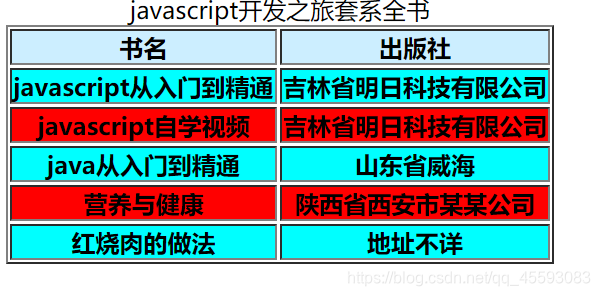
控制表格颜色显示
隔行换色
$(“tr:odd”).addClass(“odd”)为基数行添加样式
$(“tr:even”).addClass(“even”) 为偶数行添加样式二者的索引都是从零开始的,因此第一行是偶数行
<style type="text/css">
.odd{
background:red ;
}
.even{
background: #00FFFF;
}
</style>
<script type="text/javascript">
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even")
})
</script>
<body>
<table border="1" align="center">
<caption>javascript开发之旅套系全书</caption>
<thead bgcolor="#CCEEFF" align="center">
<tr>
<th>书名</th>
<th>出版社</th>
</tr>
</thead>
<tbody>
<tr>
<th>javascript从入门到精通</th>
<th>吉林省明日科技有限公司</th>
</tr>
<tr>
<th>javascript自学视频</th>
<th>吉林省明日科技有限公司</th>
</tr>
<tr>
<th>java从入门到精通</th>
<th>山东省威海</th>
</tr>
<tr>
<th>营养与健康</th>
<th>陕西省西安市某某公司</th>
</tr>
<tr>
<th>红烧肉的做法</th>
<th>地址不详</th>
</tr>
</tbody>
</table>
</body>结果
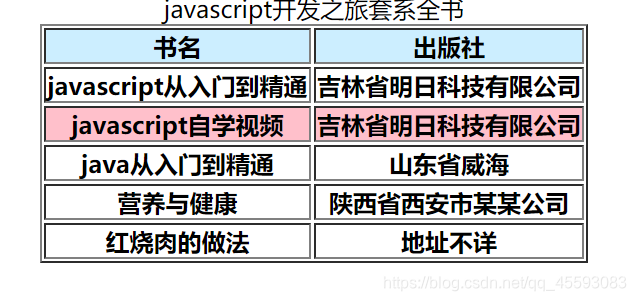
表格的高亮显示
代码
$(“tr:contains(‘程序设计’)”).addClass(“selected”);
//上面jQuery中的代码改为
$(function(){
$("tbody>tr").click(function(){
$(this).addClass("selected").siblings().removeClass("selected");
});
});
//在css里面的改为
.selected{
background:pink;
}结果

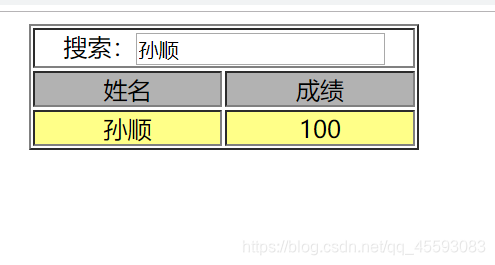
表格内容的筛选
<script type="text/javascript">
$(function(){
$("#keyword").keyup(function(){
if($("#keyword").val()!=''){
$("table tbody tr").hide().filter(":contains('"+($(this).val())+"')").show();
}
})
})
<body>
<table width="260" border="1" align="center">
<thead align="center" valign="bottom">
<tr>
<td colspan="2" >搜索:<input type="texr" name="keyword" id="keyword" /></td>
</tr>
<tr bgcolor="#B2B2B2">
<td>姓名</td>
<td>成绩</td>
</tr>
</thead>
<tbody align="center" bgcolor="#FFFF88">
<tr>
<td>王帅</td>
<td>97</td>
</tr>
<tr>
<td>李磊</td>
<td>91</td>
</tr>
<tr>
<td>高田</td>
<td>97</td>
</tr>
<tr>
<td>孙顺</td>
<td>100</td>
</tr>
<tr>
<td>王强</td>
<td>97</td>
</tr>
<tr>
<td>陈美</td>
<td>88</td>
</tr>
</tbody>
</table>
</body>结果

$(function(){
$("#keyword").keyup(function(){
if($("#keyword").val()!=''){
$("table tbody tr").hide().filter(":contains('"+($(this).val())+"')").show();
//用来将<tbody>下的全部<tr>元素隐藏,再将内容包含关键子的行显示。如果最后不加.keyup()方法,内容筛选完毕后,刷新页面,页面会闪动一下,先显示全部内容,再显示筛选之后的内容,效果不理想 }
})
})



















 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








