文章目录
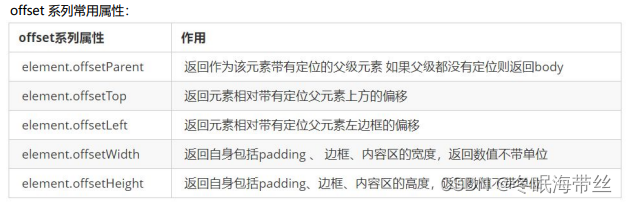
1. 元素偏移量 offset 系列
1.1. offset 概述
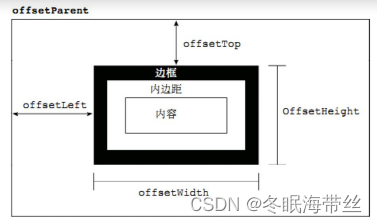
offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态地得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意: 返回的数值都不带单位


<style>
.father {
position: relative;
width: 300px;
height: 200px;
background-color: antiquewhite;
margin: 100px 50px;
}
.son {
position: absolute;
width: 100px;
height: 50px;
background-color: aquamarine;
margin: 100px auto;
border: 10px solid red;
padding: 5px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father = document.querySelector('.father');
var son = document.querySelector('.son');
// 1. 可以得到元素的偏移 位置 返回不带单位的数值 只有left 和 top
console.log(father.offsetTop); // 100
// 它以带有定位的父亲为准,如果没有父亲or 父亲没有定位,则以body为准
console.log(son.offsetTop); // 100
// 2. 可以得到元素的大小 宽度和高度 是包含padding + border + width
console.log(son.offsetWidth); // 130
// 3. 返回带有定位的父亲 否则返回的是body
console.log(son.offsetParent);
console.log(son.parentNode); // 返回最近一级的父亲 不管父亲有没有定位
</script>
</body>
1.2. offse 与 style 区别

- 案例:获取鼠标在盒子内的坐标:
① 我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
② 首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
③ 其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
④ 用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
⑤ 如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动事件 mousemov
<style>
.box {
width: 200px;
height: 150px;
background-color: antiquewhite;
margin: 100px 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
var box = document.querySelector('.box');
box.addEventListener('mousemove', function (e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = '(' + x + ' , ' + y + ')'
})
</script>
</body>
- 案例:模态框拖拽:(源码见【day32模态框拖拽.html】)
弹出框,我们也称为模态框。
- 点击弹出层, 会弹出模态框, 并且显示灰色半透明的遮挡层。
- 点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层。
- 鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动。
- 鼠标松开,可以停止拖动模态框移动。
-
案例分析:
① 点击弹出层, 模态框和遮挡层就会显示出来 display:block;
② 点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
③ 在页面中拖拽的原理: 鼠标按下并且移动, 之后松开鼠标
④ 触发事件是鼠标按下 mousedown, 鼠标移动mousemove 鼠标松开 mouseup
⑤ 拖拽过程: 鼠标移动过程中,获得最新的值赋值给模态框的left和top值, 这样模态框可以跟着鼠标走了
⑥ 鼠标按下触发的事件源是 最上面一行,就是 id 为 title
⑦ 鼠标的坐标 减去 鼠标在盒子内的坐标, 才是模态框真正的位置。
⑧ 鼠标按下,我们要得到鼠标在盒子的坐标。
⑨ 鼠标移动,就让模态框的坐标 设置为 : 鼠标坐标 减去盒子坐标即可,注意移动事件写到按下事件里面。
⑩ 鼠标松开,就停止拖拽,就是可以让鼠标移动事件解除 -
案例:仿京东放大镜: (源码见【day33仿京东放大镜.html】)
① 整个案例可以分为三个功能模块。
② 鼠标经过小图片盒子, 黄色的遮挡层 和 大图片盒子显示,离开隐藏2个盒子功能。
③ 黄色的遮挡层跟随鼠标功能。- ① 黄色的遮挡层跟随鼠标功能。
- ② 把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
- ③ 首先是获得鼠标在盒子的坐标。
- ④ 之后把数值给遮挡层做为left 和top值。
- ⑤ 此时用到鼠标移动事件,但是还是在小图片盒子内移动。
- ⑥ 发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
- ⑦ 遮挡层不能超出小图片盒子范围。
- ⑧ 如果小于零,就把坐标设置为0
- ⑨ 如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
- ⑩ 遮挡层的最大移动距离: 小图片盒子宽度 减去 遮挡层盒子宽度。
④ 移动黄色遮挡层,大图片跟随移动功能。
-
① 移动黄色遮挡层,大图片跟随移动
-
② 求大图片的移动距离公式
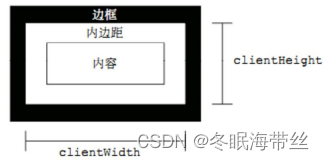
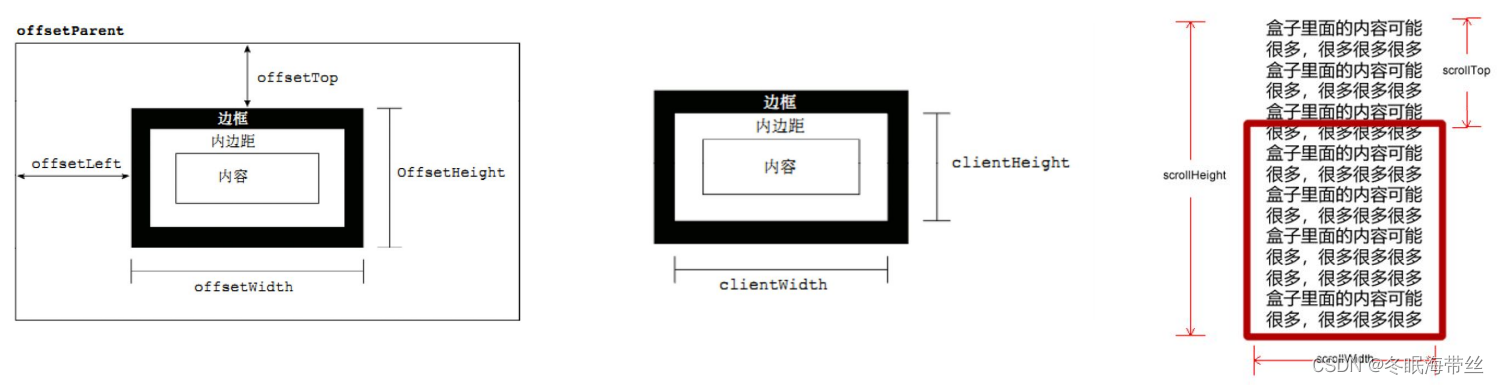
2. 元素可视区 client 系列
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


- 案例: 淘宝 flexible.js 源码分析:


// 立即执行函数,里面的变量都是局部变量
// (function () { })(); (function () { }());
// 1. (function () { })()
(function (a, b) {
var num = 11;
console.log(a + b + num);
})(1, 2); // 14
// 2. (function () { }());
(function (c, d) {
var num = 12;
console.log(c + d + num);
}(3, 4)); // 19
3. 元素滚动 scroll 系列
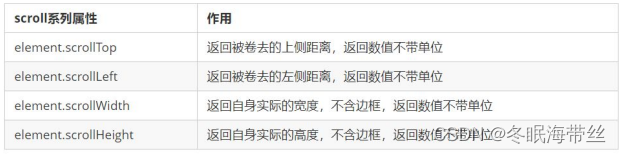
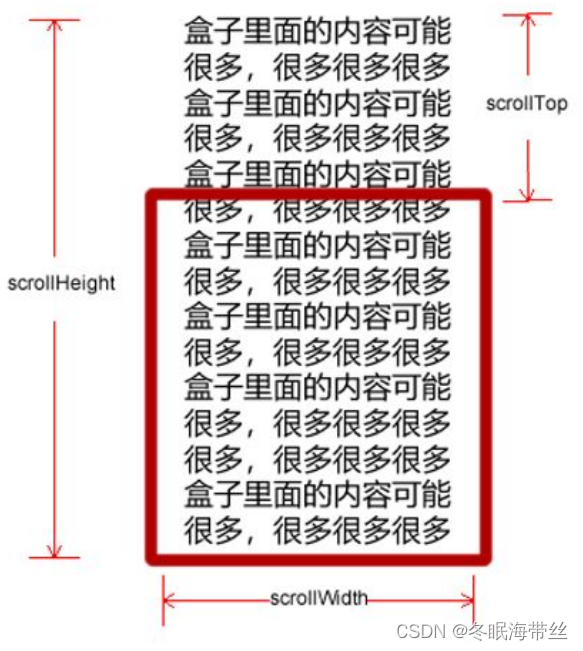
3.1. 元素 scroll 系列属性
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


3.2. 页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。
<style>
.box {
overflow: auto;
width: 100px;
height: 150px;
padding: 10px;
background-color: antiquewhite;
}
</style>
</head>
<body>
<div class="box">
好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦好烦
</div>
<script>
// scroll系列
var box = document.querySelector('.box');
console.log(box.scrollHeight); // 561 不含border 但包含padding
console.log(box.clientHeight); // 170
// scroll滚动事件 当滚动条发生变化会触发的事件
box.addEventListener('scroll', function () {
console.log(box.scrollTop);
})
</script>
</body>
- 案例:仿淘宝固定右侧侧边栏:(源码见【day34仿淘宝固定右侧侧边栏.html】)
1.原先侧边栏是绝对定位
2.当页面滚动到一定位置,侧边栏改为固定定位
3.页面继续滚动,会让 返回顶部显示出来 - 案例分析:
① 需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是 document
② 滚动到某个位置,就是判断页面被卷去的上部值。
③ 页面被卷去的头部:可以通过window.pageYOffset 获得 如果是被卷去的左侧 window.pageXOffset
④ 注意,元素被卷去的头部是 element.scrollTop , 如果是页面被卷去的头部 则是 window.pageYOffset
⑤ 其实这个值 可以通过盒子的 offsetTop 可以得到,如果大于等于这个值,就可以让盒子固定定位了
3.3. 页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
- 声明了 DTD,使用 document.documentElement.scrollTop
- 未声明 DTD,使用 document.body.scrollTop
- 新方法 window.pageYOffset 和 window.pageXOffset,IE9 开始支持
function getScroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
};
}
使用的时候 getScroll().left
**(三大系列总结)


他们主要用法:
- offset系列 经常用于获得元素位置 offsetLeft offsetTop
- client 经常用于获取元素大小 clientWidth clientHeight
- scroll 经常用于获取滚动距离 scrollTop scrollLeft
- 注意页面滚动的距离通过 window.pageXOffset 获得
**(mouseenter 和mouseover的区别)
mouseenter 鼠标事件:
- 当鼠标移动到元素上时就会触发 mouseenter 事件
- 类似 mouseover,它们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。 mouseenter 只会经过自身盒子触发。
- 之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配 鼠标离开 mouseleave 同样不会冒泡
4. 动画函数封装
4.1. 动画实现原理
核心原理:通过定时器 setInterval() 不断移动盒子位置。
实现步骤:
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
var donghua = document.querySelector('.donghua');
var timer = setInterval(function () {
if (donghua.offsetLeft >= 200) {
clearInterval(timer);
}
donghua.style.left = donghua.offsetLeft + 1 + 'px';
}, 10)
4.2. 动画函数简单封装
注意函数需要传递2个参数,动画对象 和 移动到的距离。
// 封装函数
function animate(obj, target) {
var timer = setInterval(function () {
if (obj.offsetLeft >= target) {
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 10)
}
var donghua = document.querySelector('.donghua');
// 调用函数
animate(donghua, 200);
4.3. 动画函数给不同元素记录不同定时器
- 如果多个元素都使用这个动画函数,每次都要var 声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
- 核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
// 封装函数
function animate(obj, target) {
// 给不同元素指定不同定时器
// 当我们不断点击按钮,这个元素的速度会越来越快,因为开启了太多定时器
// 解决方案是:让元素永远只有一个定时器执行,所以要先清除以前的定时器,只保留当前一个定时器执行。
clearInterval(obj.timer);
obj.timer = setInterval(function () {
if (obj.offsetLeft >= target) {
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 10)
}
var donghua = document.querySelector('.donghua');
var button = document.querySelector('button');
// 调用函数
button.addEventListener('click', function () {
animate(donghua, 200);
})
4.4. 缓动效果原理
- 缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来。
- 思路:
- 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
- 核心算法: (目标值 - 现在的位置 ) / 10 做为每次移动的距离 步长
- 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
- 注意步长值需要取整
4.5. 动画函数多个目标值之间移动
可以让动画函数从 800 移动到 500。
当我们点击按钮时候,判断步长是正值还是负值。
1.如果是正值,则步长 往大了取整
2.如果是负值,则步长 向小了取整
// 封装函数
function animate(obj, target) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 缓动效果 步长值写在定时器里面
// 把步长值取为整数 避免小数出现
// var step = Math.ceil((target - obj.offsetLeft) / 10); // 考虑到后退的过程 不能这么写
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
}
// 把每次加1这个步长值改为一个慢慢变小的值
obj.style.left = obj.offsetLeft + step + 'px';
}, 15)
}
var donghua = document.querySelector('.donghua');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
// 调用函数
btn500.addEventListener('click', function () {
animate(donghua, 500);
})
btn800.addEventListener('click', function () {
animate(donghua, 800);
})
4.6. 动画函数添加回调函数
- 回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
- 回调函数写的位置:定时器结束的位置。
// 封装函数
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 缓动效果 步长值写在定时器里面
// 把步长值取为整数 避免小数出现
// var step = Math.ceil((target - obj.offsetLeft) / 10); // 考虑到后退的过程 不能这么写
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
// ********回调函数写在定时器结束里面******
if (callback) {
callback();
}
}
// 把每次加1这个步长值改为一个慢慢变小的值
obj.style.left = obj.offsetLeft + step + 'px';
}, 15)
}
var donghua = document.querySelector('.donghua');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
// 调用函数
btn500.addEventListener('click', function () {
animate(donghua, 500, function () {
donghua.style.backgroundColor = 'red';
});
})
btn800.addEventListener('click', function () {
animate(donghua, 800);
})
4.7. 动画函数封装到单独JS文件里面
- 因为以后经常使用这个动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可。
- 单独新建一个JS文件。
- HTML文件引入 JS 文件
- 案例:京东盒子移动
源码见【day35京东盒子移动.html】
5. 常见网页特效案例
- 案例:网页轮播图(源码见【day35day7-淘宝焦点图布局制作.js】&【day7-淘宝焦点图布局制作.html】)
轮播图也称为焦点图,是网页中比较常见的网页特效。
功能需求:
- 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
- 点击右侧按钮一次,图片往左播放一张,以此类推, 左侧按钮同理。
- 图片播放的同时,下面小圆圈模块跟随一起变化。
- 点击小圆圈,可以播放相应图片。
- 鼠标不经过轮播图, 轮播图也会自动播放图片。
- 鼠标经过,轮播图模块, 自动播放停止
5.1. 节流阀
-
防止轮播图按钮连续点击造成播放过快。
-
节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
-
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
-
开始设置一个变量
var flag = true; -
If(flag) {flag = false; do something}关闭水龙头 -
利用回调函数 动画执行完毕, flag = true 打开水龙头
-
案例:返回顶部(源码【day34仿淘宝固定右侧侧边栏.html】)
滚动窗口至文档中的特定位置。
window.scroll(x, y)
注意,里面的x和y 不跟单位,直接写数字 -
案例分析
① 带有动画的返回顶部。
② 此时可以继续使用我们封装的动画函数。
③ 只需要把所有的left 相关的值 改为 跟 页面垂直滚动距离相关就可以了。
④ 页面滚动了多少,可以通过window.pageYOffset得到。
⑤ 最后是页面滚动,使用window.scroll(x,y)。 -
案例:筋头云案例【day36筋头云案例.html】
鼠标经过某个小li, 筋斗云跟这到当前小li位置。
鼠标离开这个小li, 筋斗云复原为原来的位置。
鼠标点击了某个小li, 筋斗云就会留在点击这个小li 的位置。 -
案例分析
① 利用动画函数做动画效果。
② 原先筋斗云的起始位置是0。
③ 鼠标经过某个小li, 把当前小li 的 offsetLeft 位置 做为目标值即可。
④ 鼠标离开某个小li, 就把目标值设为 0。
⑤ 如果点击了某个小li, 就把li当前的位置存储起来,做为筋斗云的起始位。






















 2192
2192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








