘制的方向是->左上
g.drawRect(x2,y1,Math.abs(x2-x1),Math.abs(y2-y1));
showMess.setText("矩形的左上角坐标为:("+x2+","+y1+"),矩形的宽为:"+Math.abs(x2-x1)+" 高为:"+Math.abs(y2-y1));
}
else{//如果初始点的横坐标比终止点的横坐标大,并且初始点的纵坐标比终止点的纵坐标大,则鼠标绘制的方向是->左下
g.drawRect(x2,y2,Math.abs(x2-x1),Math.abs(y2-y1));
showMess.setText("矩形的左上角坐标为:("+x2+","+y2+"),矩形的宽为:"+Math.abs(x2-x1)+" 高为:"+Math.abs(y2-y1));
}
}
心得
- 通过此次试验掌握了Swing常用组件和其API开发GUI程序;
- 本实验用在重写mouseReleased()方法时,将四个点坐标进行比较,分类绘制,可以实现鼠标的各个方向都能绘制矩形,否则只能绘制从左上到右下的矩形;
- 通过查百度知道Graphics类是用来提供基本的几何图形绘制方法,可以画线段、矩形、圆、椭圆等;利用Graphics对象g可以获取画笔;
- 让Exp5_1继承MouseAdapter适配器类,在实现事件监听,重写mousePressed()和mouseReleased()方法时,可以大大提高效率,省略了无用的方法重写。
附加
程序完整源代码请查阅https://download.csdn.net/download/qq_45556665/12657476
需要设计报告的请关注收藏私聊~~

























 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










