纯JS写的todolist的发布、删除、修改,以及本地存储
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>增删改查</title>
<style>
table{
width:100%;
height: 100%;
border: 2px solid black;
border-collapse: collapse;
margin-top: 20px;
}
input{
/* 取消选中高亮效果,描边效果 */
outline: none;
}
#hidden{
width: 206px;
position: relative;
top: -233px;
left: 216px;
border: 2px solid black;
}
</style>
</head>
<body>
学号:<input type="text"><br>
姓名:<input type="text"><br>
年龄:<input type="text"><br>
<input type="button" value="添加" style="width: 170px;height: 26px; position: relative;left:36px;margin-top: 5px;margin-bottom: 8px;text-align: center;color: blue;">
<table border="3">
<thead>
<tr align="center">
<td>学号</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
</thead>
<tbody id="box">
<tr>
<td></td>
<td></td>
<td></td>
<td><input type="button" value="删除"><input type="button" value="编辑"></td>
</tr>
</tbody>
</table>
<!--先隐藏, 编辑的时候出现 -->
<div id="hidden" style="display: none;">
学号:<input type="text"><br>
姓名:<input type="text"><br>
年龄:<input type="text"><br>
编辑:<input type="button" value="完成" onclick="wcHandel()" style="width: 170px;height: 26px; margin-top: 5px;margin-bottom: 8px;text-align: center;color: blue;">
</div>
<!-- 以下为js代码 -->
<script>
//先创建一个空数组,用来存放添加的每条数据,并把他们存入本地
let stuList=[];
let jsonList=localStorage.getItem('stuList')
if(jsonList){stuList=JSON.parse(jsonList)
ranList()
}
//进行本地存储
function save(){
localStorage.setItem('stuList',JSON.stringify(stuList))
}
//获取输入框的值
let ipts=document.querySelectorAll('input')
ipts[3].onclick=function(){
console.log('点击完成按钮成功')
let stuId=ipts[0].value;
let stuName=ipts[1].value;
let stuAge=ipts[2].value;
console.log(stuId,stuName,stuAge)
//对输入框的值进行判断,不能为空
if(stuId&&stuName&&stuAge){
let obj={id:new Date(),stuId,stuName,stuAge}
//把每条数据添加到最前边
stuList.unshift(obj)
//调用本地存储函数
save()
//调用渲染函数
ranList()
//添加成功后,清空输入框
ipts[0].value='';
ipts[1].value='';
ipts[2].value='';
console.log(stuList)
}else{alert("输入框内容不能为空!!!")}
}
//渲染函数
function ranList(){
let liArr=stuList.map(v=>`
<tr>
<td>${v.stuId}</td>
<td>${v.stuName}</td>
<td>${v.stuAge}</td>
<td><input type="button" value="删除" οnclick="delHandel('${v.id}')"><input type="button" value="编辑" οnclick="bianjiHandel('${v.id}')"></td>
</tr>
`)
document.querySelector('#box').innerHTML=liArr.join('')
}
//删除操作
window.delHandel=function(sid){
stuList=stuList.filter(v=>v.id!=sid)
alert('删除成功')
ranList()
save()
}
//编辑操作
window.bianjiHandel=function(uid){
let hiddenDiv=document.querySelector('#hidden')
let ipts=document.querySelectorAll('#hidden input')
console.log(hiddenDiv,ipts)
hiddenDiv.style.display='block'
//找到符合id的那组数据
let item=stuList.find(v=>v.id=uid)
ipts[0].value=item.stuId;
ipts[1].value=item.stuName;
ipts[2].value=item.stuAge;
//点击完成按钮操作
window.wcHandel=function(){
item.stuId=ipts[0].value
item.stuName=ipts[1].value
item.stuAge=ipts[2].value
hiddenDiv.style.display='none'
save();
ranList()
alert('修改成功')
}
}
</script>
</body>
</html>
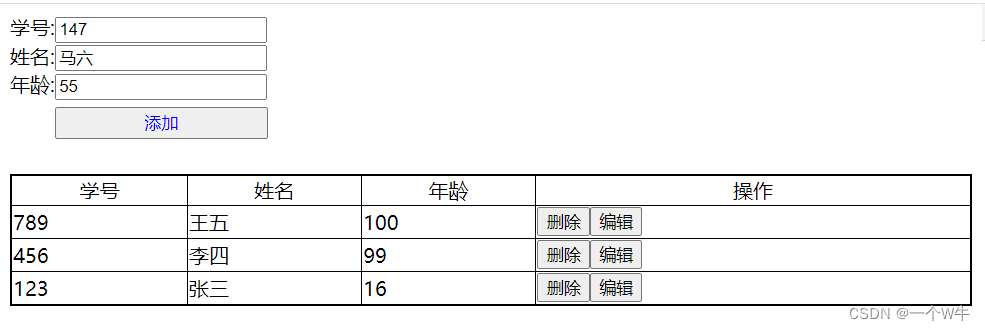
效果图:

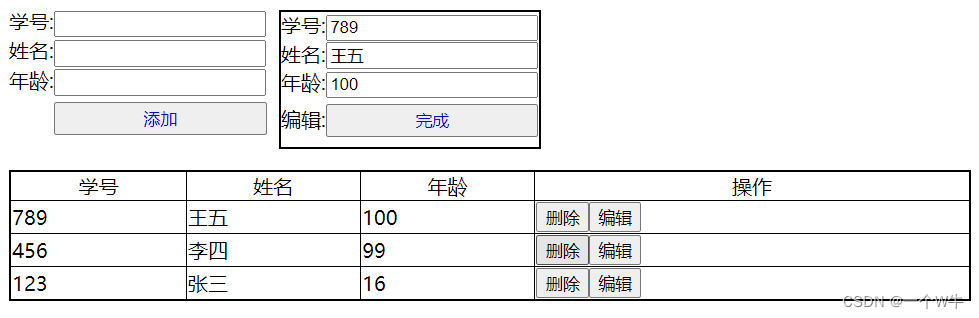
修改效果图:






















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








