问题1: 组件里的数据不确定可以怎么做?
问题2: 组件里的标签不确定怎么办呢?
组件插槽
1. 匿名插槽
目标:通过slot标签, 让组件内可以接收不同的标签结构显示
语法口诀:
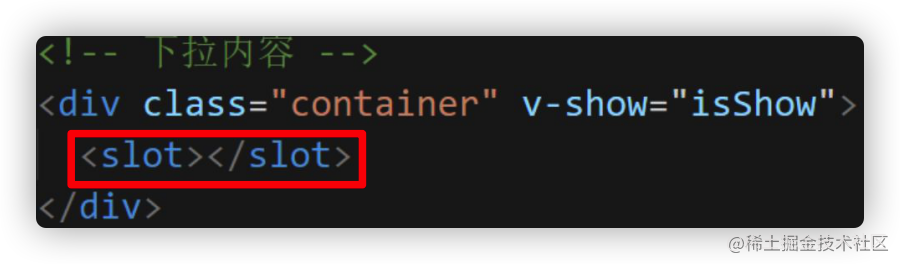
- 组件内用
<slot></slot>占位 - 使用组件时
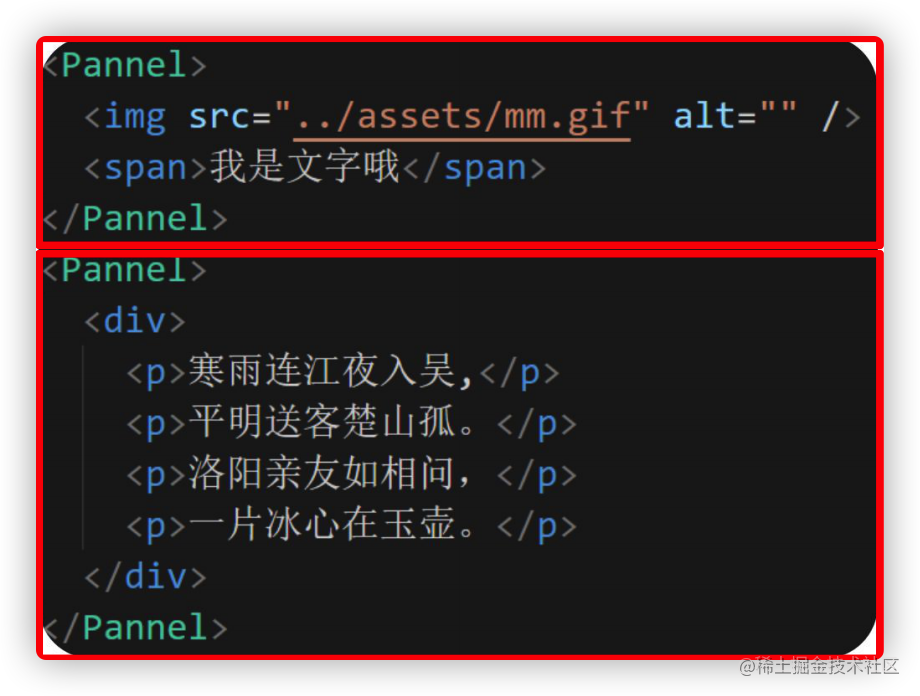
<Pannel></Pannel>夹着的地方, 传入需要的标签替换slot


问题1: 使用我封装组件的人, 不给slot传标签, 怎么办?
问题2: 可否设置默认内容?
组件-插槽_默认内容
目标:如果外面不给传, 想给个默认显示内容
口诀: <slot>内放置内容, 作为默认显示内容
效果:
- 不给组件传标签. slot内容原地显示
- 给组件内传标签, 则slot整体被换掉
2. 具名插槽
问题1: 组件内有2处以上不确定标签怎么办?
问题2: 能否给slot起个名字呢?
目标:一个组件内有2处以上需要外部传入标签的地方
语法:
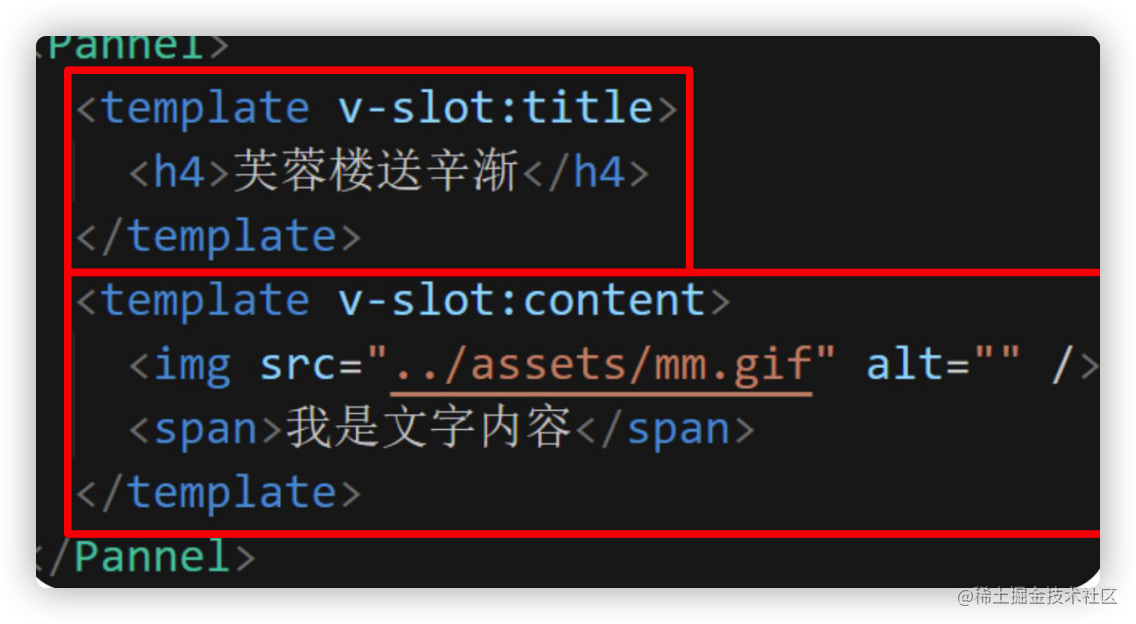
- slot使用name属性区分名字
- template配合v-slot:名字来分发对应标签
- v-slot:可以简化成
#

3. 作用域插槽
问题: 使用插槽时, 想使用组件内的变量?
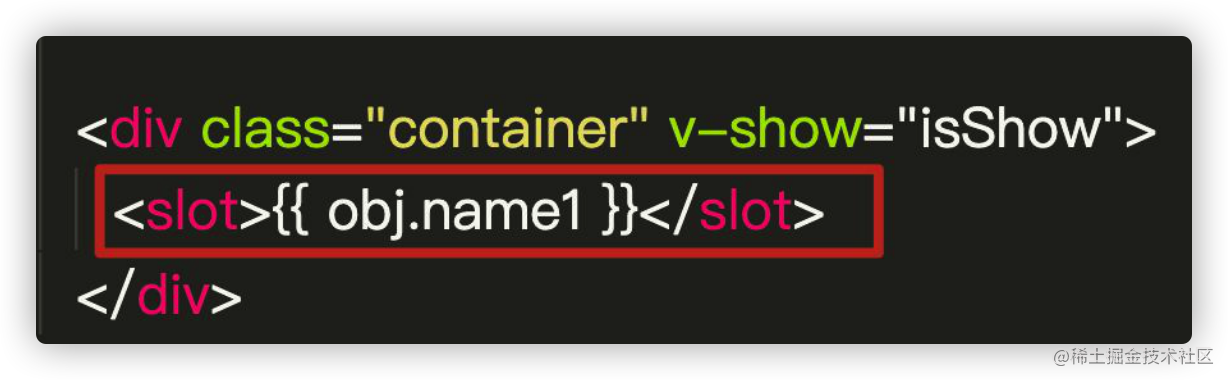
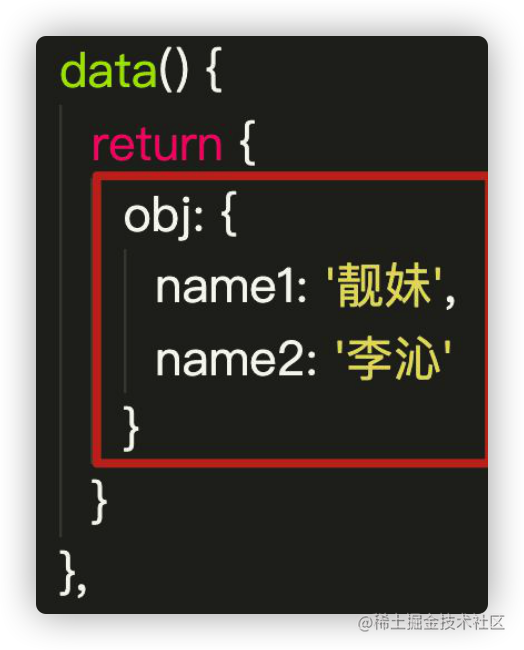
准备工作: 插槽显示默认内容
需求: 在使用此组件时, 不改右侧源码, 是否使用defaultTwo值替换默认内容
App.vue

Pannel.vue


报错: 不能直接用另外一个组件里变量
目标:使用插槽时, 想使用子组件内变量
口诀:
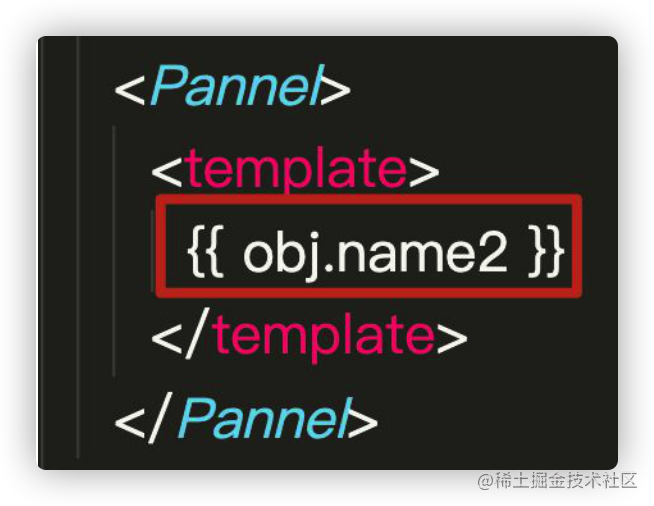
- 子组件, 在slot上绑定属性和子组件内的值
- 使用组件, 传入自定义标签,用template和#slot的名字=“自定义变量名”,没有名字就
#default
3.scope变量名自动绑定slot上所有属性和值scope = {row: obj}
App.vue

Pannel.vue























 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








